怎样合并html中的单元格
来源:网络收集 点击: 时间:2024-02-27【导读】:
我们在html中经常会制作表格,表格是由行和单元格组成,但是我们有时需要将单元格进行合并,这个应该怎样实现呢?方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9
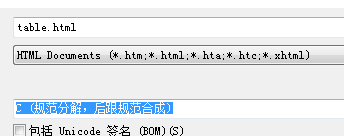
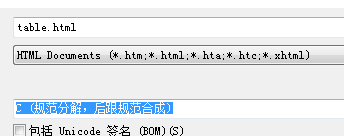
首先,我们打开DreamWeaver软件,新建一个html的页面,并以table命名进行保存。
 2/9
2/9然后我们在页面的body标签内部,新建一个table,并在内部添加行和单元格标签。
 3/9
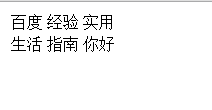
3/9接下来,我们需要在每个单元格中添上相应的文字,并在浏览器中查看效果。
 4/9
4/9可以看到,各个单元格之间的区别并不明显,我们需要为其添加边框。
 5/9
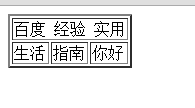
5/9边框只需要在table标签中添加,border即可,border值为阿拉伯数字,添加border后,效果更肺爱明显。
 6/9
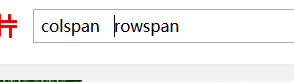
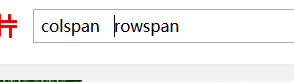
6/9我们接下来要将第一行的三个净驾忌单元格合并成一个单元格。分别是跨行合并的rowspan和跨列合并的colspan
 7/9
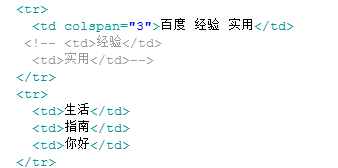
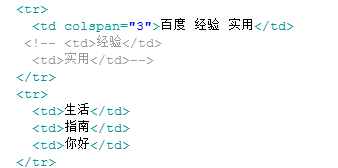
7/9具体的用法是这样的。我们在td标签中添加colspan=,引号内填写相应的阿拉伯数字即可。
 8/9
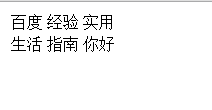
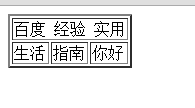
8/9然后在浏览器中刷新页面返驼,可以看到第一行变成了一个单元格。
 9/9
9/9跨行合并和跨列合并是相似的。大家可以自己动手练习下。
注意事项小渔原创首发
单元格版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_157657.html
上一篇:中国移动APP每次登录要验证码?
下一篇:南京市驾驶证业务办理进度怎样查询
 订阅
订阅