Animate如何制作移动切换图片的动画效果
来源:网络收集 点击: 时间:2024-02-25【导读】:
图片切换的效果已经讲过一些用Flash制作的方法,这里再讲一下在Animate中如何实现图片切换效果。工具/原料moreAnimate CC及Flash软件方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9
 8/9
8/9 9/9
9/9 注意事项
注意事项
打开ANimate软件,这里要选择Actionscript3.0文档。如图所示
 2/9
2/9将准备好的两张图片放到舞台上
 3/9
3/9将它们分散到图层中,也就是到两个图层中
 4/9
4/9分别转换它们为图形元件
 5/9
5/9延长时间轴到50帧,并在两个图层第20帧和第35帧插入关键帧
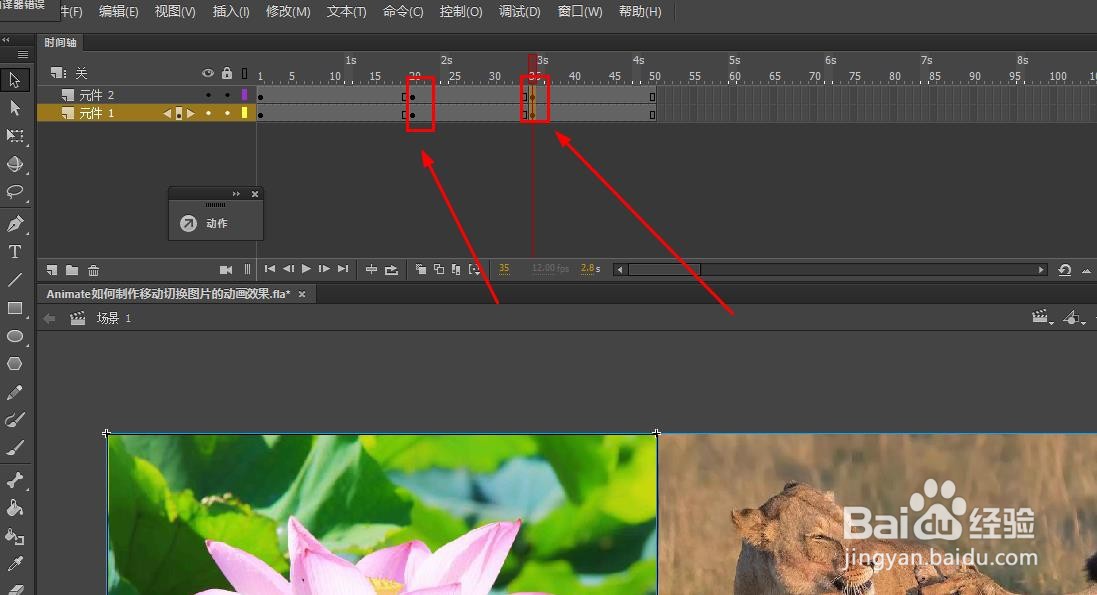
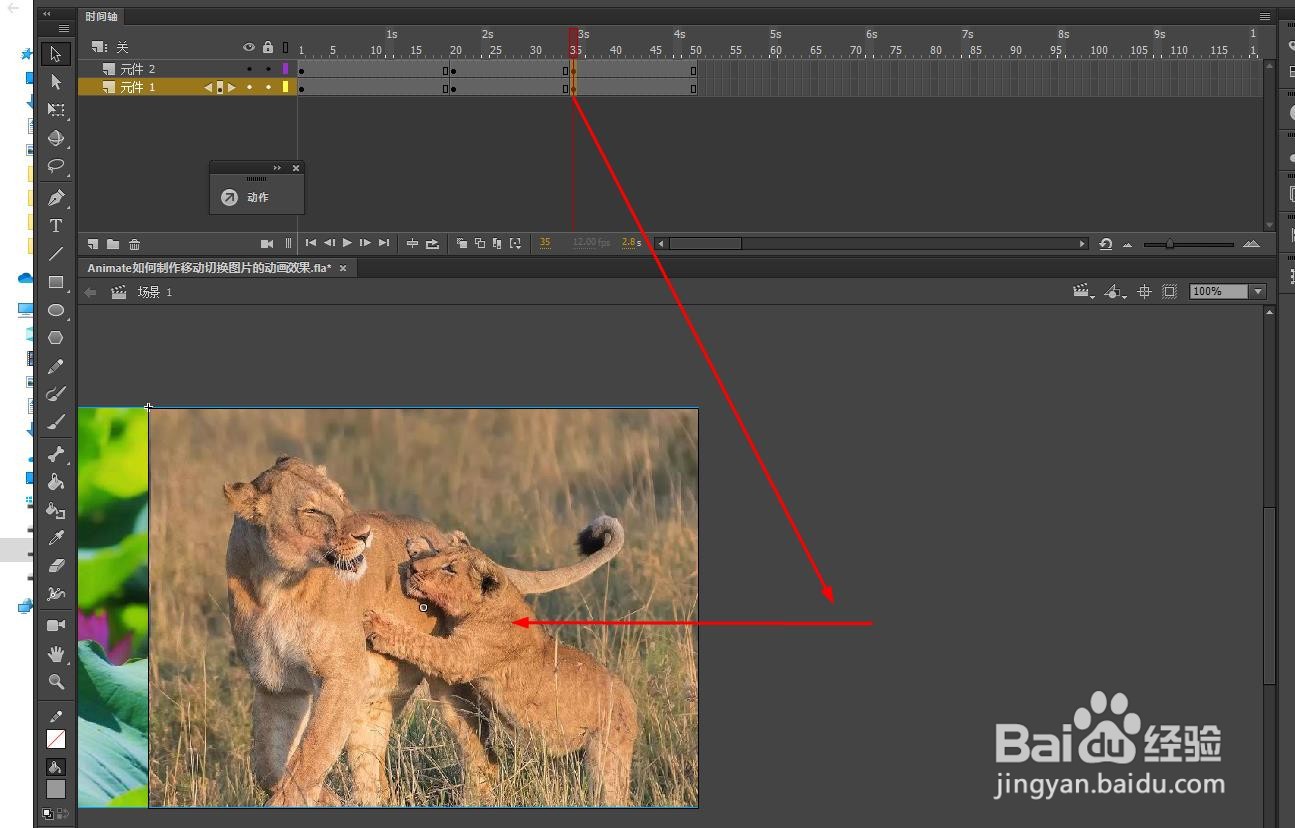
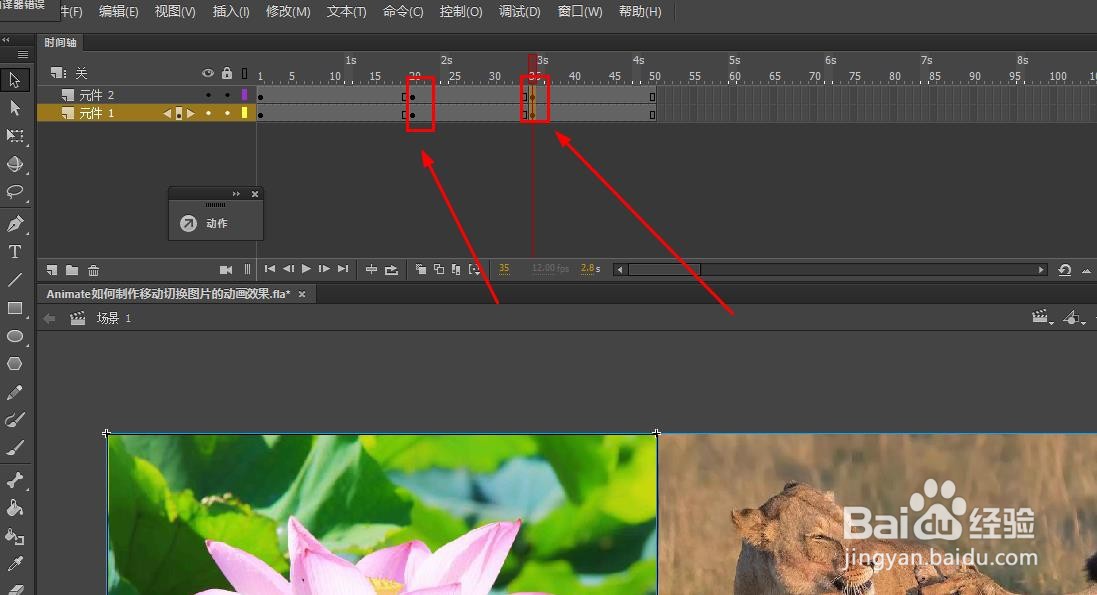
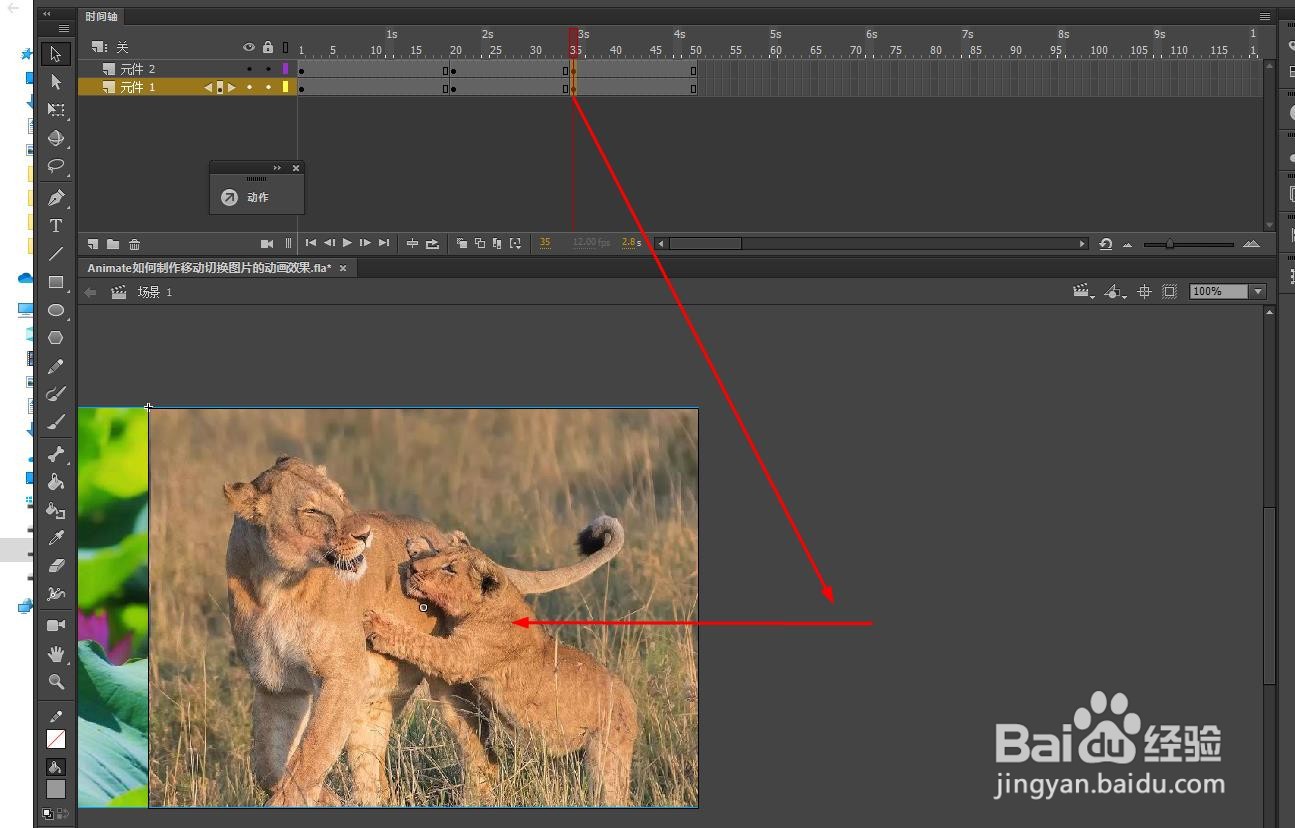
 6/9
6/9在第35帧移动两个元件的位置向左
 7/9
7/9选择两个图层的中间帧创建传统补间

 8/9
8/9选择补间帧,在属性面板中设置缓动参数为100
 9/9
9/9这样就得到移动切换图片的效果了
 注意事项
注意事项有什么问题可以留言
FLASHANIMATE电子相册补间动画缓动动画版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_149867.html
上一篇:巧克力热牛奶的做法
下一篇:在陌陌中怎么添加符合自己的标签
 订阅
订阅