html如何设置select内容居中、下拉内容右对齐
来源:网络收集 点击: 时间:2024-02-27【导读】:
在css中,如果我们想要select内容居中、下拉内容右对齐,如何实现呢?下面小编举例讲解html如何设置select内容居中、下拉内容右对齐。品牌型号:代码编辑器:dreamweaver 8系统版本:css+html方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html如何设置select内容居中、下拉内容右对齐。
 2/6
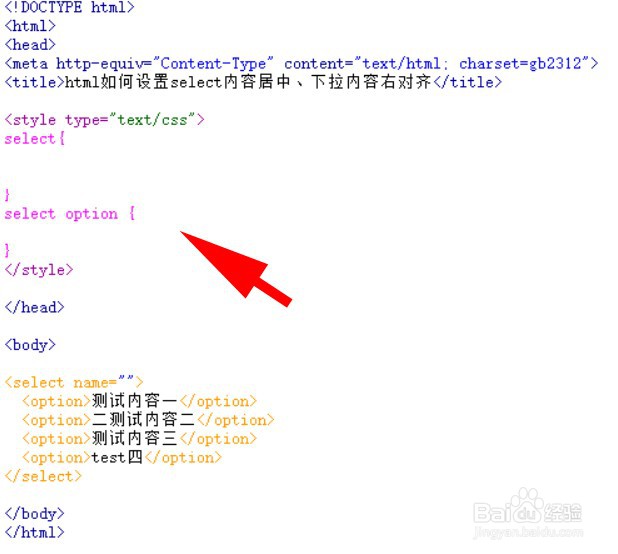
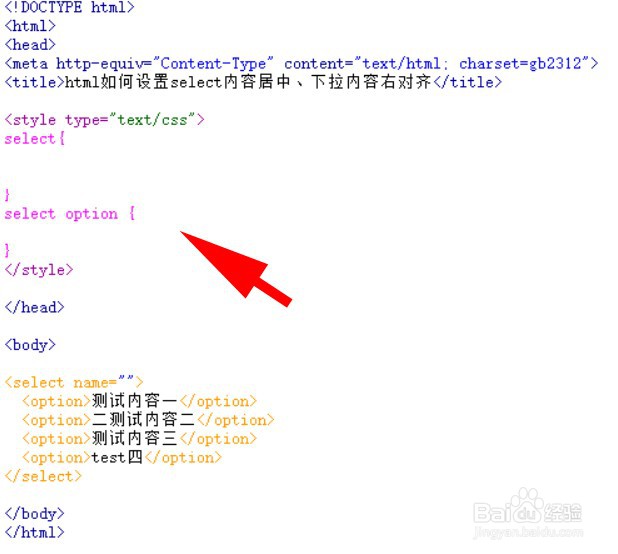
2/6在test.html文件内,要使用select标签,并且写上option的内容,
select name=
option测试内容一/option
option二测试内容二/option
option测试内容三/option
optiontest四/option
/select。
 3/6
3/6编写css样式style type=text/css/style标签,select样式和select option样式将写在该标签内。
 4/6
4/6在css标签内,通过select标签的样式设置select内容居中、下拉内容右对齐。
 5/6
5/6在css样式标签里,在括号内,select样式为
text-align: center;
text-align-last: center;
select option样式为
direction: rtl;
 6/6
6/6在浏览器浏览一下test.html,来看看效果能否实现。
 注意事项
注意事项1、创建一个test.html页面。
2、在test.html里,要使用input标签。
3、在css中,select option样式为direction: rtl;为关键。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_156433.html
上一篇:word表格上方的字紧贴着表格
下一篇:今日头条阅读模式如何设置
 订阅
订阅