css如何设置背景图居中显示
来源:网络收集 点击: 时间:2025-02-05【导读】:
在制作html网页标签背景时,如何使用css设置背景图片居中显示呢?如图品牌型号:电脑所有型号系统版本:win10方法/步骤1/3分步阅读
 2/3
2/3 3/3
3/3 CSS图片居中CSS背景图居中背景图居中
CSS图片居中CSS背景图居中背景图居中
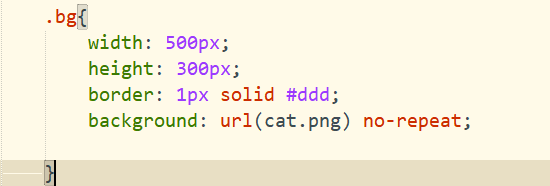
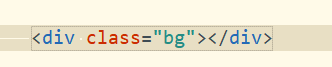
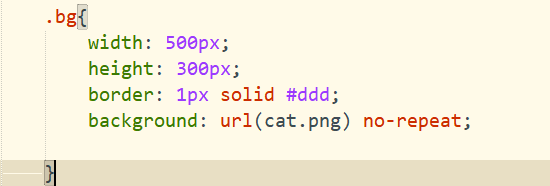
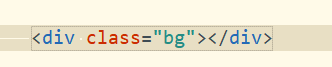
打开一个html代码页面,添加一个含有class的div标签,使用css设置显示的一张不重复的背景图片。如图

 2/3
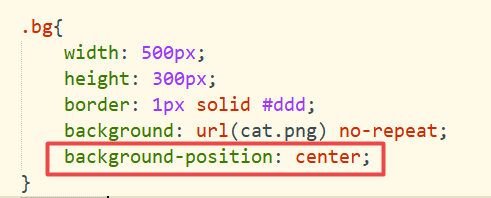
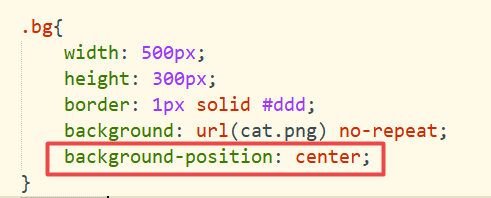
2/3在背景图片的class中添加background-position: center,用于设置背景图片居中显示。如图
 3/3
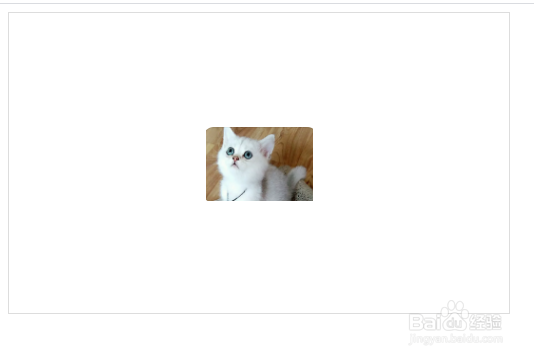
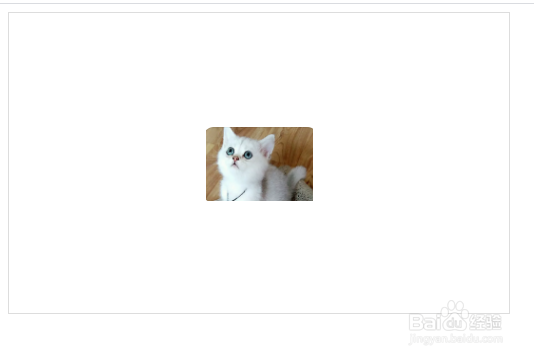
3/3保存html代码后使用浏览器打开,这时候就可以看到图片居中显示了。如图
 CSS图片居中CSS背景图居中背景图居中
CSS图片居中CSS背景图居中背景图居中 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1234652.html
上一篇:如何画跳舞长草颜
下一篇:QQ阅读如何设置听小说的阅读声音
 订阅
订阅