HTML-如何用代码做出圆形头像的样式
来源:网络收集 点击: 时间:2024-02-08【导读】:
HTML-如何用代码做出圆形头像的样式工具/原料moreHTML代码方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8
 注意事项
注意事项
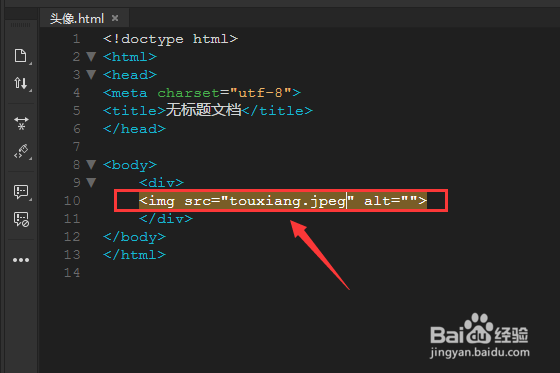
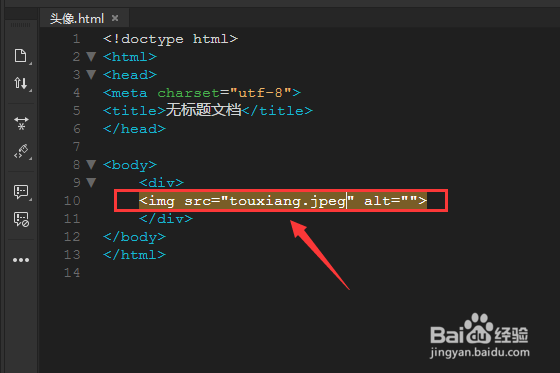
打开代码软件,然后做出一个div标签,中间包含一个图片标签如图
 2/8
2/8将文件保存并且和准备的图片放在一个文件夹内,如图所示
 3/8
3/8然后继续在代码软件中,将刚才的图片位置添加到Img标签中,如图所示,必须将图片的所有命名都填写上
 4/8
4/8这时候保存代码,然后观看效果是显示图片原来大小尺寸的
 5/8
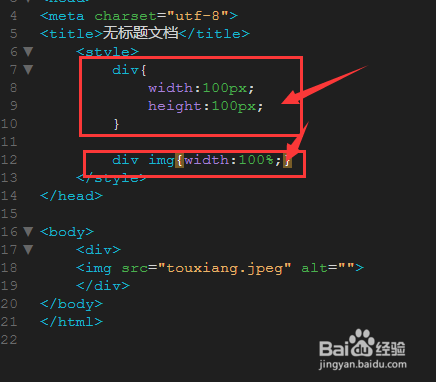
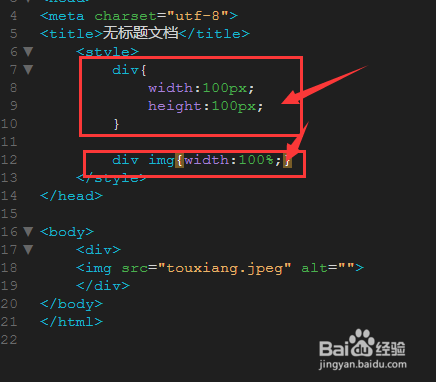
5/8在div中可以设置div宽高属性,然后对里面的子集img进行宽度的设置,高度会自动变
 6/8
6/8这样我们看到的就是我们设置的大小尺寸了
 7/8
7/8我们看到的头像很多都是圆角的,我们也可以用代码实现,在div中将边缘化变成圆角的就可以了,如图所示,然后再设置个溢出隐藏
 8/8
8/8这样我们看到的头像就是圆形的了,是不是很简单。

 注意事项
注意事项如果此经验对您有帮助,请左侧投票/关注,谢谢大家的支持^_^
HTML代码头像代码版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_17122.html
上一篇:鼠标的简笔画怎么画?怎么画鼠标?
下一篇:用棉签做牛奶视频
 订阅
订阅