如何使用HTML5设置checkbox选中和未选中并展示
来源:网络收集 点击: 时间:2024-01-23【导读】:
一般情况下,设置复选框选中可以直接使用checked=checked,这时HTML5之前的版本这样写。HTML5对复选框进行选中,有三种写法,第一种:checked;第二种,checked=,第三种:checked=checked。下面使用几个实例说明HTML5设置checkbox选中和未选中,操作如下:工具/原料moreHTML5HBuilder浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
第一步,在HBuilder工具里新建的Web项目,指定的目录下新建静态页面checkbox.html,如下图所示:
 2/6
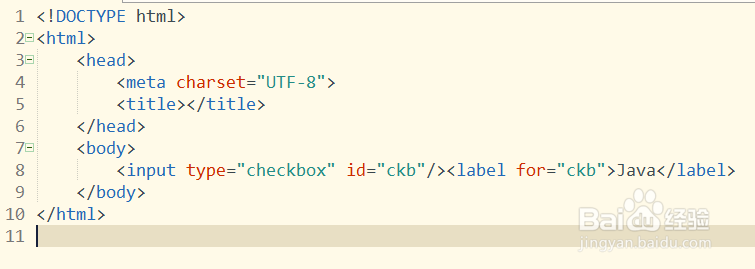
2/6第二步,在body/body插入一个input复选框,设置id属性值为ckb;添加一个label标签,如下图所示:
 3/6
3/6第三步,在复选框后添加属性checked,直接是checked,不使用checked=checked,如下图所示:
 4/6
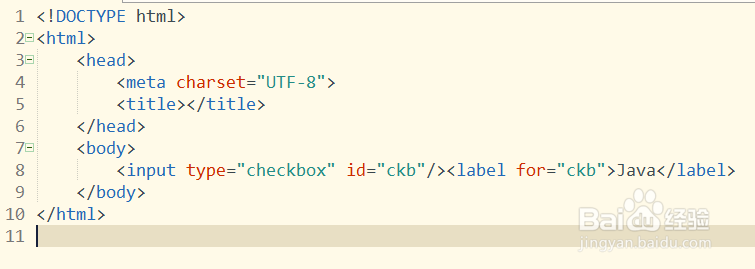
4/6第四步,再次将checked改为checked=,并保存代码查看效果,如下图所示:
 5/6
5/6第五步,将复选框中的checked=改为checked=checked,如下图所示:
 6/6
6/6第六步,将第三、第四和第五步中的页面效果进行对比,发现复选框都能被勾选上,说明checked、checked=和checked=checked三者效果一致,如下图所示:
 注意事项
注意事项注意HTML5和HTML4的区别
注意HTML5判断复选框选中和未选中
HTML5HTML4HBUILDER复选框版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_5011.html
上一篇:风吹肉制作方法步骤是什么
下一篇:Ae 2019 怎样创建代理影片,快速完成渲染?
 订阅
订阅