通过Chrome控制台详细查看ajax请求
来源:网络收集 点击: 时间:2024-02-27【导读】:
咱们Web程序员在开发的时候,会经常需要查看ajax详细的发送信息和返回信息。之前一直使用firefox,但是通过下面的例子也许你也会喜欢上Chrome。工具/原料moreChrome浏览器方法/步骤1/5分步阅读
 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5
 chrome
chrome
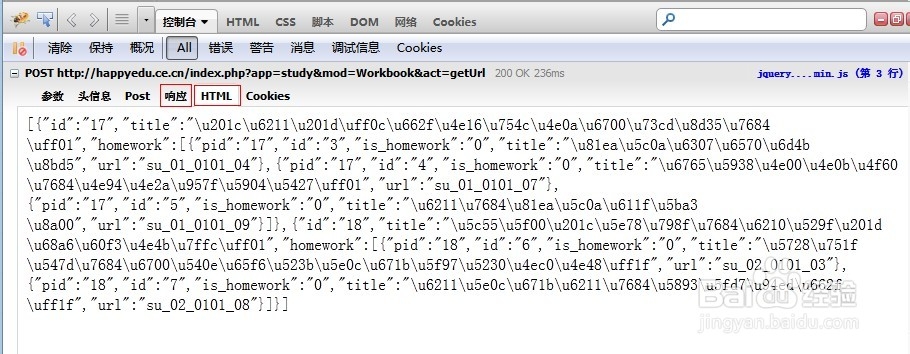
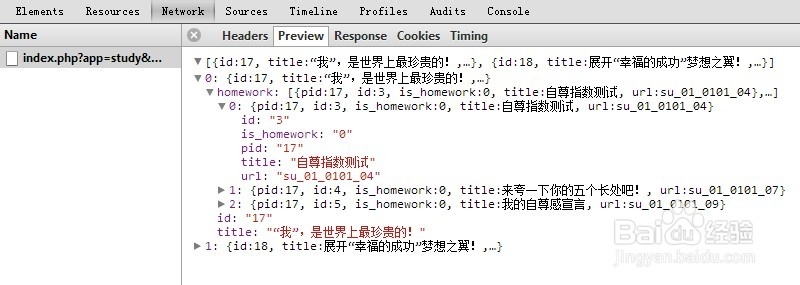
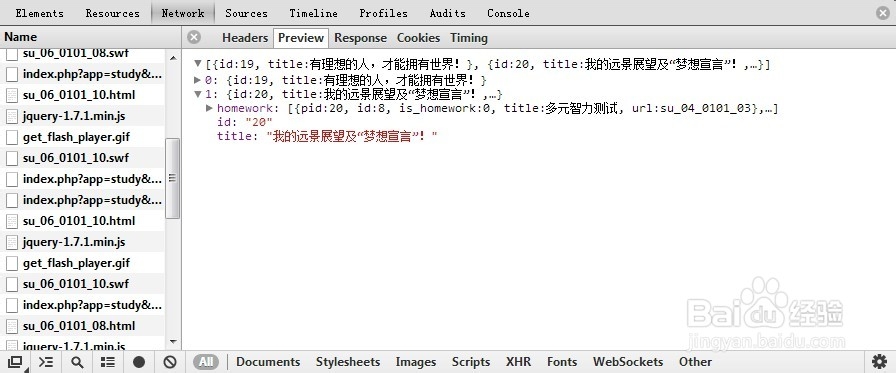
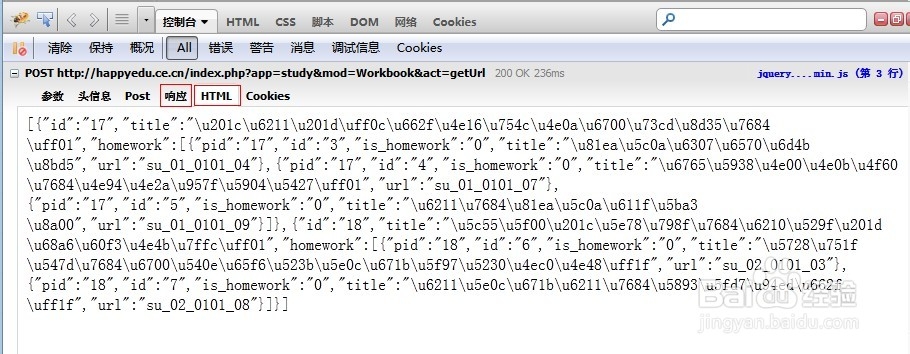
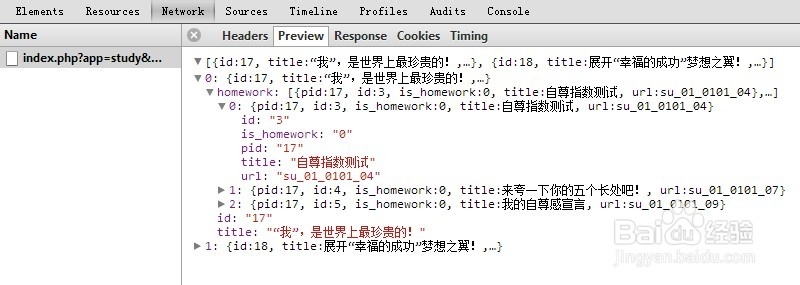
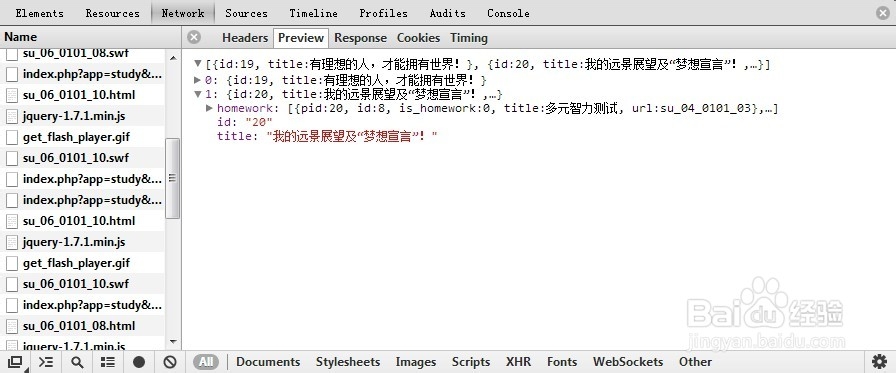
下面第一张图是返回的json格式的数据,在firefox里不管是响袭膨应还是html都不能解析这段json格式的数据,但是在chrome里则非常智能的解析为了一个对象,层次鲜明。这一点我已经在之前的经验中分享过:http://jingyan.baidu.com/article/90bc8fc80bd5f3f652640c4b.html
我今天则想详细说明chrome控制器查看ajax请求的详细方法,该方法完全是个人习惯,不一定最优。

 2/5
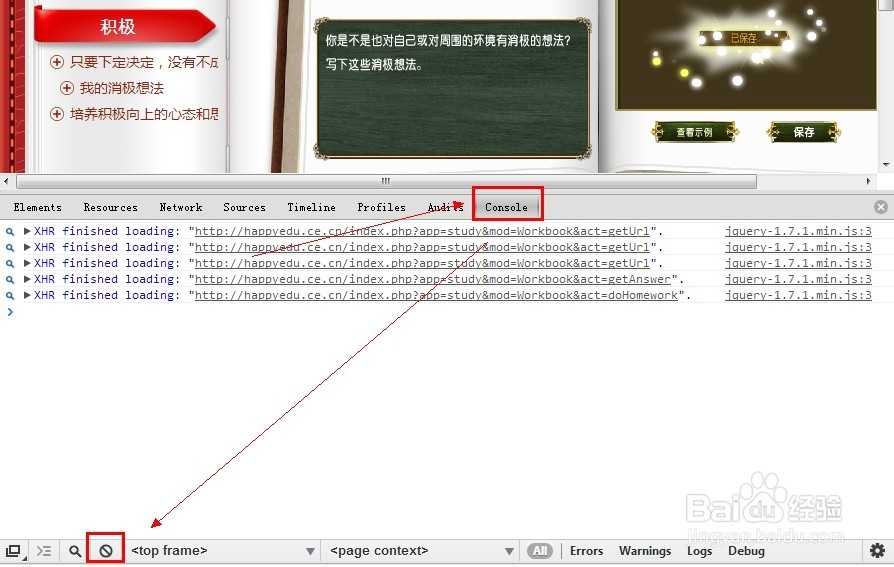
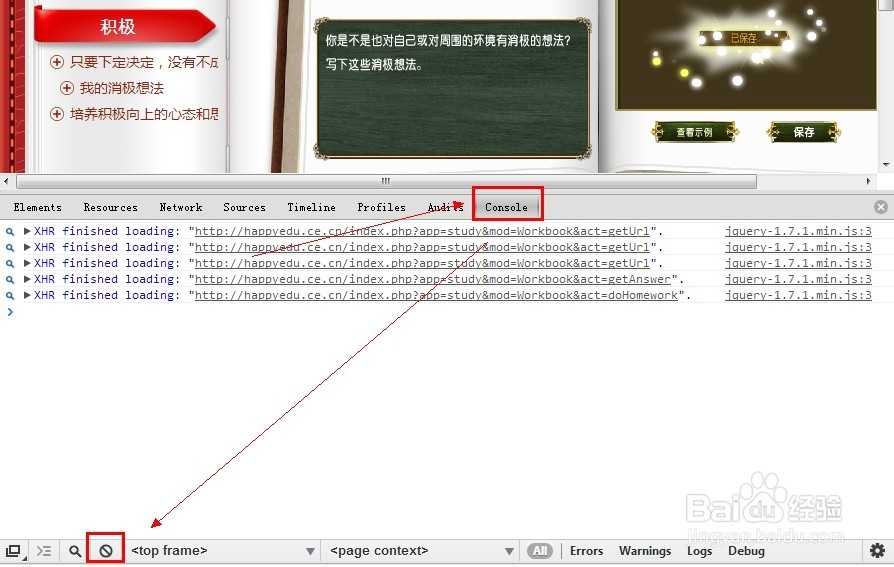
2/5首先点击“console”(控制台)然后将所有记录清空,方便查看。
 3/5
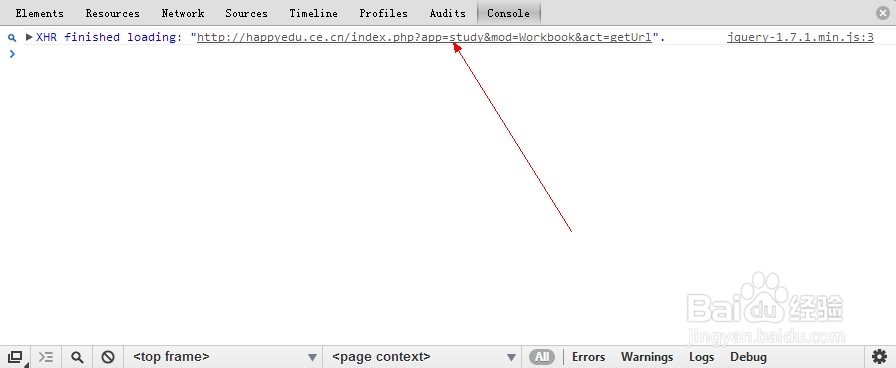
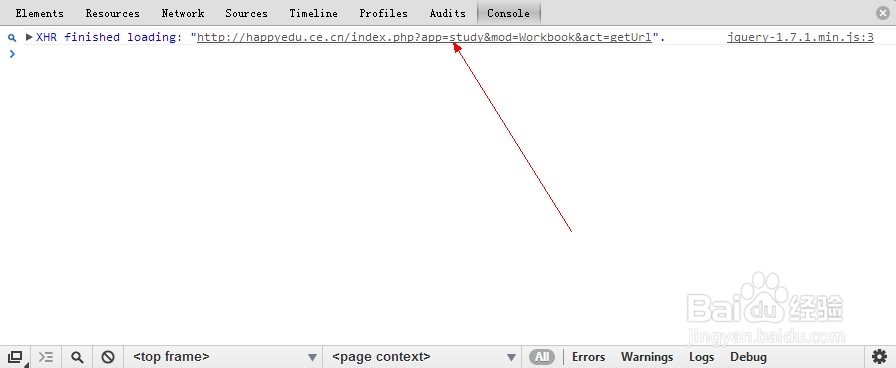
3/5在前端页面针醒点击触发ajax查询之后,即可在控制台看到一条新记录,再点击这条ajax请求的链接。
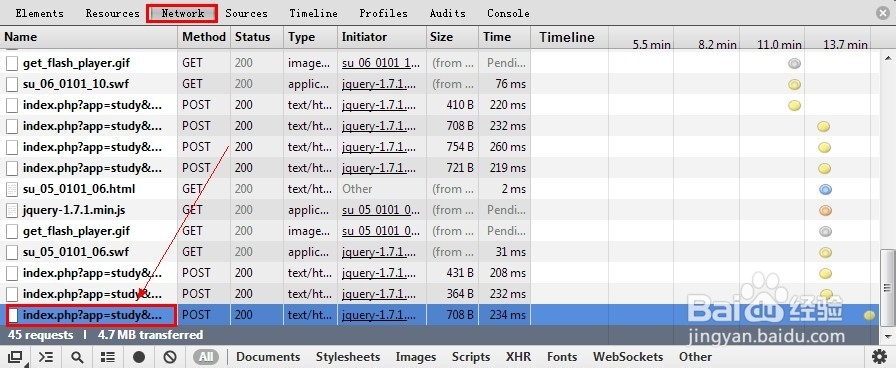
 4/5
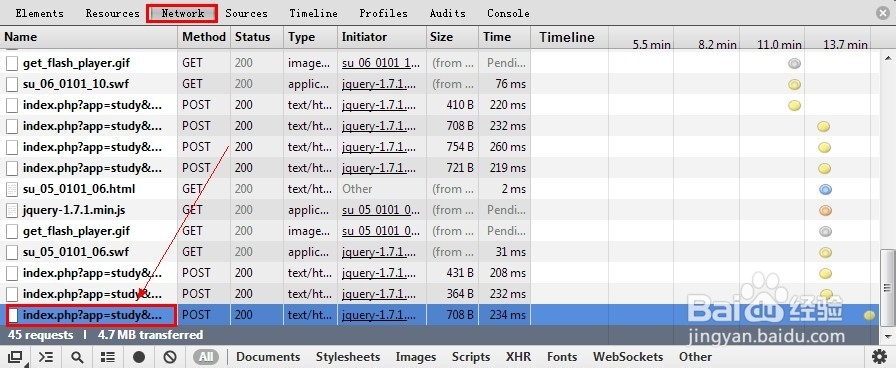
4/5则跳到了网页请求栏,点击颜色较深的那个请求,即为我们刚刚从控制台跳转过来的源链接。
 5/5
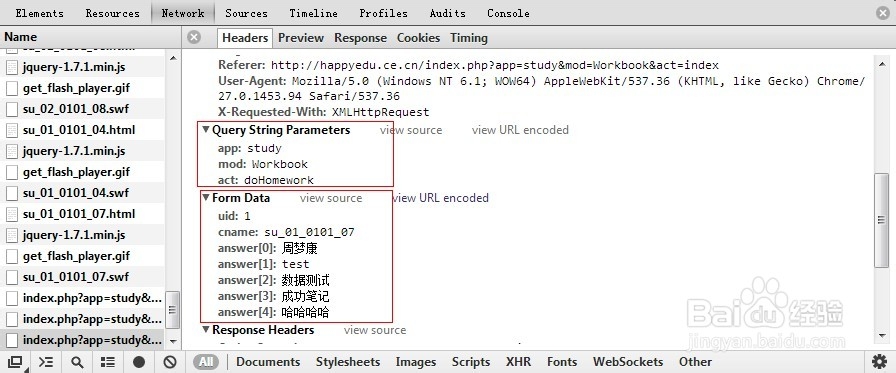
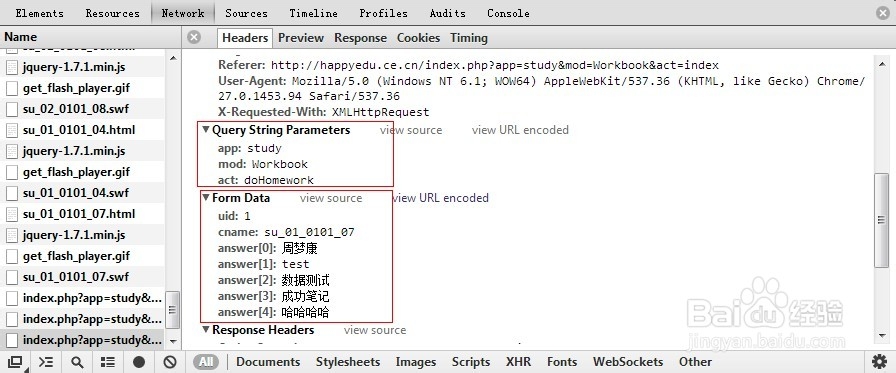
5/5咱们看得最多的就是查看参数、传递的数据、返回的数据,这三部分。
查够夏露看传递的数据是否都正常,有没有遗漏,等等。
其实在headers里面信息太多可供参考,有兴趣大家自己研究学习。

 chrome
chrome 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_158851.html
上一篇:蚊子在车内可以随着车飞吗
下一篇:紫灵芝陈皮泡水
 订阅
订阅