js怎么获取文本框中输入的内容
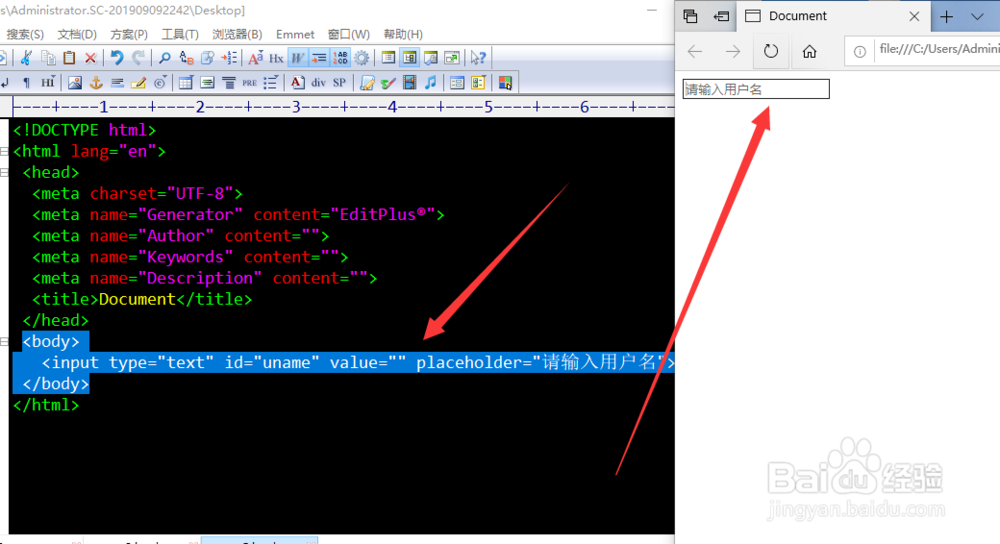
来源:网络收集 点击: 时间:2024-02-24第一步:首先制作一个文本框,在页面中写上输入文本框的代码。
body
input type=textid=uname value= placeholder=请输入用户名
/body
 2/7
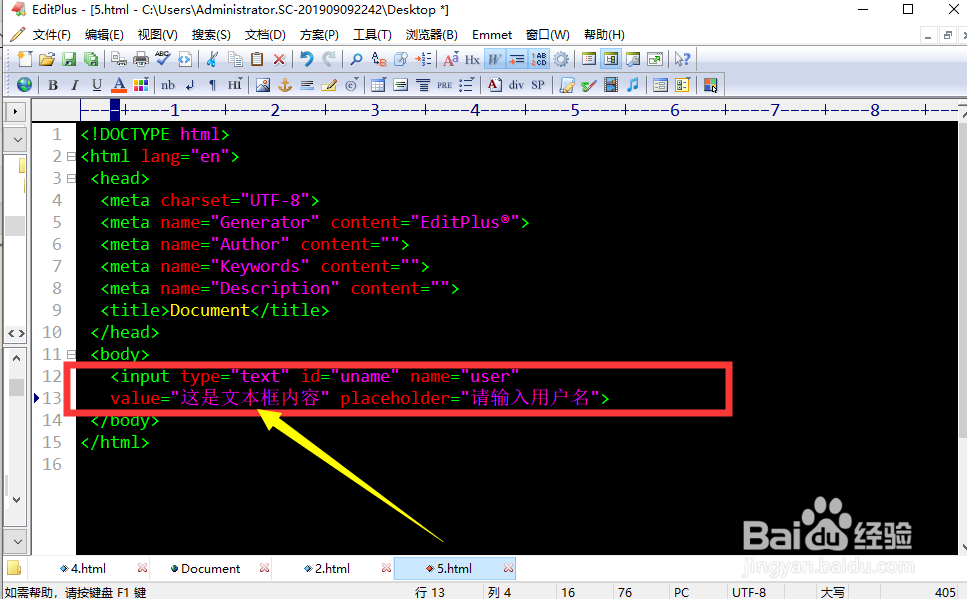
2/7第二步:文本框中输入的内容到底是哪个属性下能看到呢,我们先做一个测试,在input标签的value属性中添加一些内容,然后在浏览器中查看是否能显示出我们输入的内容。
input type=text id=uname value=这是文本框内容 placeholder=请输入用户名
 3/7
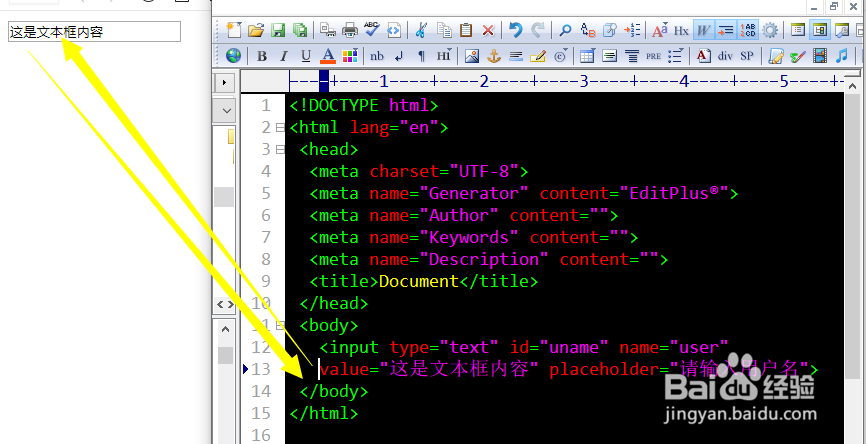
3/7第三步:打开浏览器进行观看,可以发现当我们设置了value属性的值后,文本框中就显示的value的值。
 4/7
4/7第四步:有了这个思路后,我们着手编写js代码。在页面中继续写js脚本。首先定义一个变量用来定位文本框。
script
var utext = document.getElementById(uname);
/script
 5/7
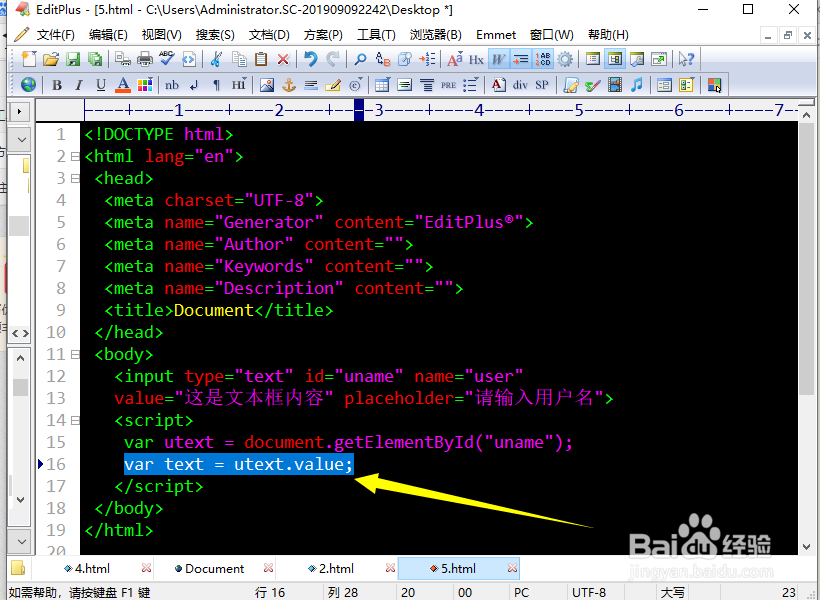
5/7第五步:再定义一个变量,用来保存显示文本框的值。
script
var utext = document.getElementById(uname);
var text = utext.value;
/script
 6/7
6/7第六步:当编写完上述步骤后,我们使用一个弹出框进行显示我们输入的内容。
confirm(你输入的用户名是:+text+\n+请确认!);
 7/7
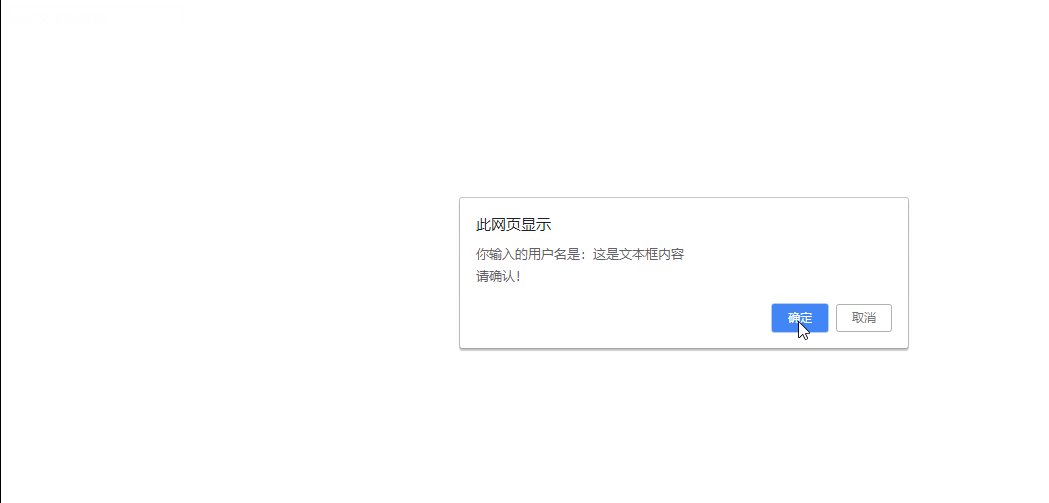
7/7第七步:在浏览器中演示可以看到能获取到文本框的值了。
 JS获取文本框获取文本框内容HTML获取文本框
JS获取文本框获取文本框内容HTML获取文本框 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_134185.html
 订阅
订阅