JQuery中怎么设置class
来源:网络收集 点击: 时间:2024-02-08新建一个html文件,命名为test.html,用于讲解JQuery中怎么设置class。
 2/7
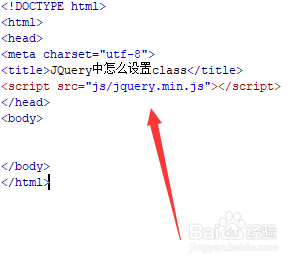
2/7在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
 3/7
3/7在test.html文件内,使用div标签创建一行文字,下面将给该div添加class。
 4/7
4/7在test.html文件内,在css标签内,设置类名为myclass的样式,定义文字颜色为白色,背景颜色为红色。
 5/7
5/7在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addcs()函数。
 6/7
6/7在js标签内,创建一个addcs()函数,在函数内,通过div元素名称获得div对象,使用addClass()方法给div设置class属性,例如,这里设置div的class属性值为myclass。
 7/7
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建一行文字,同时定义一个类名的样式。3、在文件内,使用button标签创建一个按钮,用于触发执行js函数。4、在js标签内,创建一个函数,在函数内,通过div元素名称获得div对象,使用addClass()方法给div设置class属性。
注意事项addClass()除了可以给对象设置一个类名外,还可以同时设置多个类名。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_16422.html
 订阅
订阅