木疙瘩教程:如何制作H5类型的招聘信息?
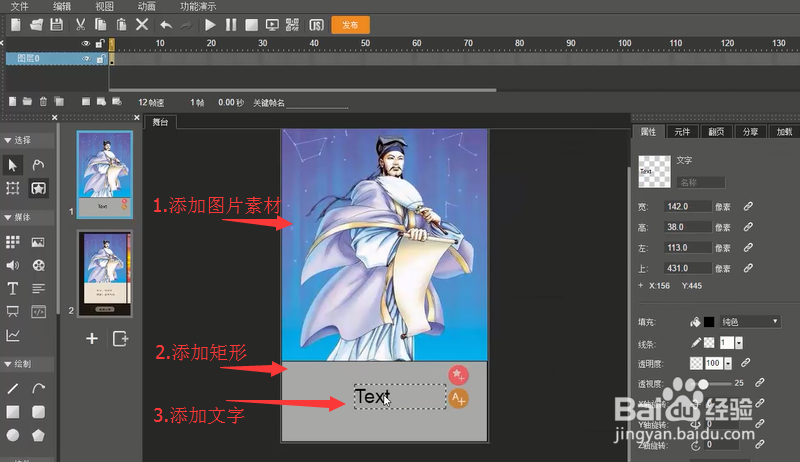
来源:网络收集 点击: 时间:2025-01-07如下图,在新建页面上添加图片素材、矩形、文本框,调整其位置、大小、文字内容、文字大小、颜色等属性。
 2/3
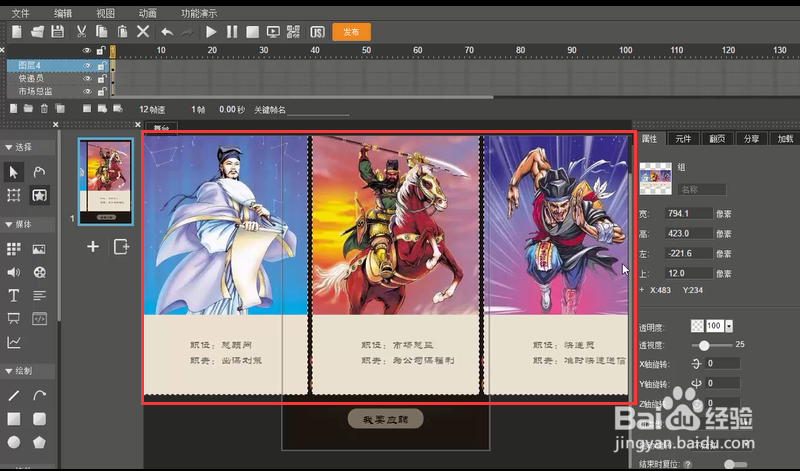
2/3同理添加三组相同的素材,排版如下
 3/3
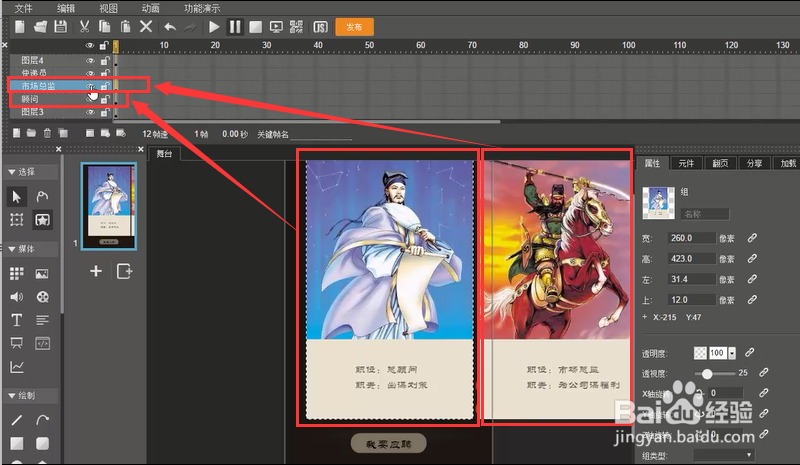
3/3在添加图片时,我们应注意,将每一个职位的素材分别合并成组,并放在不同的图层内。例如,将“总顾问”一组放置“顾问”图层,将“市场总监”一组放置“市场总监”图层
 步骤2:添加动画效果1/5
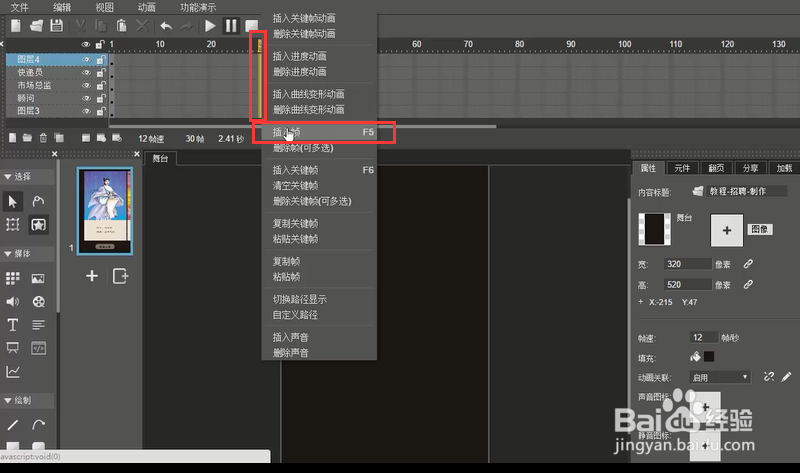
步骤2:添加动画效果1/5在时间轴上选择所有图层的第30帧,右键→“插入帧”
 2/5
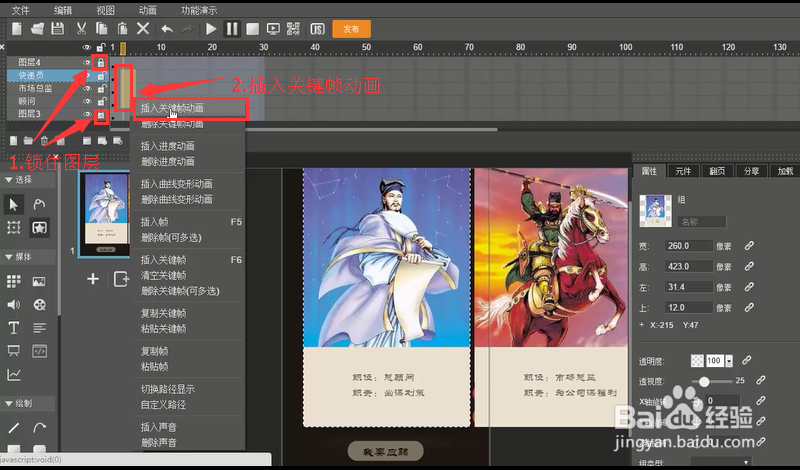
2/5点击无需添加动画的图层3、4的类似锁状的按钮,将其锁住,选中“快递员”“市场总监”“顾问”三个图层的时间线,右键→“插入关键帧动画”
 3/5
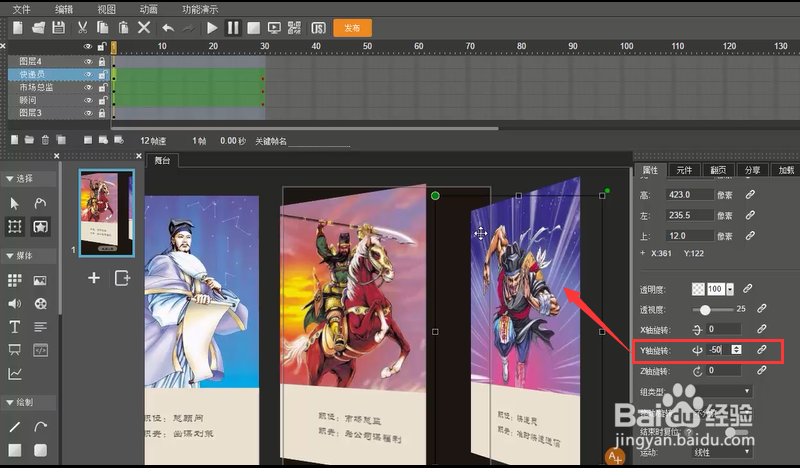
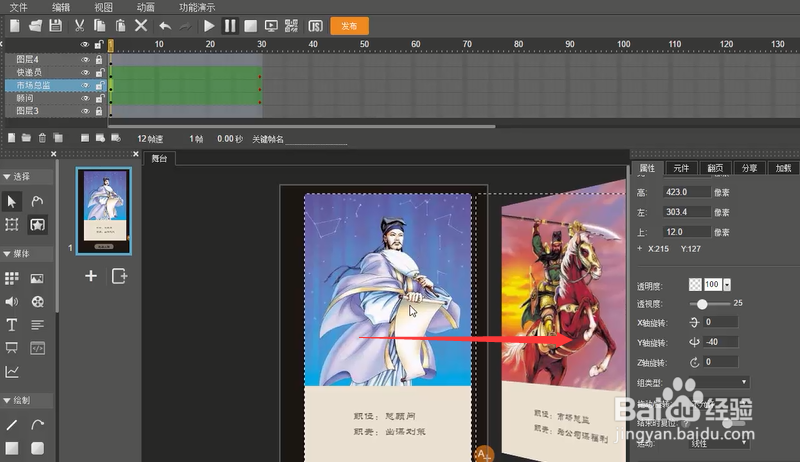
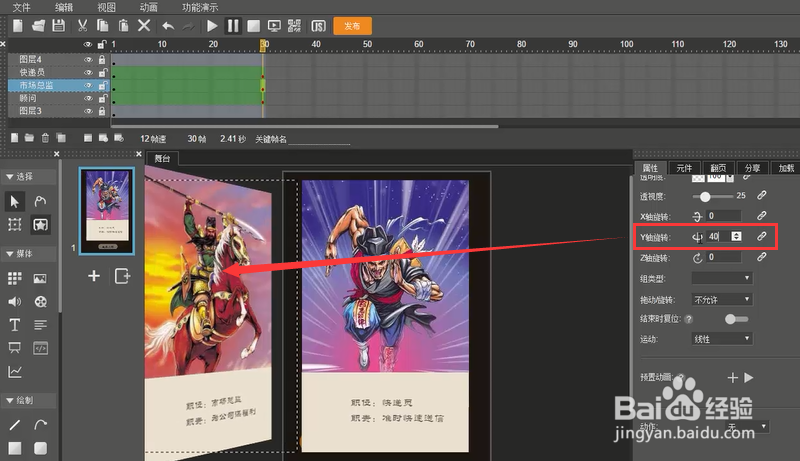
3/5分别选中“快递员”“市场总监”图层第1帧,调整“Y轴旋转”角度为“-50”“-40”
 4/5
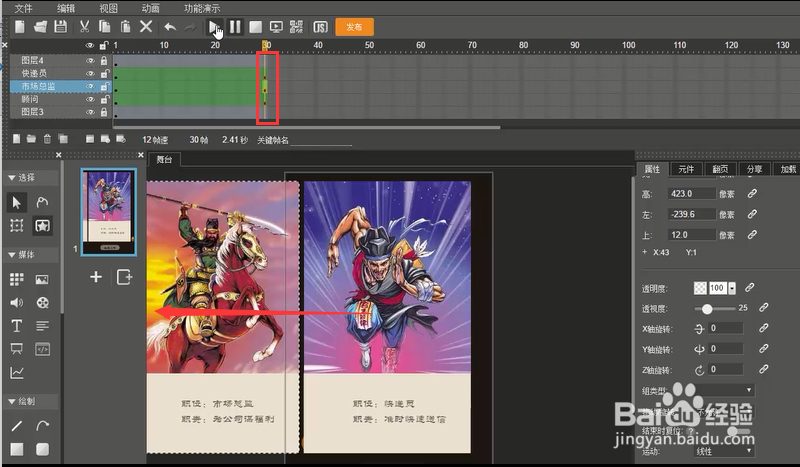
4/5将第一组“总顾问”放在“舞台”正中间,选中动画最后一帧,即第30帧,将“快递员”组放在“舞台”正中间。

 5/5
5/5同时,在第30帧,点击设置“市场总监”“总顾问”组的“Y轴旋转”分别为“40”“50”
 步骤3:添加按钮1/5
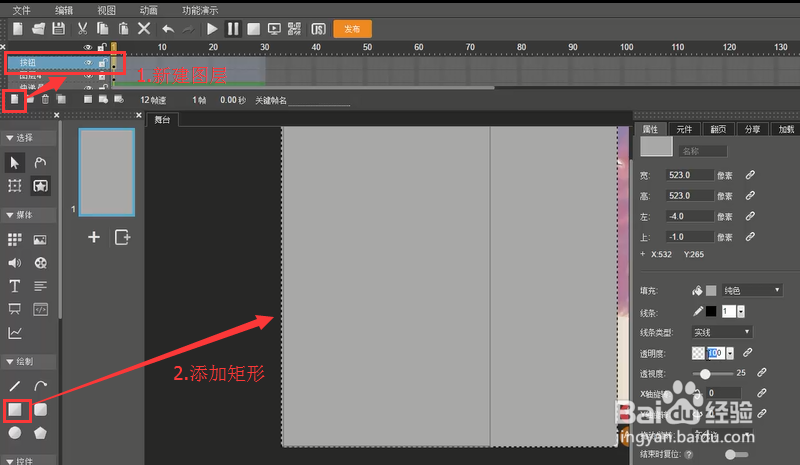
步骤3:添加按钮1/5如下图,新建一个图层,命名为“按钮”,添加一个矩形,使其高度与“舞台”相同,宽度大于“舞台”
 2/5
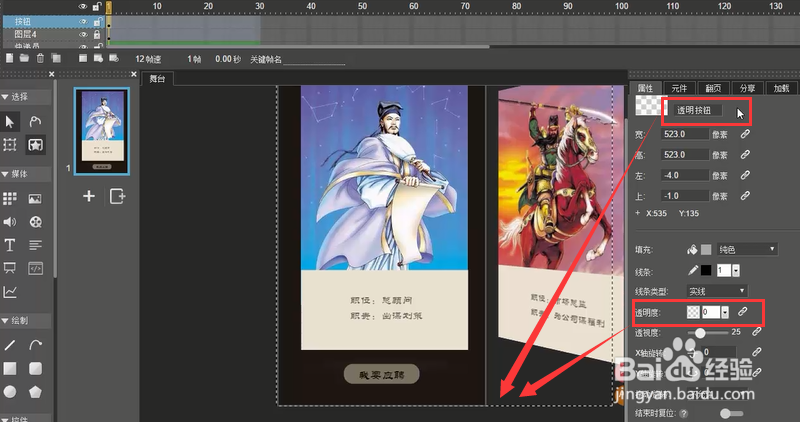
2/5将按钮矩形“透明度”设置为“0”,并为其命名为“透明按钮”
 3/5
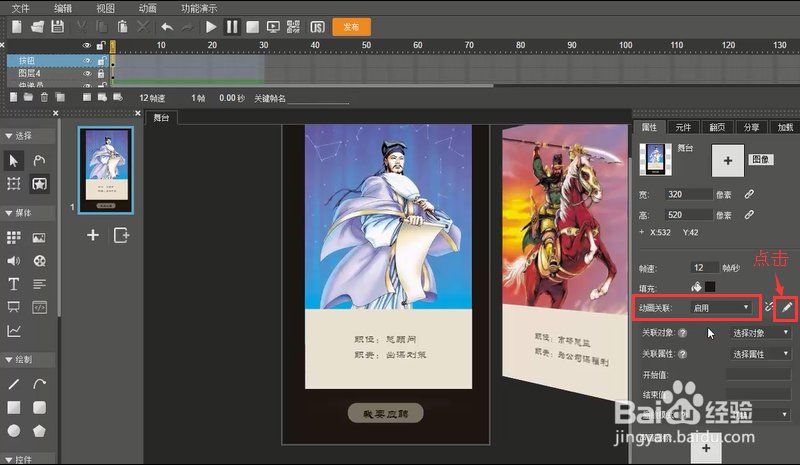
3/5点击“舞台”空白处,在“舞台”的“属性”面板下找到“动画关联”,选择“启用”,点击“关联”按钮
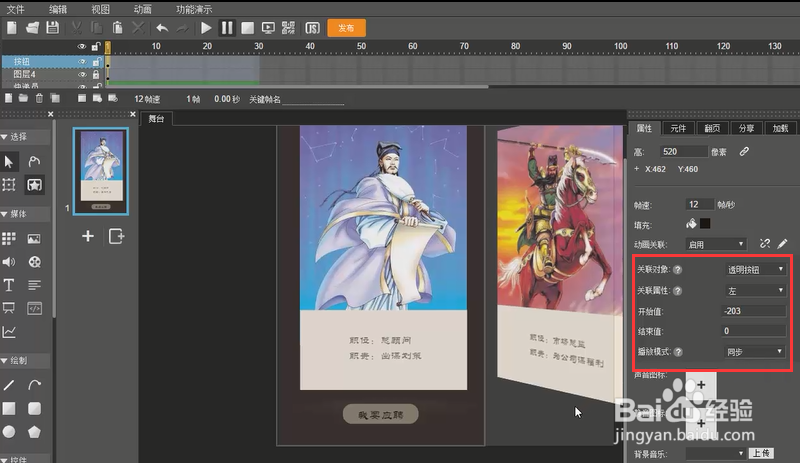
 4/5
4/5设置“关联”属性关联对象:“透明按钮”关联属性:“左”开始值:“-203”(“透明按钮”最右端与舞台右端重合时的位置)结束值:“0”播放模式:“同步”注意:为方面观察,也可先将“透明按钮”透明度调整为“20”
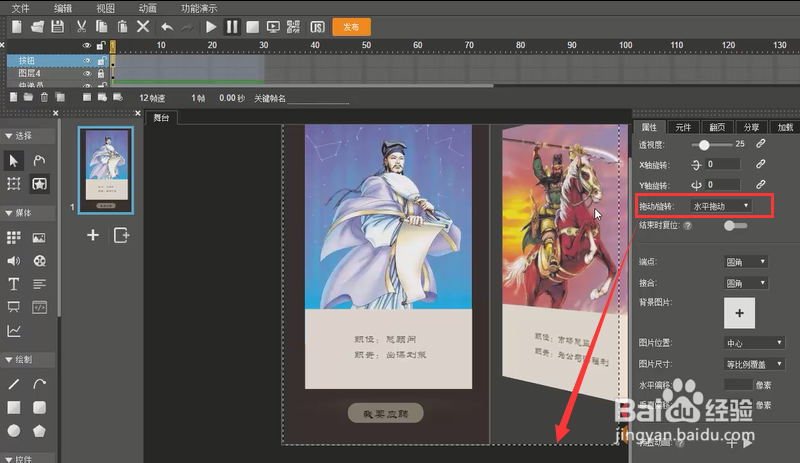
 5/5
5/5选中“透明按钮”,在其“属性”面板下找到“拖动/旋转”按钮,选择“水平拖动”
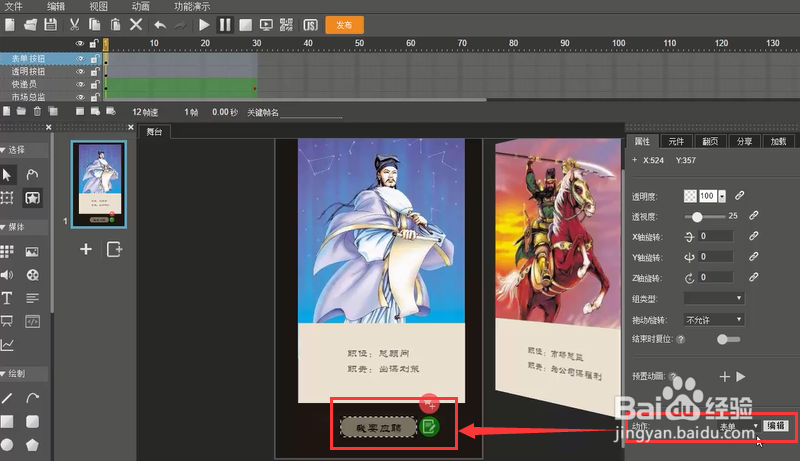
 步骤4:添加表单1/5
步骤4:添加表单1/5选中“我要应聘”按钮元素,在其“属性”面板下找到“动作”,选择“表单”,点击右边的“编辑”按钮
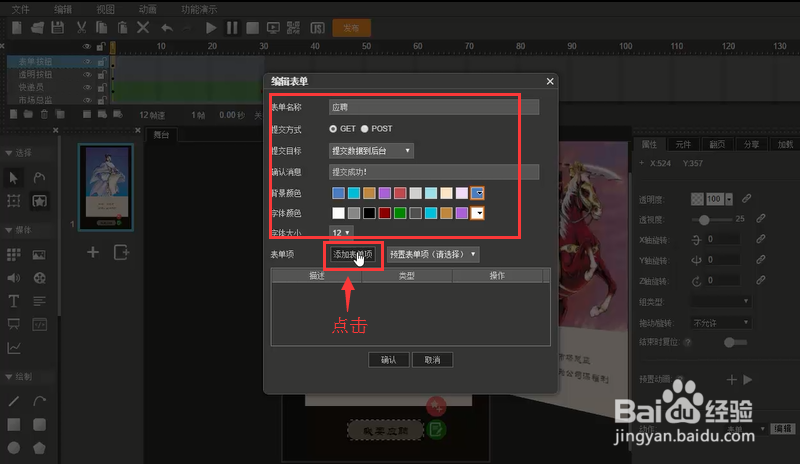
 2/5
2/5在弹出的“编辑表单”中设置表单名称:“应聘”提交方式:“GET”提交目标:“提交数据到后台”确认消息:“提交成功”背景颜色、字体颜色、字体大小等点击“添加表单项”
 3/5
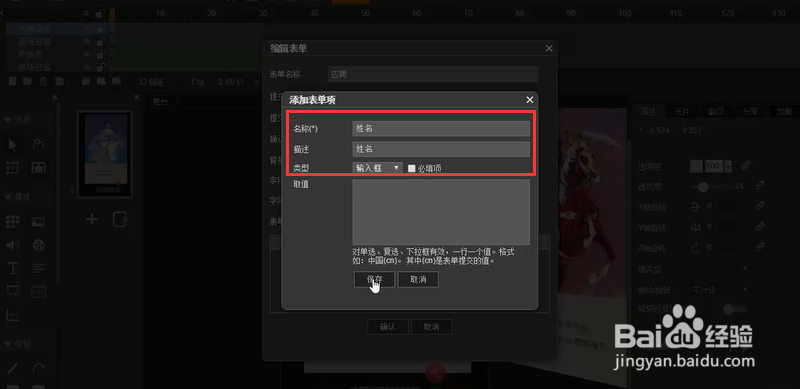
3/5在“添加表单项”对话框中填写名称:“姓名”描述:“姓名”类型:“输入框”,点击“保存”
 4/5
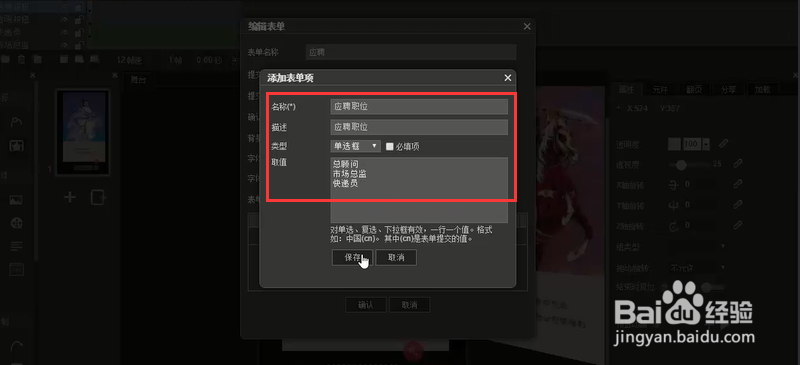
4/5同理,再添加一个表单项,设置内容为名称:“应聘职位”描述:“应聘职位”类型:“单选框”取值:“总顾问、市场总监、快递员”(一行为一个选项)点击“保存”
 5/5
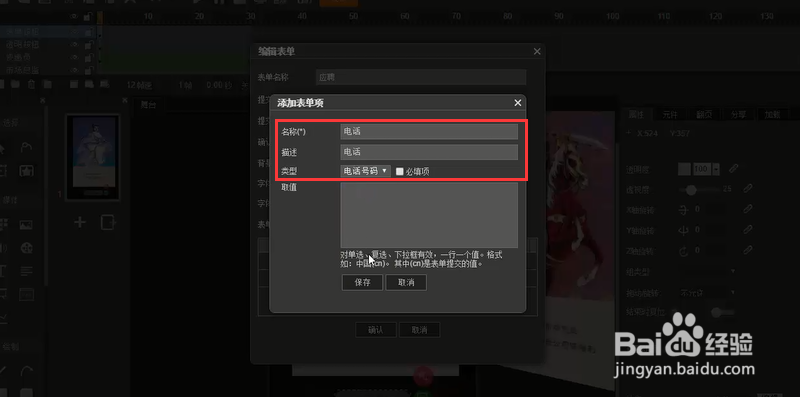
5/5同理,再添加一个表单项,设置内容为名称:“电话”描述:“电话”类型:“电话号码”,点击“保存”可点击“预览”观察效果
 步骤5:添加背景音乐1/2
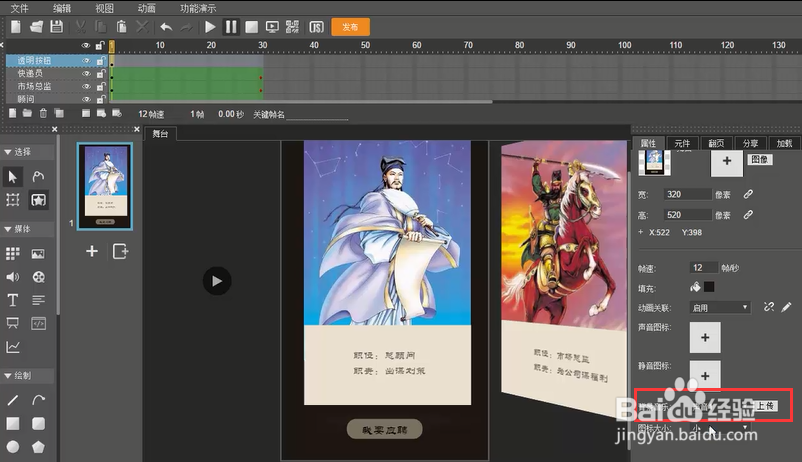
步骤5:添加背景音乐1/2添加一个音乐在“舞台”,将音乐素材移动至“舞台”之外,在“背景音乐”中选择“声音1”
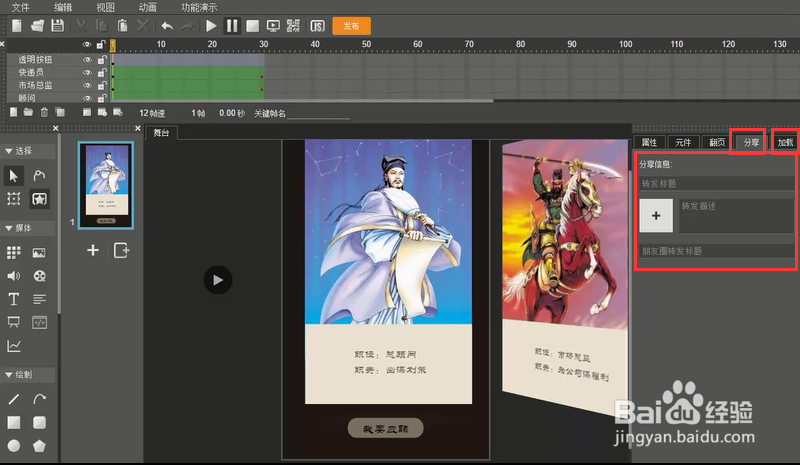
 2/2
2/2同时,也可设置“分享”与“加载”
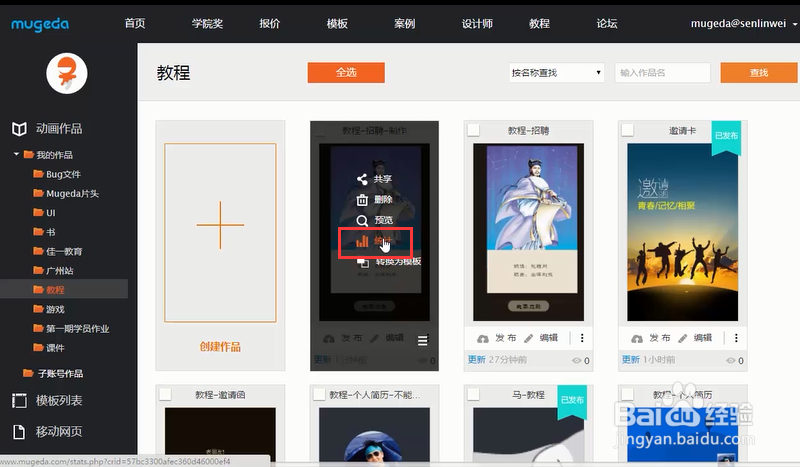
 步骤6:查看后台表单数据1/2
步骤6:查看后台表单数据1/2在“动画作品”界面点击该作品“统计”按钮
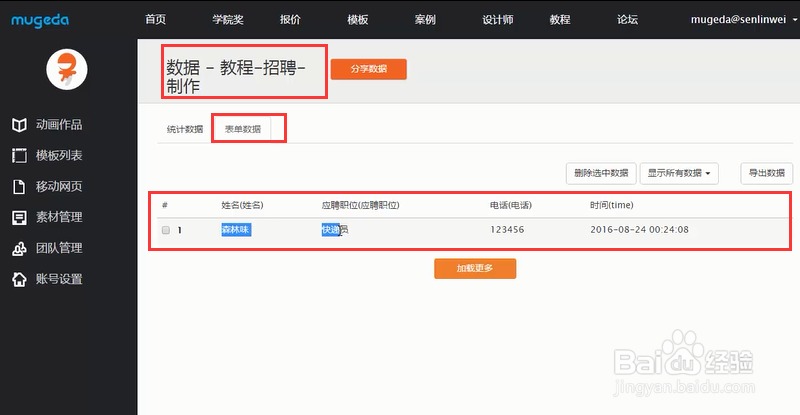
 2/2
2/2在“数据”界面选择“表单数据”,即可查看所提交的表单信息。
 注意事项
注意事项注意表单功能以及关联按钮的使用
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1231425.html
 订阅
订阅