Jquery如何取得DIV里面的多个IMG并设置它们的值
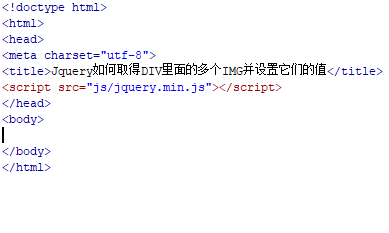
来源:网络收集 点击: 时间:2025-02-10新建一个html文件,命名为test.html,用于讲解Jquery如何取得DIV里面的多个IMG并设置它们的值。
 2/7
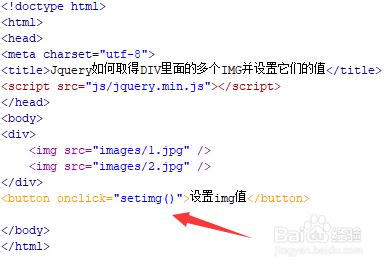
2/7在test.html文件中,使用div标签创建一个模块,在div内,使用img标签创建两张图片。
 3/7
3/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置img值”。
 4/7
4/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setimg()函数。
 5/7
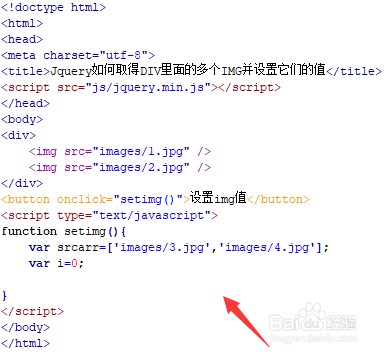
5/7在js标签内,创建setimg()函数,在函数内,定义一个数组变量srcarr,数组内保存着两个值,下面将分别用于设置img标签的值。
 6/7
6/7在setimg()函数内,定义一i变量,用于作为srcarr的索引。同时,通过元素名称获得img对象,使用each()方法遍历img标签,在每次访问img元素对象时,使用attr()方法设置img的src属性为srcarr数组内的值,从而实现给多个img设置值。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,在div标签内,使用img标签创建两张图片,同时使用button标签创建一个按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,通过元素名称获得img对象,使用each()方法遍历img标签,在每次访问img元素对象时,使用attr()方法设置img的src属性值,从而实现给多个img设置值。
注意事项each()是jQuery中的遍历方法,常用于遍历数组或对象。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1235530.html
 订阅
订阅