Dreamweaver实时视图浏览器文字显示乱码怎么办
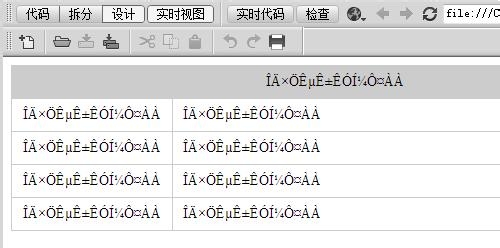
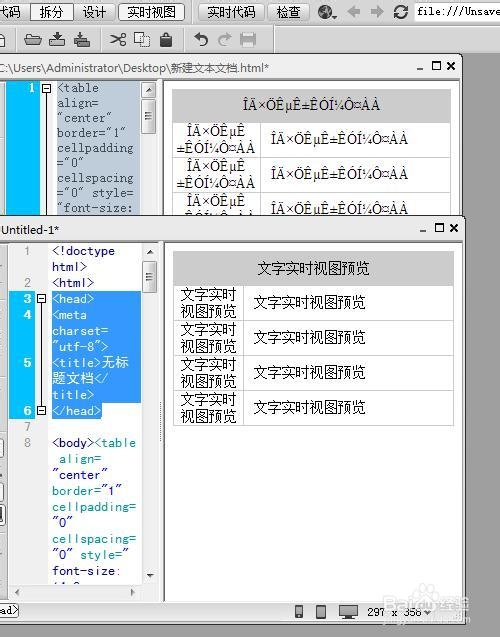
来源:网络收集 点击: 时间:2025-02-12在设计视图中显示的是正确的文字预览,可是在实时视图中显示的是乱码。
 2/2
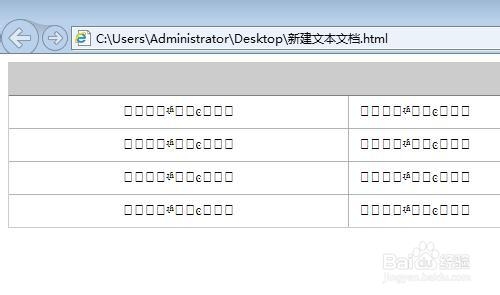
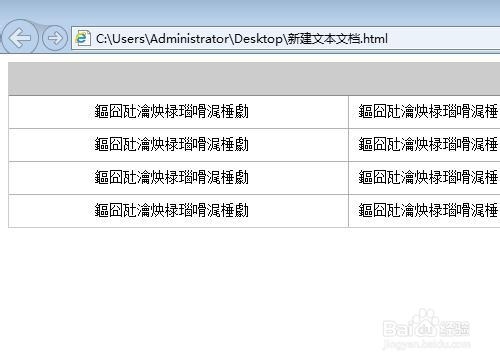
2/2在浏览器中预览显示的也是乱码
 解决方法:1/7
解决方法:1/7新建一个文档,在新建文档之前打击首选项进行设置,在新建首选项分类中选择新建文档,选择默认编码为Unicode(UTF-8),在字体分类中也设置编码为Unicode
 2/7
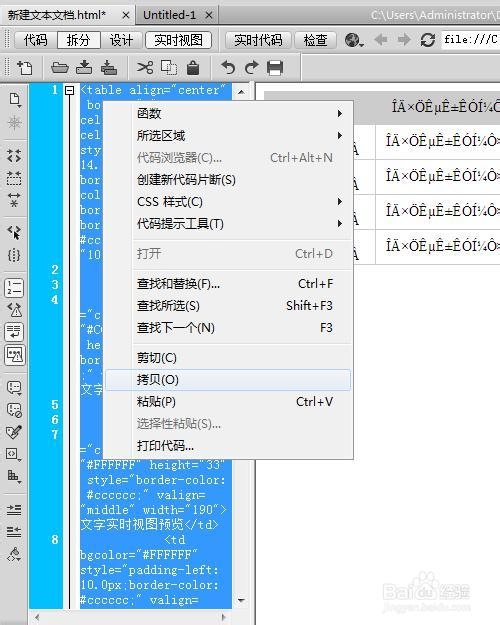
2/7拷贝之前那个乱码的文档的表格部分
 3/7
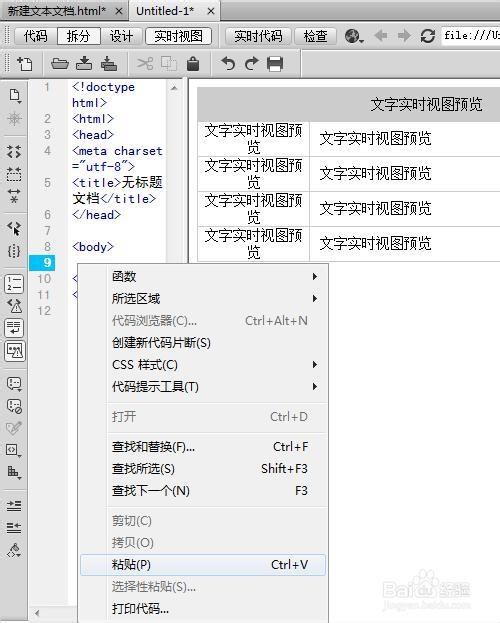
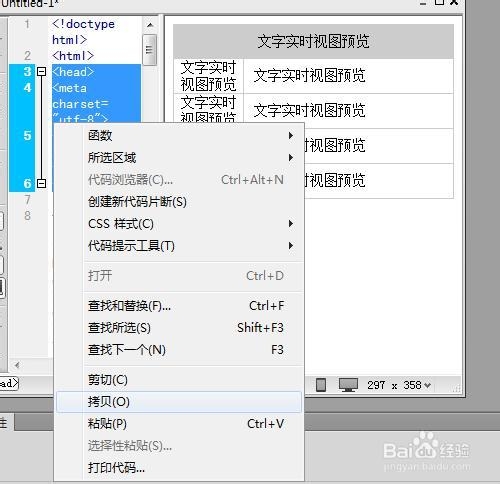
3/7切换到新建的文档中,把拷贝的代码粘贴到新建文档的body标签内。看在实时视图中文字显示正常了。(我这里是先粘贴后,实时视图显示正常,又在代码中右键单击的,是为了给大家展示一下粘贴的位置哦。)
 4/7
4/7我们分析一下,新建的文档的head标签内有一个标签就是metacharset=“utf-8”,这个标签就是我们在首选项中设置的“默认编码Unicode(UTF-8)”,一Unicode(UTF-8)就是控制字符显示的编码。
 5/7
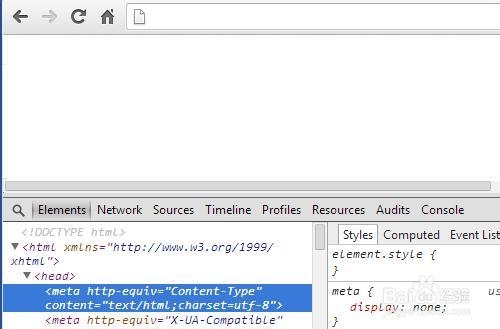
5/7我们打开一个网站,按F112,看这个head标签里面的meta标签,里面有个charset=utf-8,这个就是网页显示的字符编码,也就是说如果网页文字显示不正常多半是这个编码不对。
 6/7
6/7所以我们拷贝这个包含metacharset=“utf-8”标签的jhead标签
 7/7
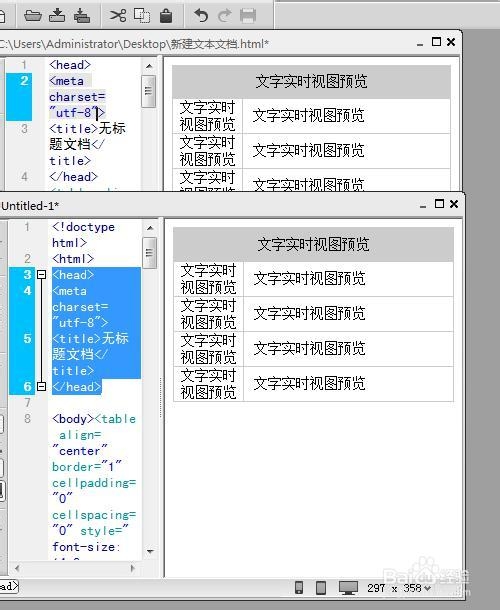
7/7粘贴拷贝的代码到开时出现乱码的文档中相同的位置。看实时视图预览显示正常了。
 浏览器中显示乱码的调整1/5
浏览器中显示乱码的调整1/5如果我们在HTML文档中设置了默认编码为Unicode(UTF-8),而浏览器中显示的是其他的编码,那么浏览器预览时可能会出现乱码。
 2/5
2/5我们可以在浏览器中调整编码为Unicode(UTF-8),IE浏览器直接在页面上右键单击就能选择了。
 3/5
3/5还可以在编码中同时勾选自动选择,这样就确保编码正常显示了。
 4/5
4/5看在IE浏览器中预览正常了
 5/5
5/5对于Chrome浏览器我们可以点击设置按钮,选择工具编码,进行设置。
 注意事项
注意事项在HTML文档中设置编码为Unicode(UTF-8),浏览器中也设置为此编码就能正确显示文字了。
dreamweaver乱码版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1237994.html
 订阅
订阅