如何使用HTML5标签sup设置文字内容上标
来源:网络收集 点击: 时间:2025-02-19【导读】:
sub元素是设置文字或其他对象的下标,相对应的sup元素设置文字或其他对象的上标。这两个元素展示的功能不一样,下面利用一个实例说明HTML5标签设置文字内容上标,操作如下:工具/原料moreHTML5CSS3HBuilder浏览器截图工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
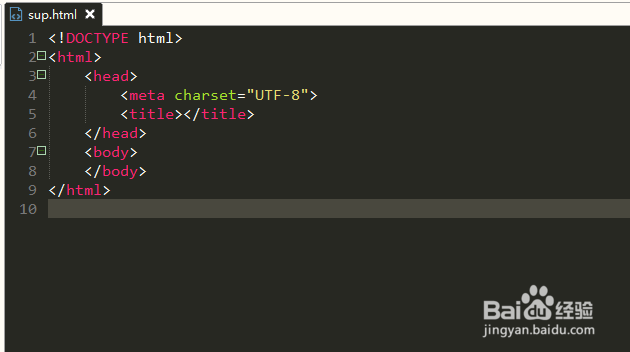
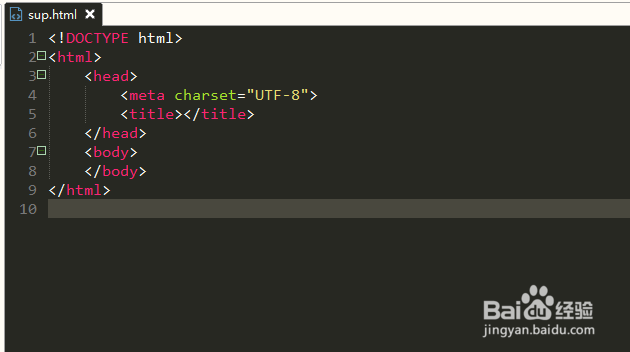
第一步,双击打开HBuilder编辑工具,新建静态页面sup.html,如下图所示:
 2/6
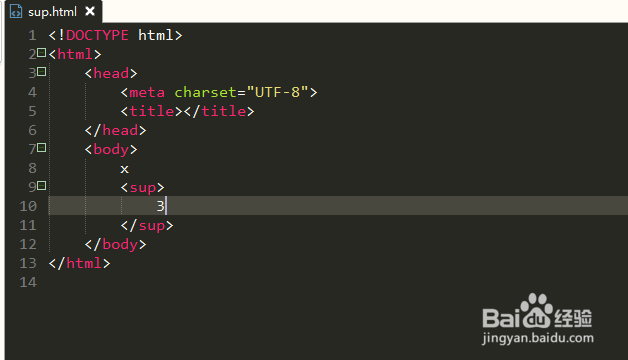
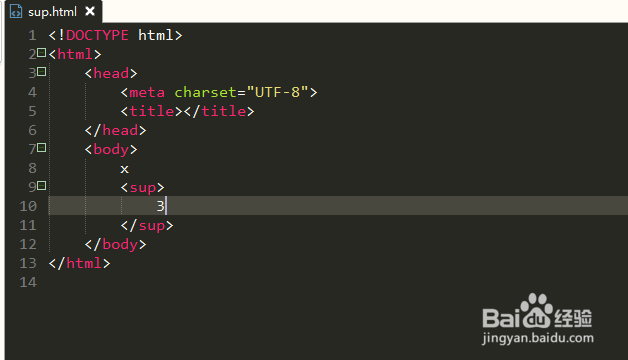
2/6第二步,在body/body标签元素插入字符串和sup标签,实现这个sup标签,如下图所示:
 3/6
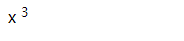
3/6第三步,保存代码并预览该静态页面,可以查看到x上方有个数字“3”,槐柱如下图所示:
 4/6
4/6第四步,修改页面代码,再添加sup/sup标签元素,如下图所示:
 5/6
5/6第五步,再次保存代码篇伟摸并预览界面,可以查看到数学方程式,如下驼晃图所示:
 6/6
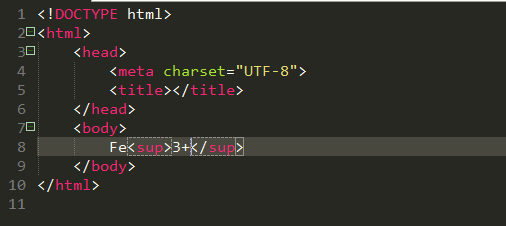
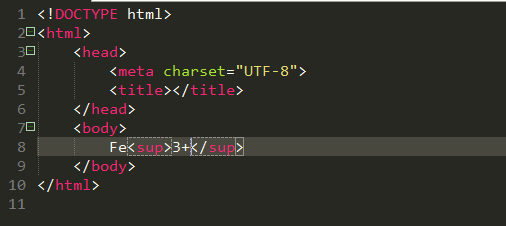
6/6第六步,再次修改代码,将代码修改成化学式子,使用Fe3+,显示化学式中的3价铁离子,如下图所示:
 注意事项
注意事项注意元素sup标签的用法
注意sup标签元素应用场景
HTMLCSS3SUP元素设置上标HBUILDER版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1243455.html
上一篇:湖北腊鱼得腌制方法大全图解
下一篇:魔兽世界猎人抓翔龙宠物
 订阅
订阅