Dreamweaver CC2018怎么新建站点、管理删除站点
来源:网络收集 点击: 时间:2024-02-26【导读】:
Dreamweaver CC2018是目前最新版的网页设计软件,初学DW的朋友一定要先学会怎么新建站点,怎么管理站点,怎么删除站点。工具/原料moreDW CC2018如何新建站点1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 怎么管理删除站点1/4
怎么管理删除站点1/4 2/4
2/4 3/4
3/4 4/4
4/4 注意事项
注意事项
启动软件,在顶部菜单栏中依次点击【站点】-【新建站点】。
 2/9
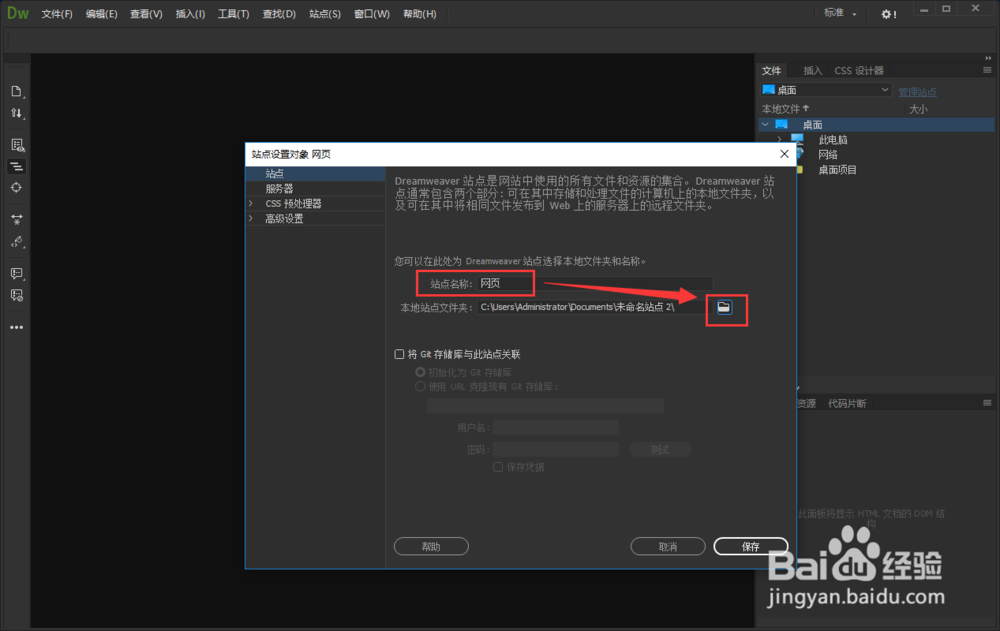
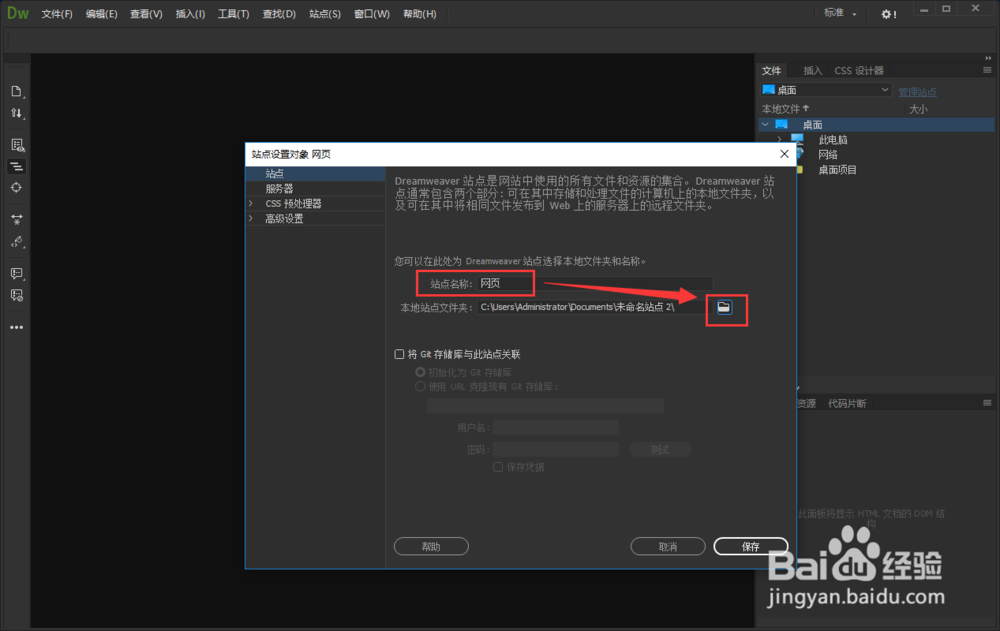
2/9在新建站点弹窗中,输入你要创建的站点名称,然后点击【文件夹】图标。
 3/9
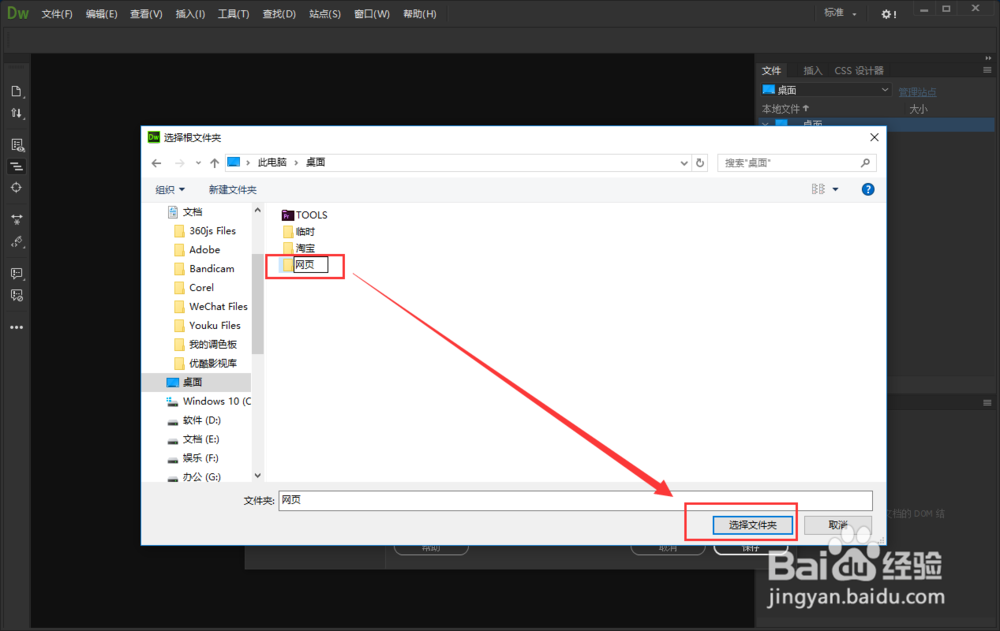
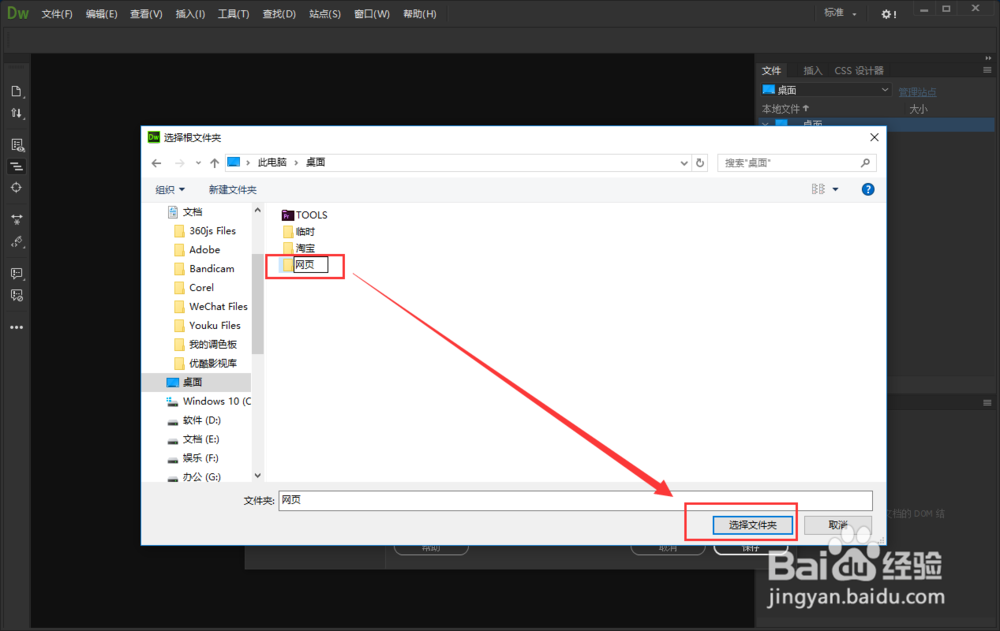
3/9选择电脑桌面后,鼠标右键空白位置新建文件夹,并命名为网页,然后点击选择文件夹。
 4/9
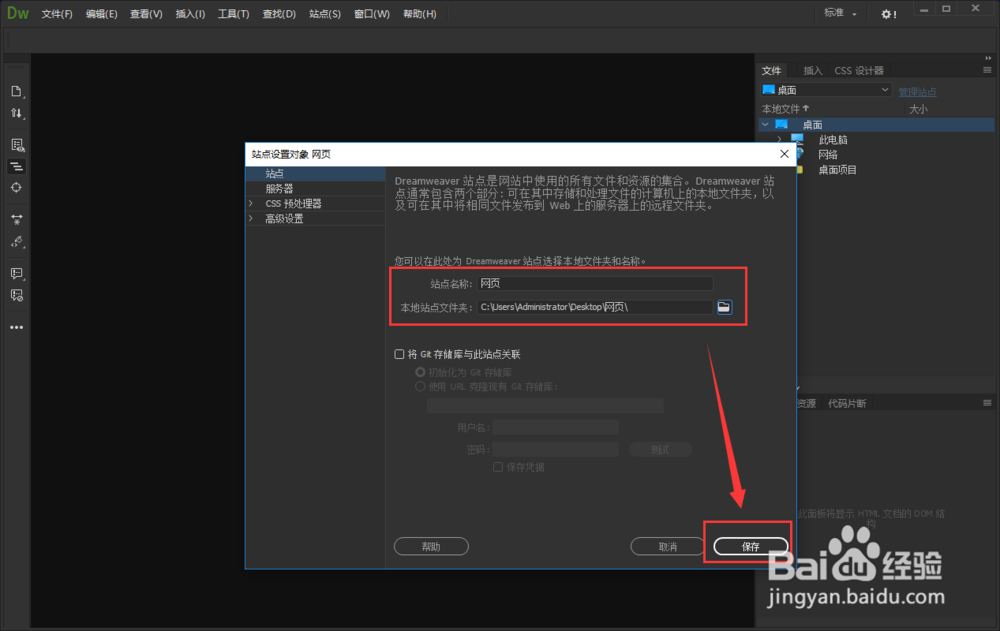
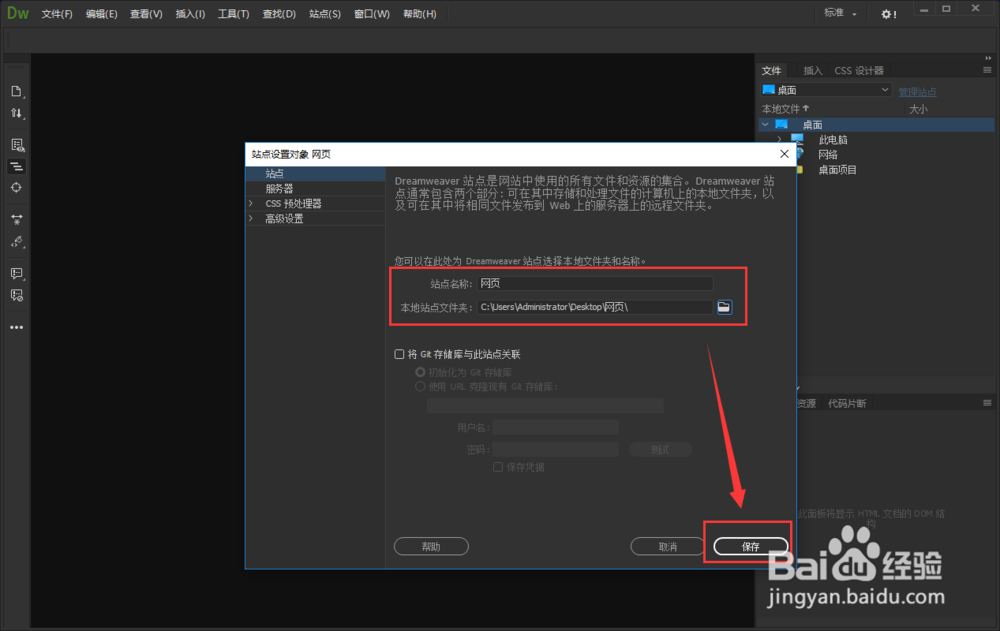
4/9确认把站点名称和存储位置设置好后,点击右下角的【保存】,就完成了站点的创建。
 5/9
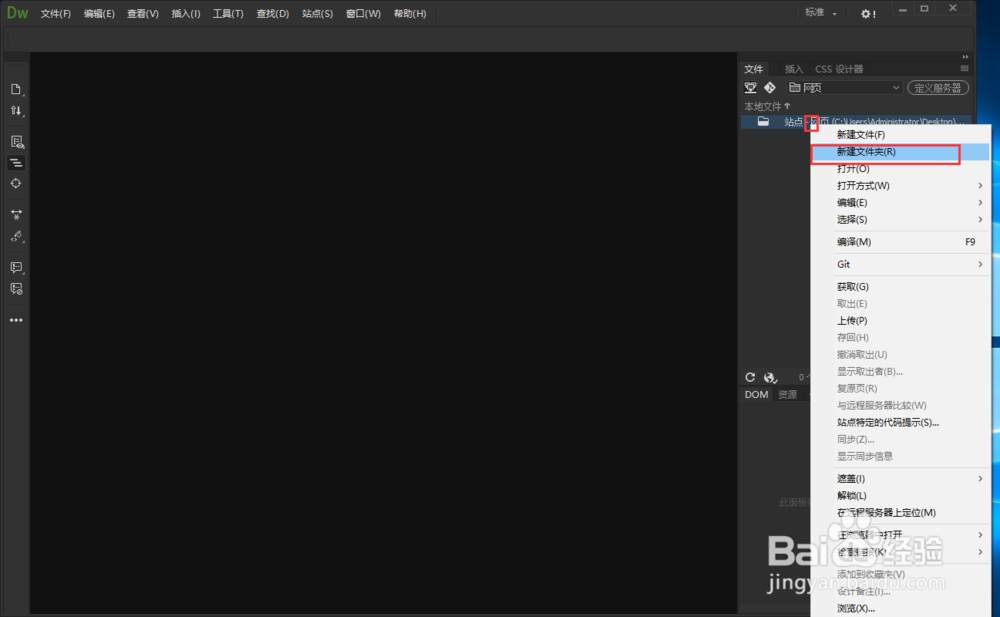
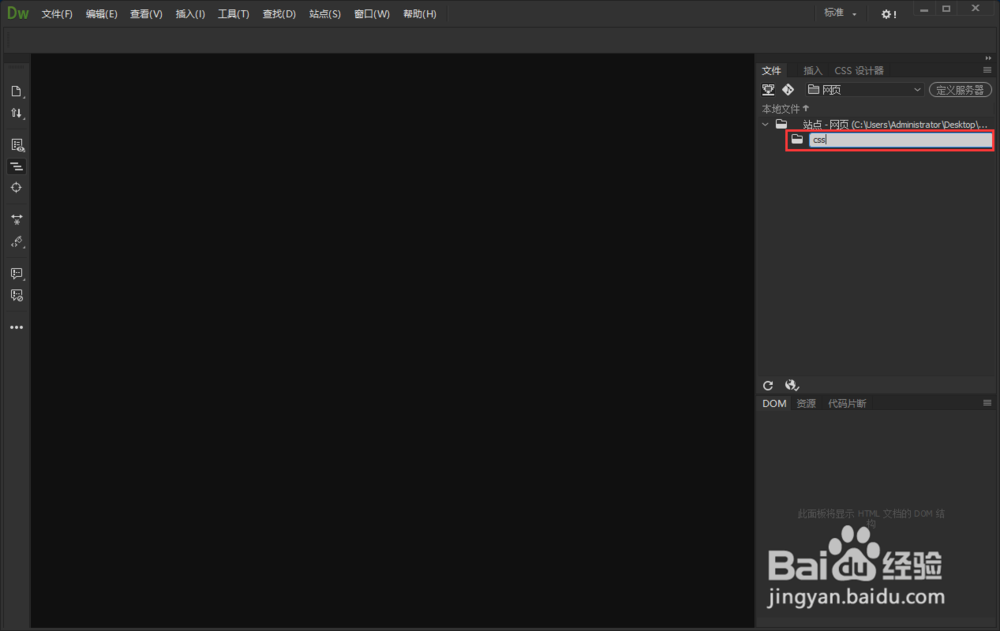
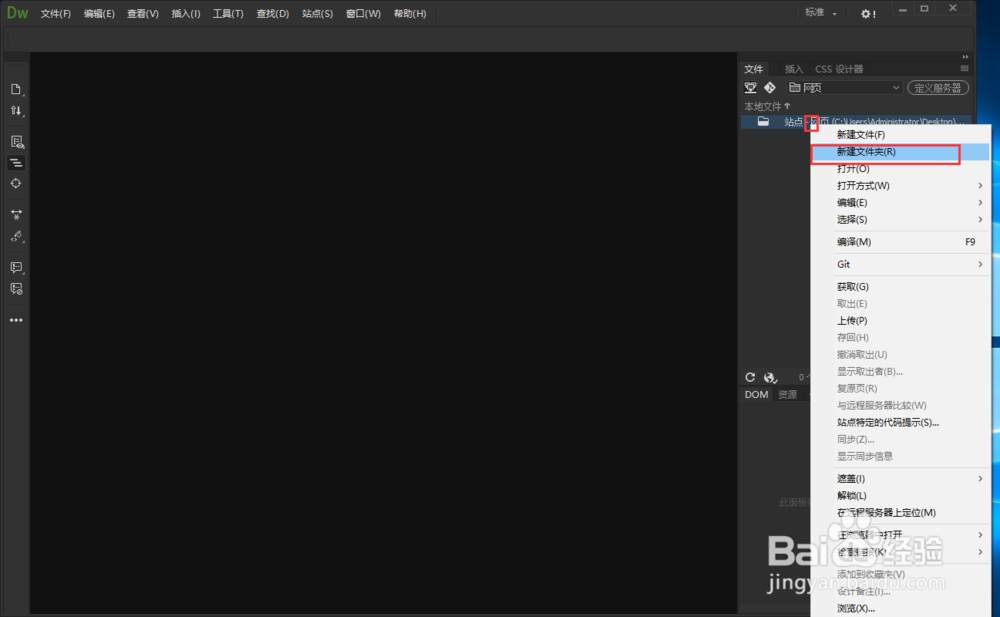
5/9在右侧本地文件中可以看到我们创建好的【网页】站点。鼠标右键站点,点击选择【新建文件夹】,就会自动新建一个文件夹。
 6/9
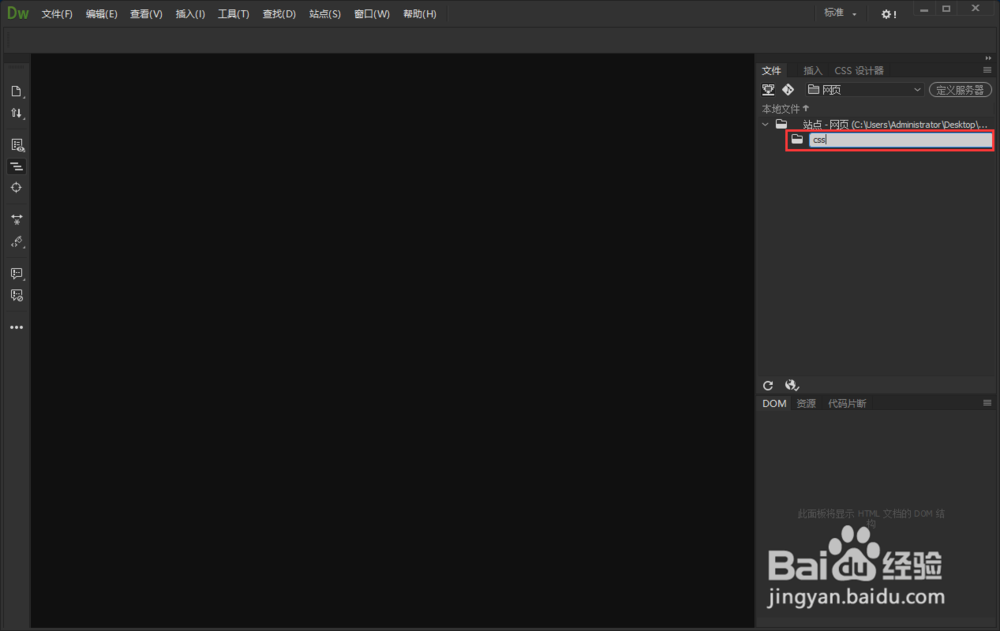
6/9我们把文件夹名称改为【CSS】。(之后所有的CSS样式表都存储在这个文件夹中)。如果需要引用JS,也要新建一个名为JS的文件夹。
 7/9
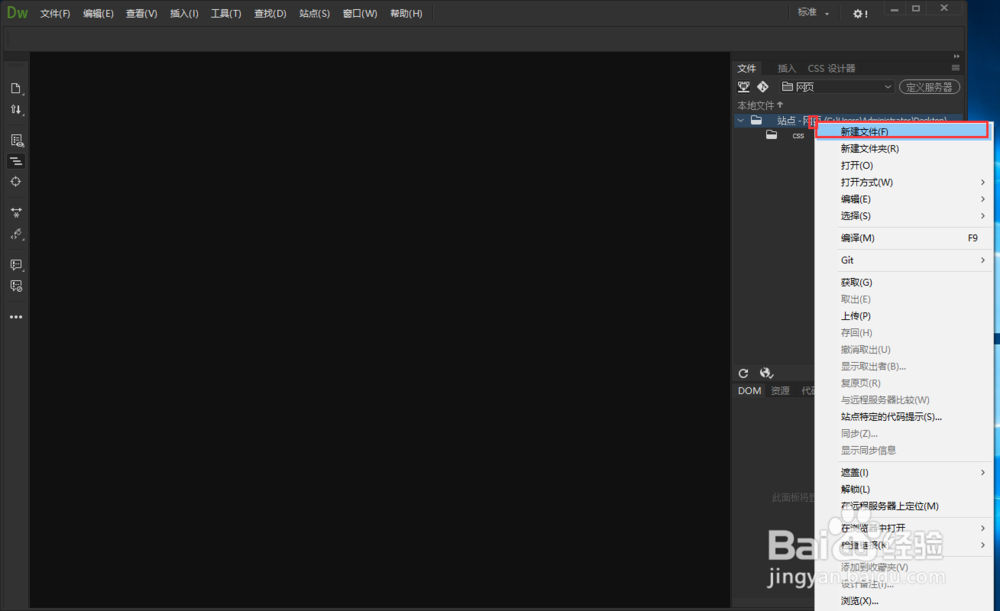
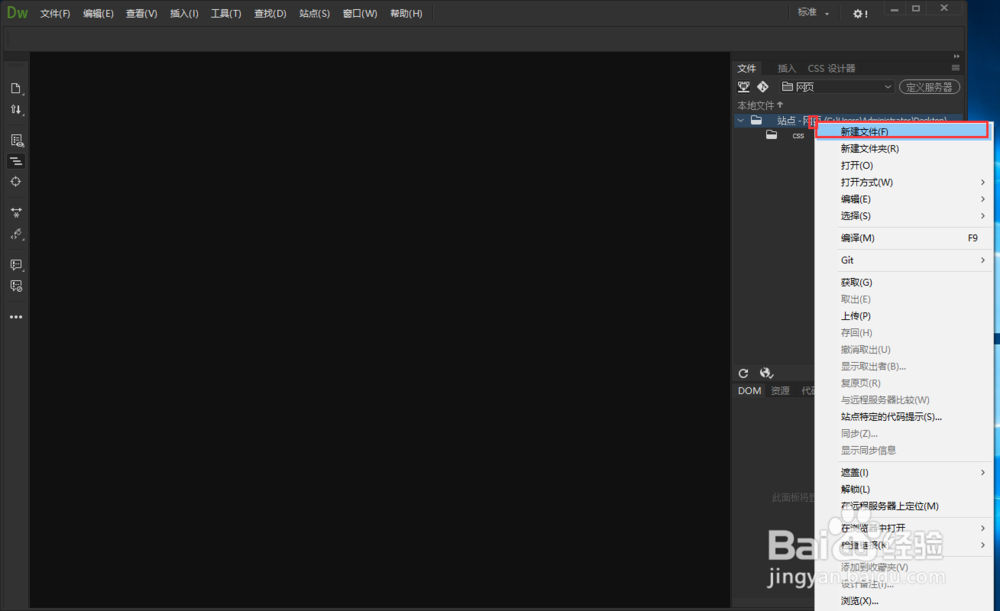
7/9鼠标右键新建的【网页】站点,点击选择【新建文件】。就会自动创建一个html文件。
 8/9
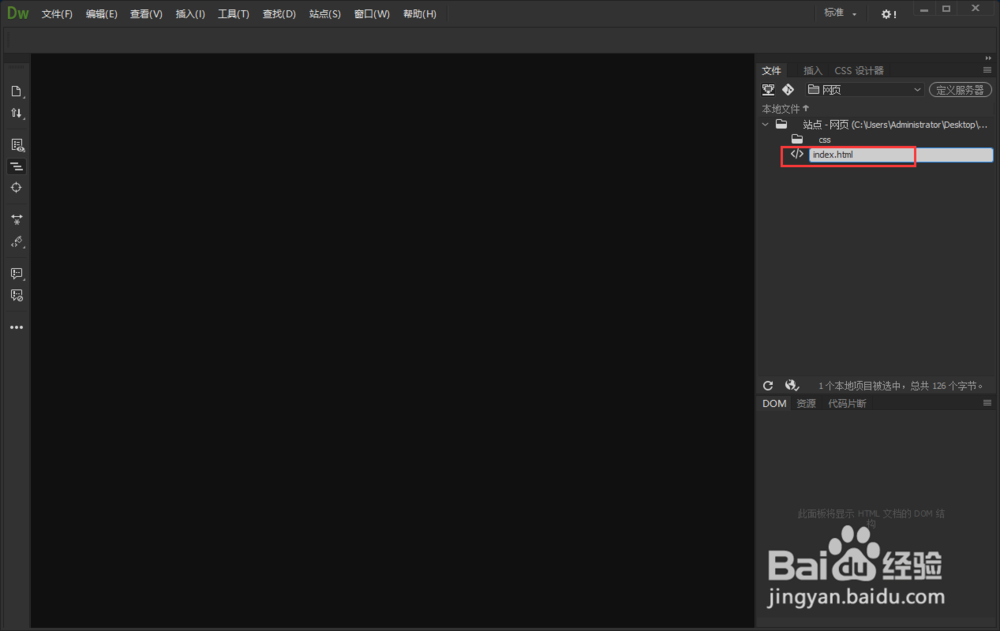
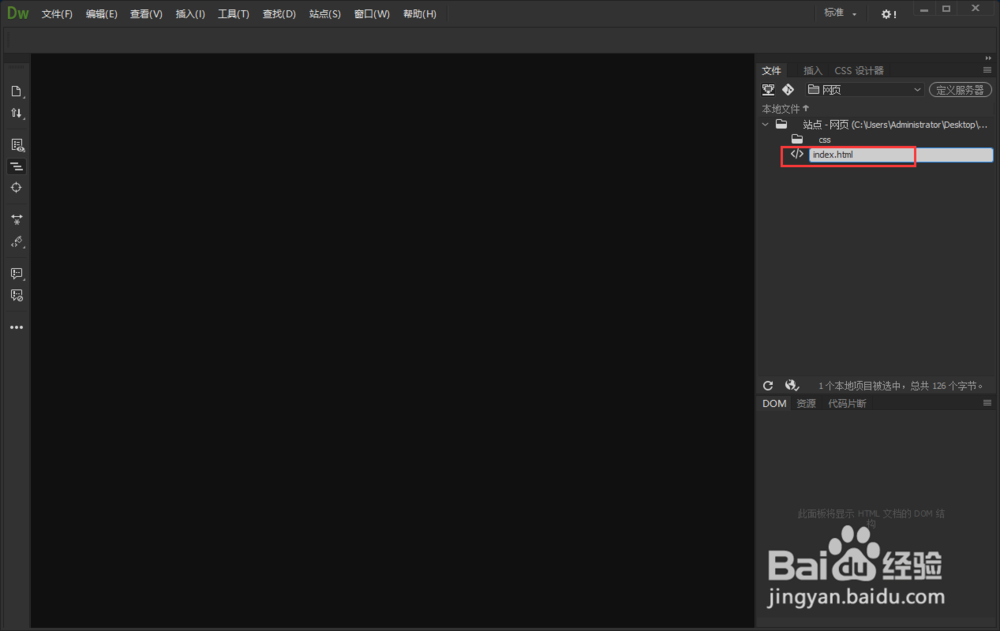
8/9我们把html文件名改成index,这样就创建好了一个html网页文件。
 9/9
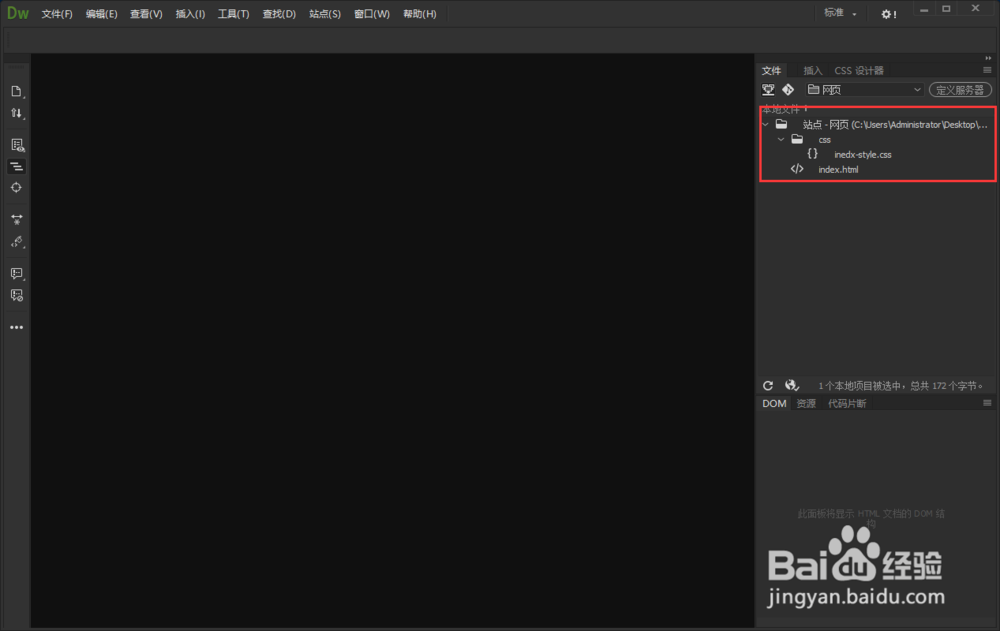
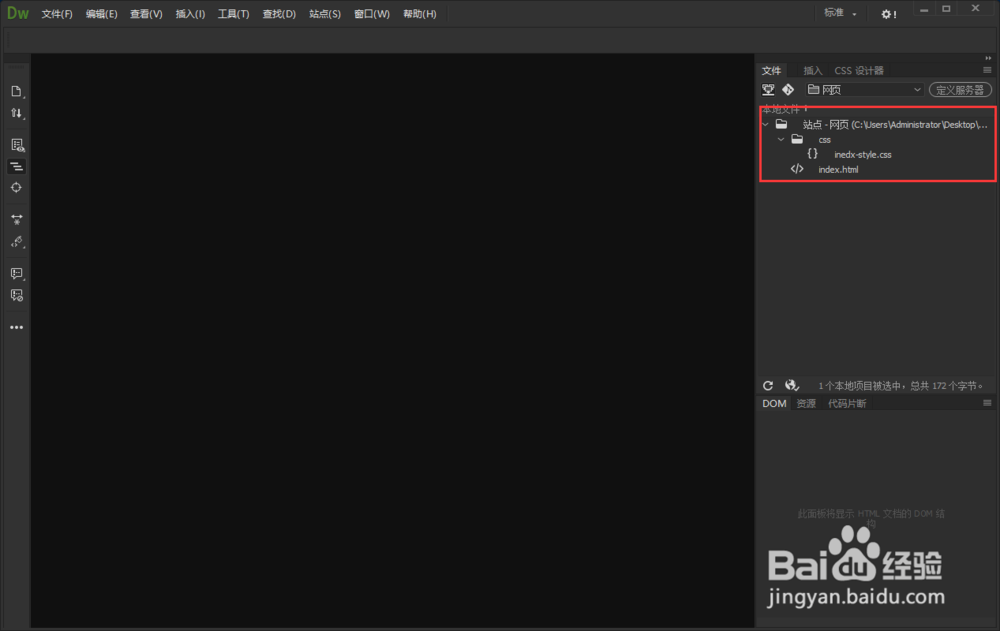
9/9这样我们基本上就完成了一个站点的创建。
 怎么管理删除站点1/4
怎么管理删除站点1/4那我们怎么删除已经不需要的站点呢?首先在软件顶部依次选择【站点】-【管理站点】。
 2/4
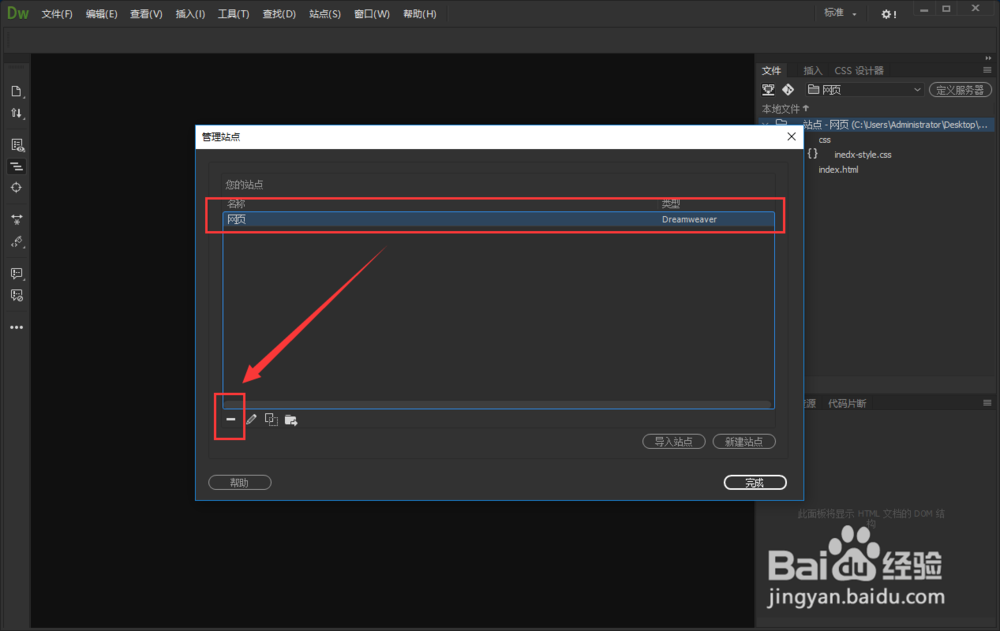
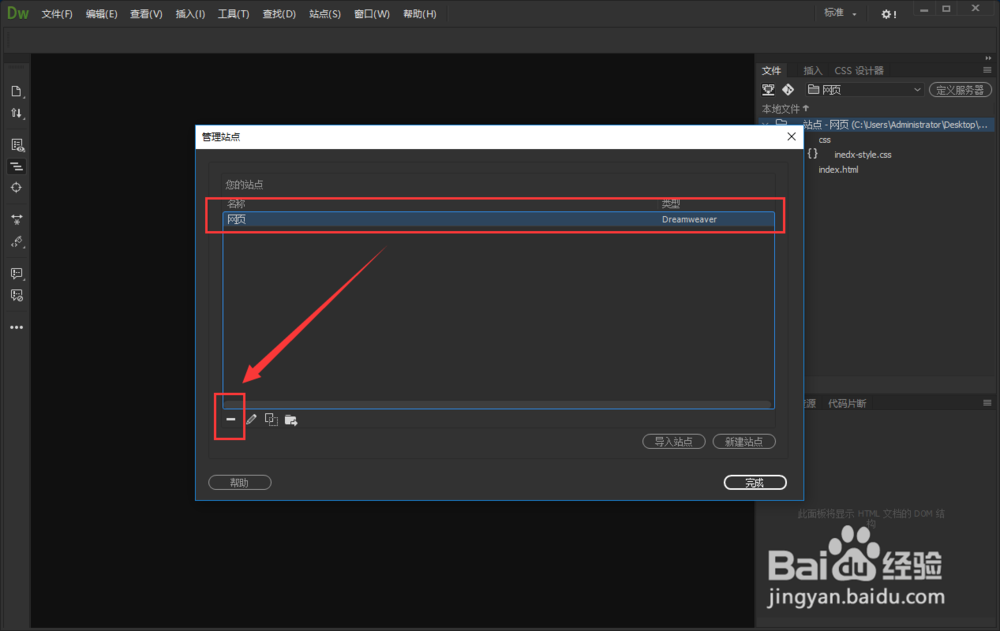
2/4在弹窗中选择我们想删除的站点,点击左下角的【-号(减号)】图标。
 3/4
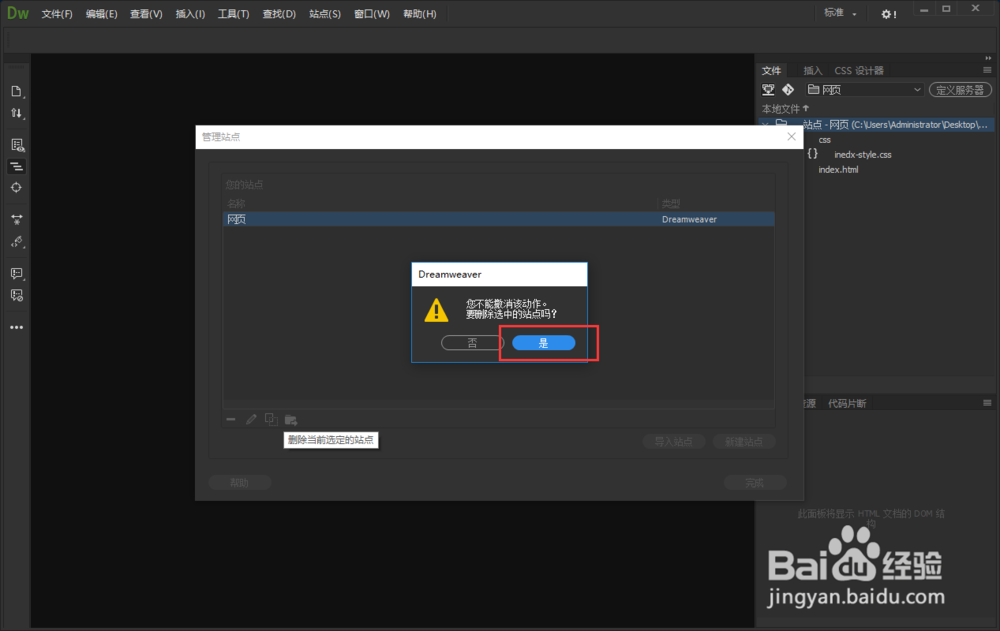
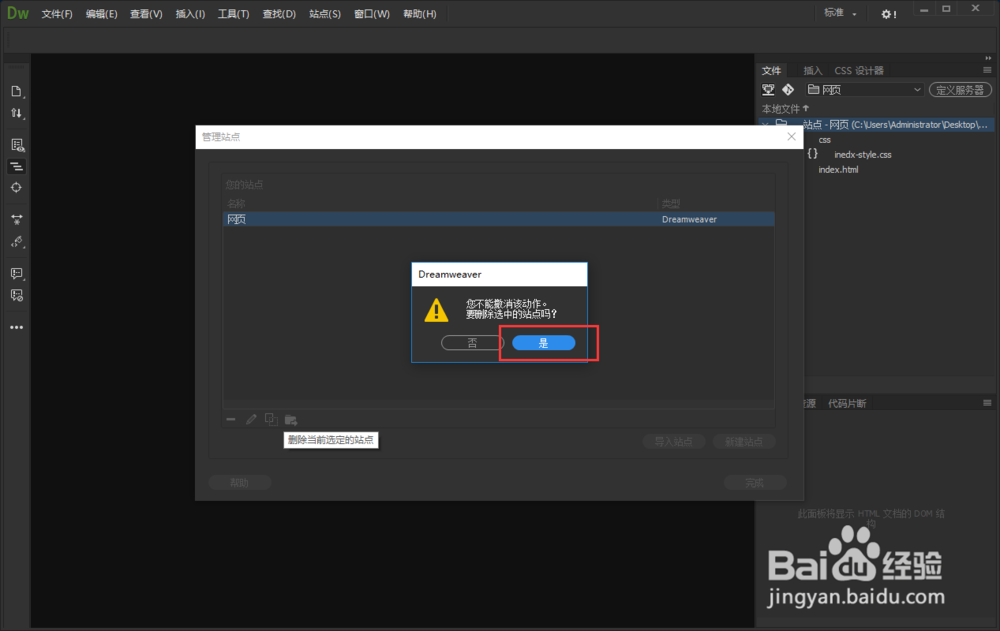
3/4软件会提示你是够要确认删除此站点。我们点击【是】。
 4/4
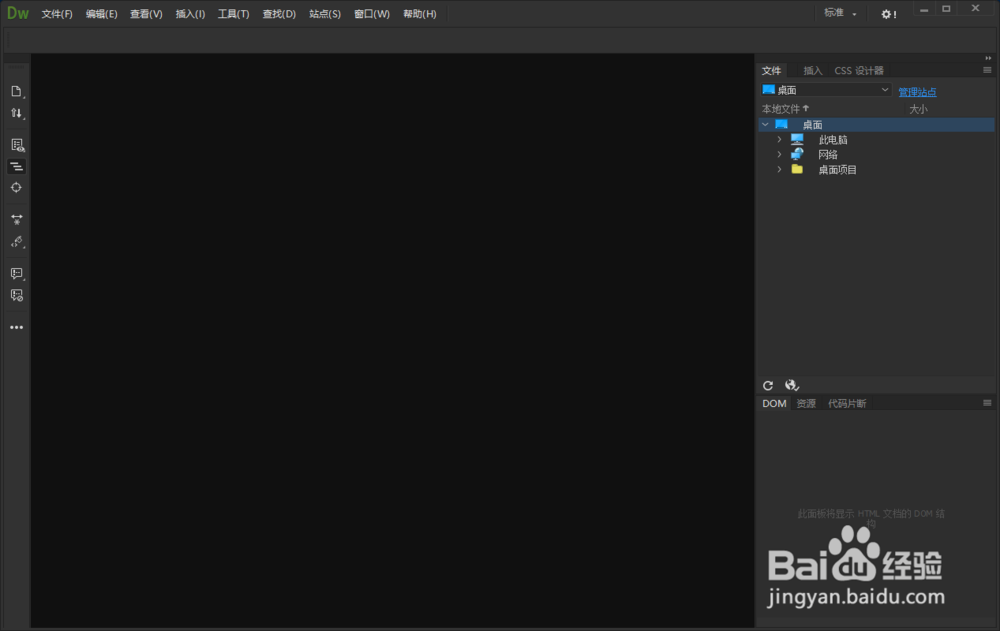
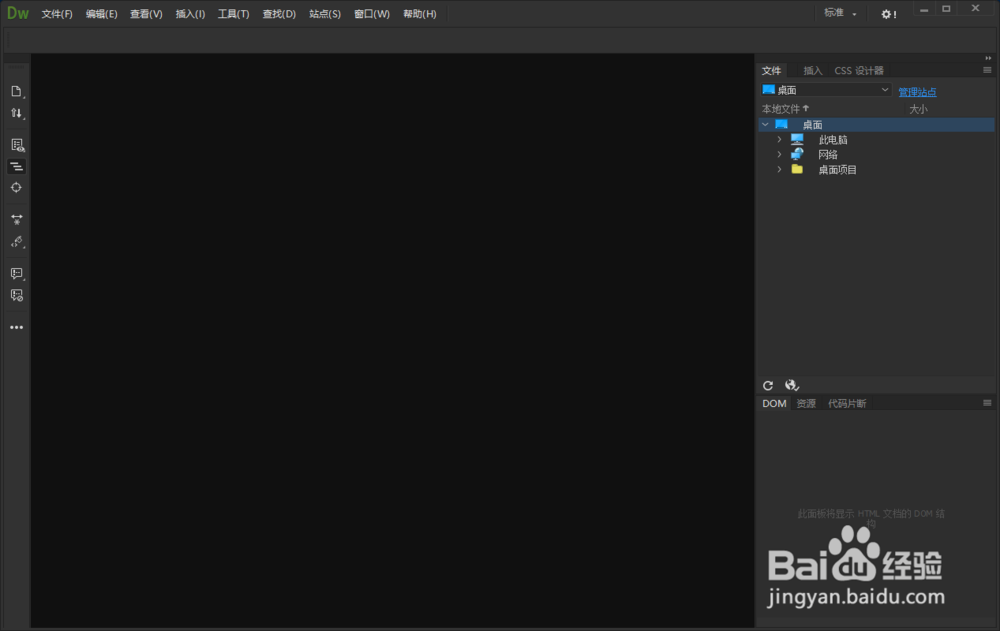
4/4点击后我们可以看到,软件右边已经把刚才创建的站点删除掉了。现在朋友都会了么?
 注意事项
注意事项创建站点时,除了新建一个CSS文件夹,如果需要JS,也要创建一个JS文件夹
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_154314.html
上一篇:京东购买的商品如何维权?
下一篇:荣耀yoyo要怎么唤醒
 订阅
订阅