vscode怎么创建html项目
来源:网络收集 点击: 时间:2024-02-08【导读】:
新建文件后加上后缀名就能创建html项目了,共需4个步骤,MAC系统和windows系统操作一致,这里以windows系统操作举例,具体的操作步骤如下:品牌型号:华硕天选2系统版本:WINDOWS10软件版本:vscode1.67.2方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4
点击打开文件夹
进入vscode软件后找到左边的资源管理器,点击打开文件夹。
 2/4
2/4新建文件夹
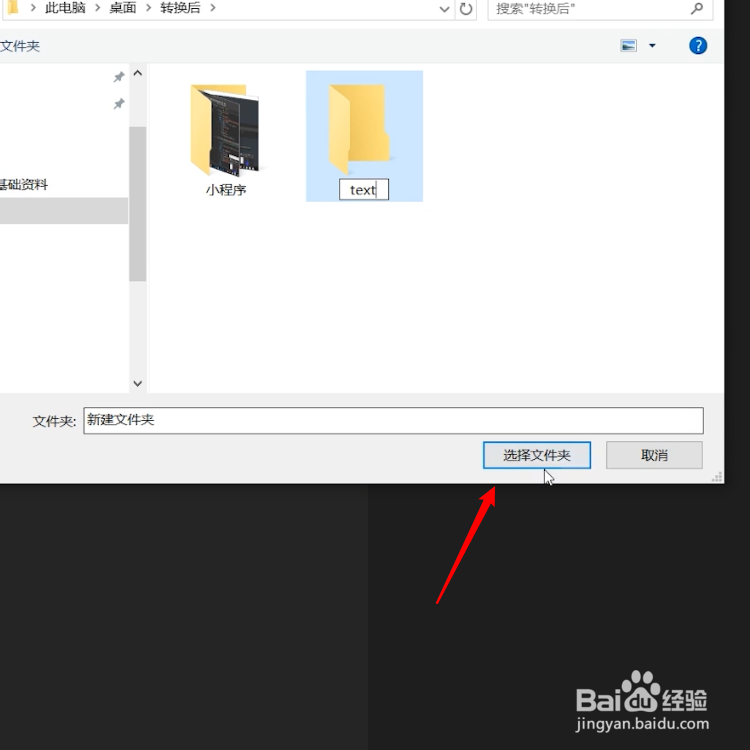
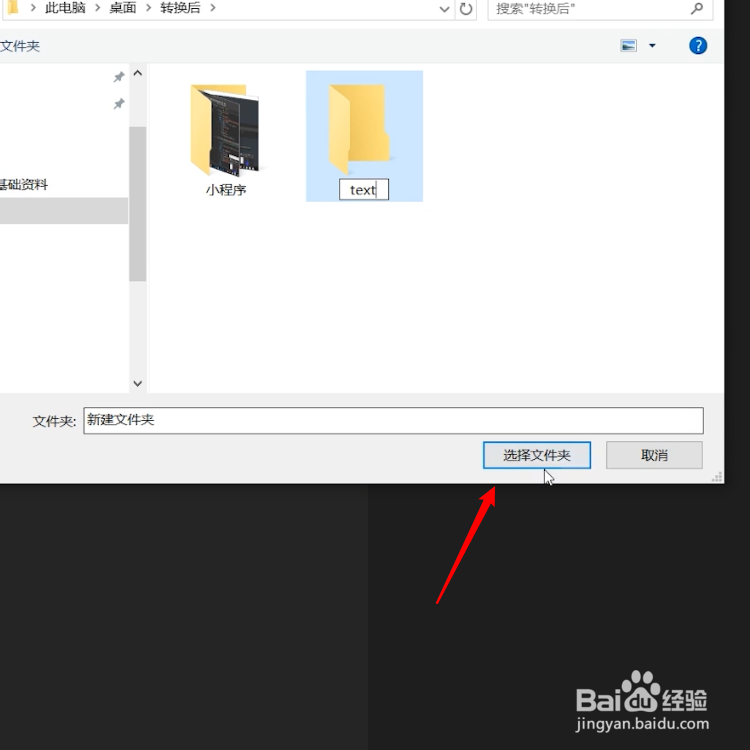
新建或者打开一个用来保存项目文件的文件夹,返回软件主界面。
 3/4
3/4新建保存路径
点击资源管理器中新建文件夹选项,给html项目新建一个保存路径。
 4/4
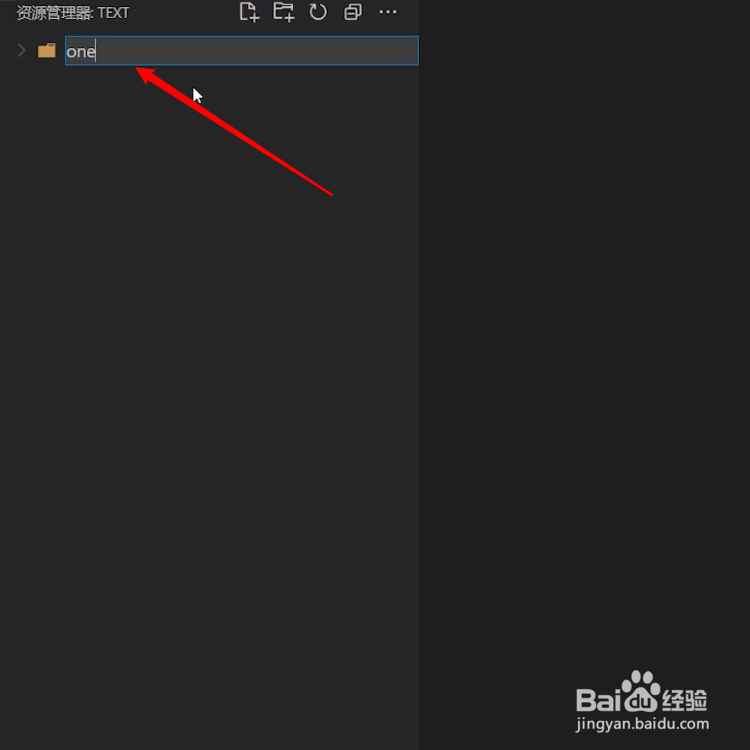
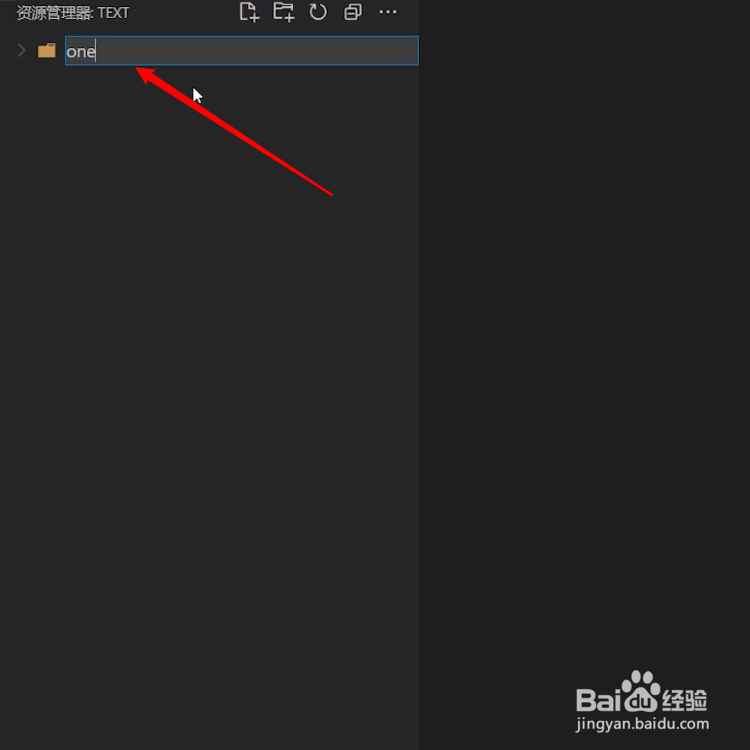
4/4创建html项目
选中保存路径后点击新建文件,输入项目名称后加上后缀名.html就能创建html项目了。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_17779.html
上一篇:去哪儿旅行到哪清空浏览记录
下一篇:闲鱼直播怎么开通
 订阅
订阅