如何用js实现点击按钮下载文件
来源:网络收集 点击: 时间:2024-01-21【导读】:
在js中,可以给按钮绑定点击事件,当按钮被点击时,跳转至下载链接 ,实现文件的下载。下面小编举例讲解如何用js实现点击按钮下载文件。工具/原料morehtml+js代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
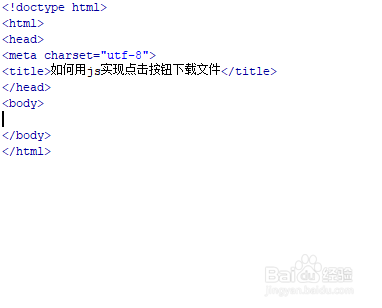
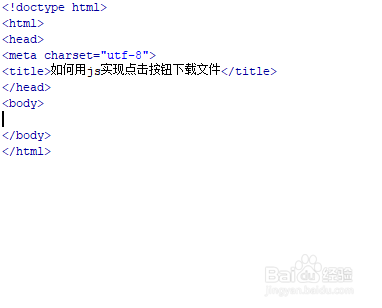
新建一个html文件,命名为test.html,用于讲解如何用js实现点击按钮下载文件。
 2/6
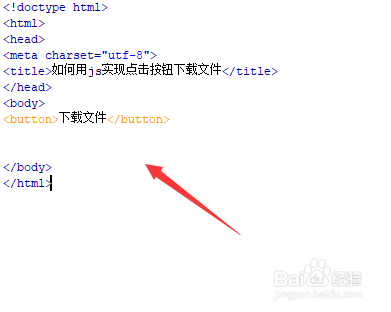
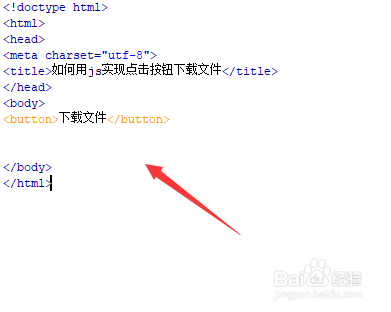
2/6在test.html文件内,使用button标签创建一个按钮,按钮名称为“下载文件”。
 3/6
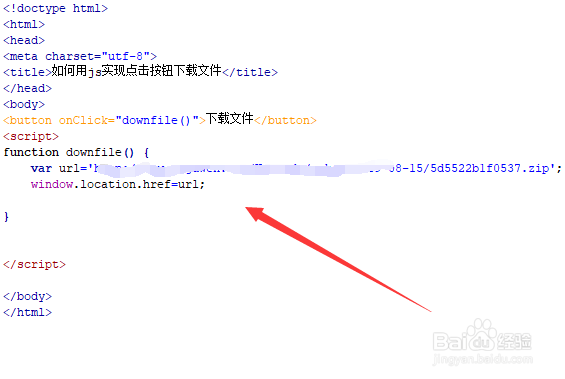
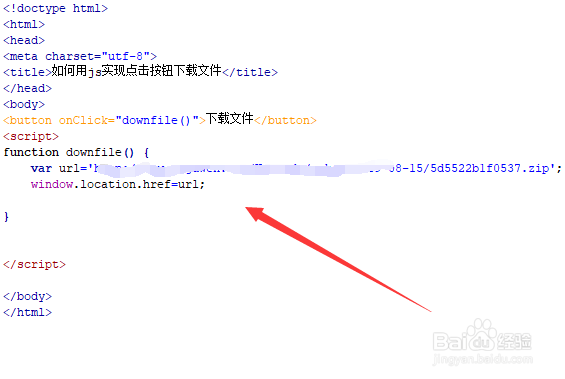
3/6在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行downfile()函数。
 4/6
4/6在js标签中,使用function创建downfile()函数,在函数内,用于实现下载的逻辑。
 5/6
5/6在downfile()函数内,通过window.location.href跳转至下载文件的链接,从而实现下载文件。
 6/6
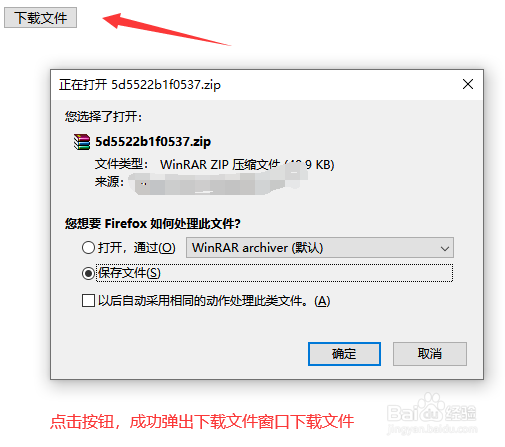
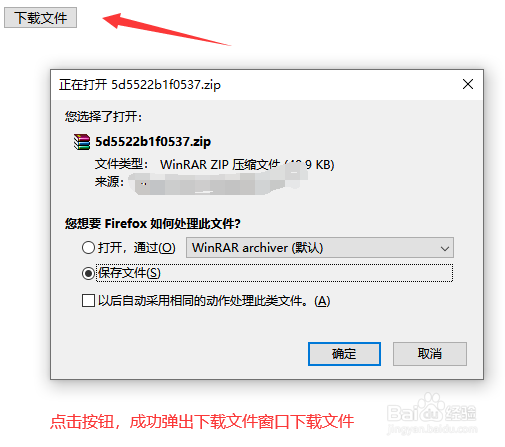
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行downfile()函数。
2、在downfile()函数内,通过window.location.href跳转至下载文件的链接,从而实现下载文件。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_1505.html
上一篇:电瓶不存电怎么修复
下一篇:青少年性冲动自我缓解方法
 订阅
订阅