html利用center标签设置文本居中
来源:网络收集 点击: 时间:2024-01-21【导读】:
在html中,如果我们想要在网页中的文本水平居中。如何实现呢?下面小编举例讲解html利用center标签设置文本居中。品牌型号:html3.0系统版本:dreamweaver8.0方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 注意事项
注意事项
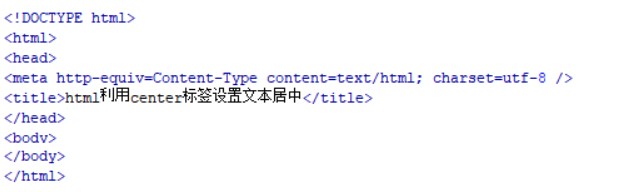
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html利用center标签设置文本居中。
 2/4
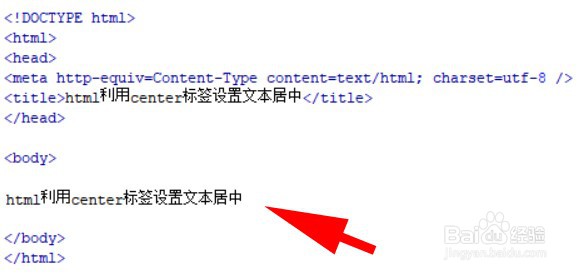
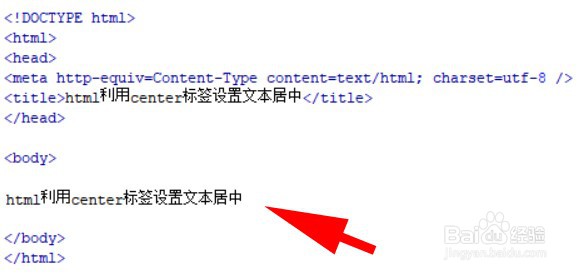
2/4在test.html文件内,需要创建一行文字,内容为“html利用center标签设置文本居中”
 3/4
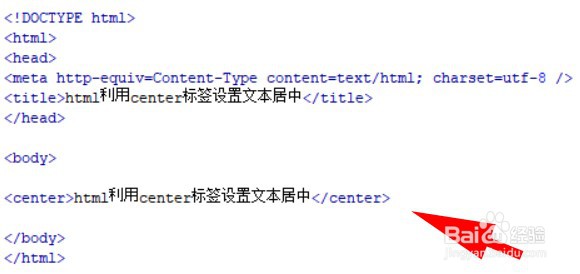
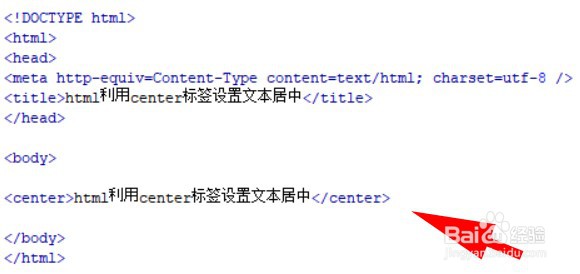
3/4在文字前面的位置加上标签center,在文字后面的位置加上标签/center,例如:centerhtml利用center标签设置上标文本/center。
 4/4
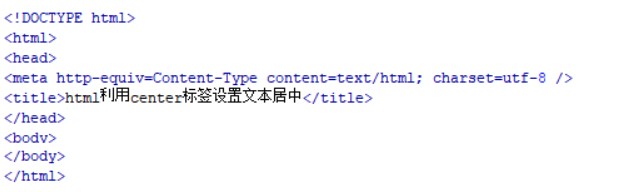
4/4在浏览器浏览一下test.html,来看看效果能否实现。
 注意事项
注意事项1、创建一个test.html页面。
2、在test.html里,需要创建一行文字。
3、在文字前面的位置加上标签,在文字后面的位置加上标签
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1243.html
上一篇:如何保存4399上“下不了”的小游戏
下一篇:王者营地如何进行提交建议吐槽
 订阅
订阅