怎样用Flash制作升旗效果
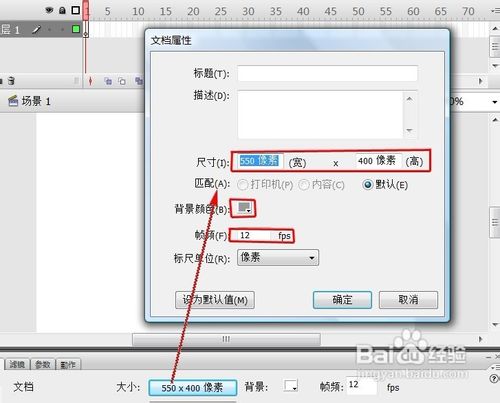
来源:网络收集 点击: 时间:2024-02-29新建一Flash文档,尺寸为550×400像素,背景色为灰色,帧频12fps。
 2/36
2/36“Ctrl+F8”,新建元件,名称为“底座”,类型为“影片剪辑”
 3/36
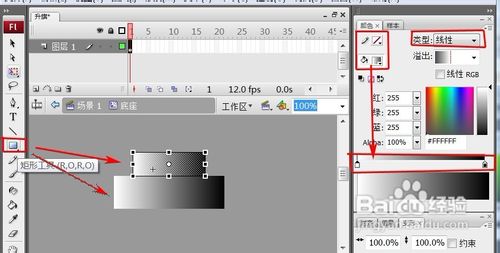
3/36用“矩形工具”画两个矩形作为底座,设矩形为无边框,“白—黑”线性渐变。
 4/36
4/36“Ctrl+F8”,新建元件,名称为“旗杆”,类型为“影片剪辑”
 5/36
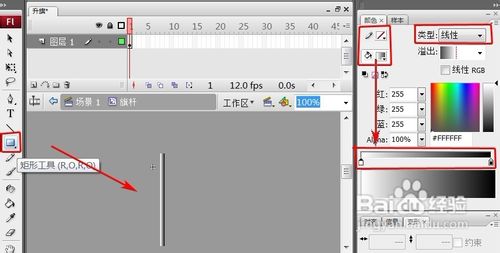
5/36用“矩形工具”画一个竖长矩形作为旗杆,设矩形为无边框,“白—黑”线性渐变。
 6/36
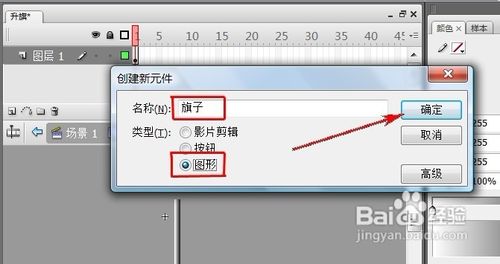
6/36“Ctrl+F8”,新建元件,名称为“旗子”,类型为“图形”
 7/36
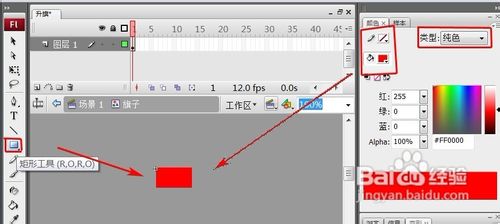
7/36用“矩形工具”画一个矩形作为旗子,设矩形为无边框,填充色为“红色”。
 8/36
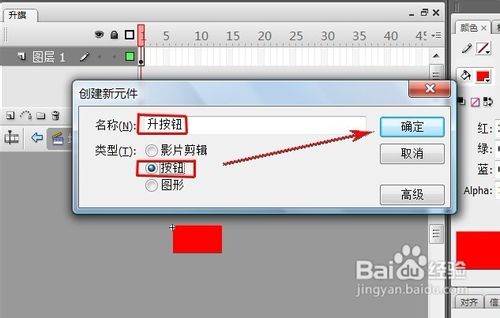
8/36“Ctrl+F8”,新建元件,名称为“升按钮”,类型为“按钮”。
 9/36
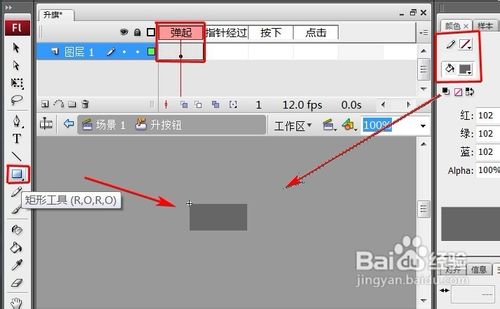
9/36选择“弹起”,用“矩形工具”画一个矩形,设矩形为无边框,填充色为“深灰色”。
 10/36
10/36选中“指针经过”,右键选择“插入关键帧”。
 11/36
11/36把矩形颜色改为无边框,填充色为“红色”。
 12/36
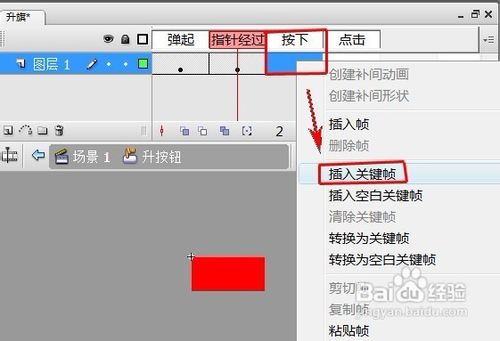
12/36选中“按下”,右键选择“插入关键帧”。
 13/36
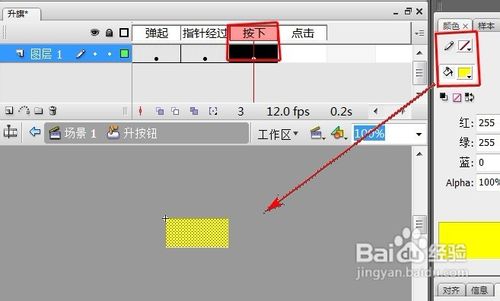
13/36把矩形颜色改为无边框,填充色为“黄色”。
 14/36
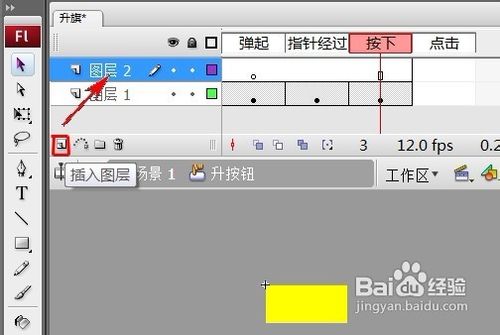
14/36新建“图层2”
 15/36
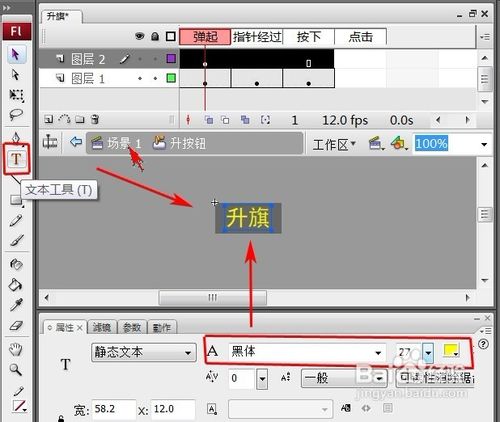
15/36选择“文本工具”在矩形上面输入文字“升旗”,再设置文字的“字体”、“字号”、“颜色”。返回场景。
 16/36
16/36在库里,选中“升按钮”右键选择“直接复制”。
 17/36
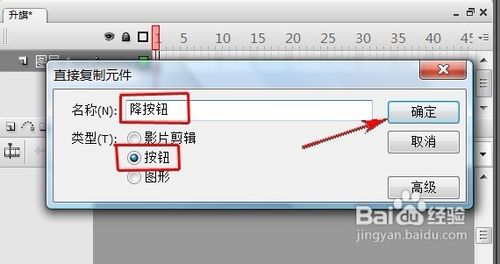
17/36设名称为“降按钮”,类型为“按钮”。
 18/36
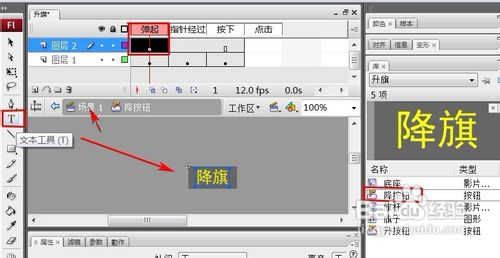
18/36选中“图层2”用“文字工具”把文字改为“降旗”,返回场景。
 19/36
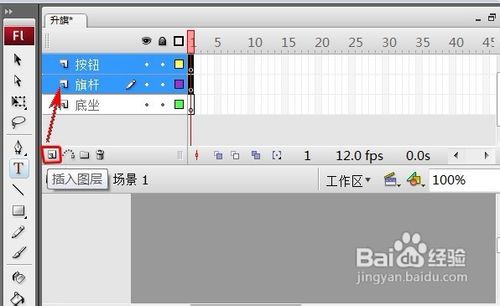
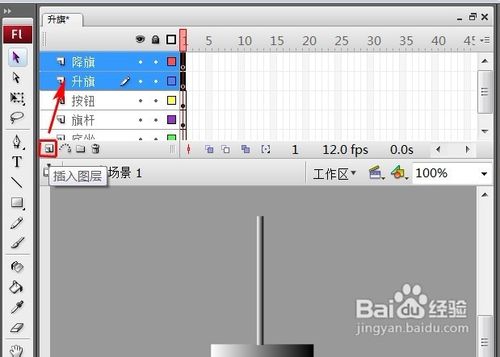
19/36再新建两个图层,给现有的三个图层起名为“底坐”、“旗杆”、“按钮”
 20/36
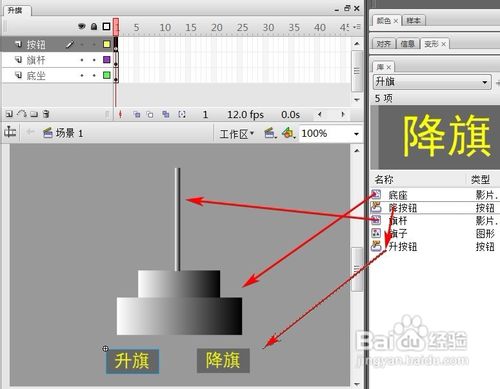
20/36把“底座”放在底坐层,把“旗杆”放在旗杆层、把“升按钮”、“降按钮”放在按钮层。并调整好各自的位置。
 21/36
21/36再新建两个图层,起名为“升旗”、“降旗”。
 22/36
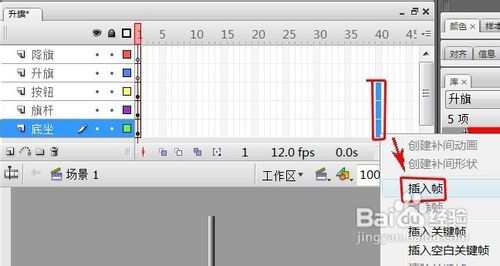
22/36“Shift+选择工具”,选择“底坐”、“旗杆”、“按钮”三个层的第40帧,右键选择“插入帧”。
 23/36
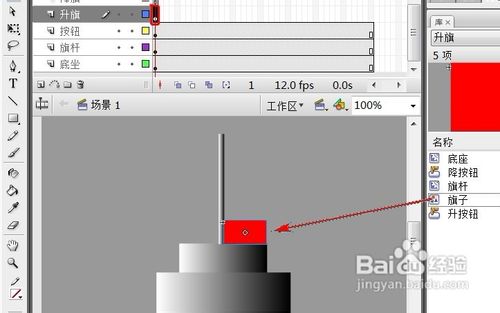
23/36选中“升旗”层第1帧,把“旗子”元件拖到场景中,放在旗杆最下面。
 24/36
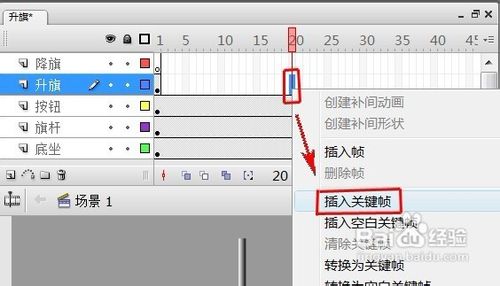
24/36选中“升旗”层第20帧,右键选择“插入关键帧”。
 25/36
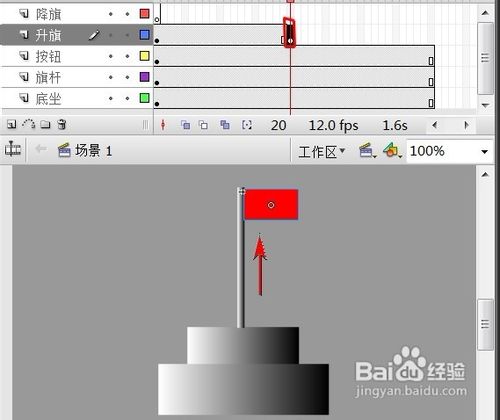
25/36选中“升旗”层第20帧,把“旗子”移到旗杆最上面。
 26/36
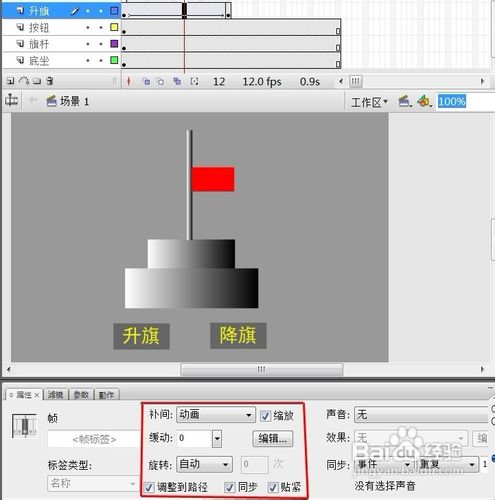
26/36选中“升旗”层第1帧至第20帧中的任意一帧,在属性面板里,设补间为“动画”,旋转为“自动”,并选中“调整到路径”、“同步”、“贴紧”。
 27/36
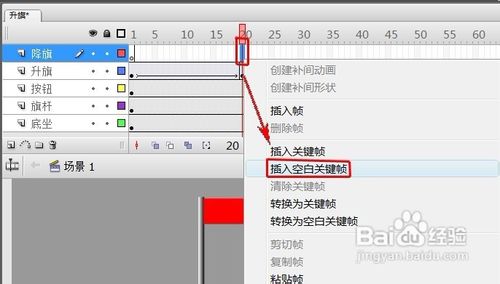
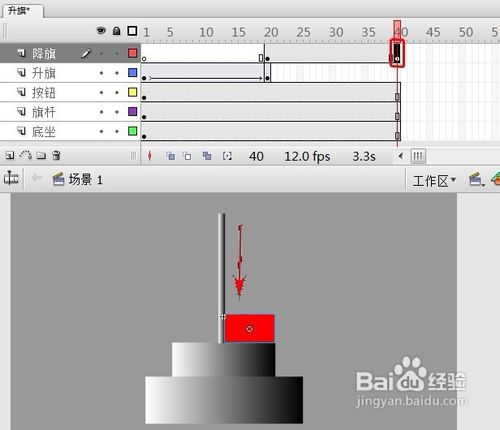
27/36选中“降旗”层第20帧,右键选择“插入空白关键帧”。
 28/36
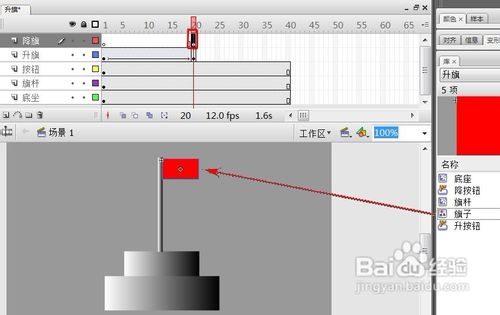
28/36选中“降旗”层第20帧,把“旗子”元件拖到场景中,放在旗杆最上面。
 29/36
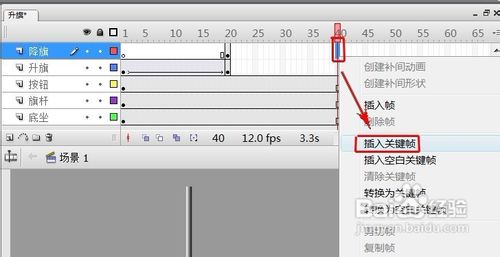
29/36选中“降旗”层第40帧,右键选择“插入关键帧”。
 30/36
30/36选中“降旗”层第40帧,把“旗子”移到旗杆最下面。
 31/36
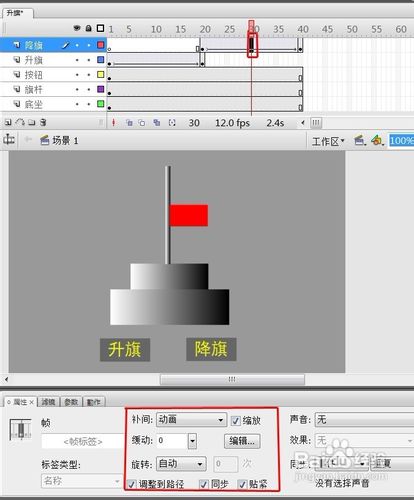
31/36选中“降旗”层第20帧至第40帧中的任意一帧,在属性面板里,设补间为“动画”,旋转为“自动”,并选中“调整到路径”、“同步”、“贴紧”。
 32/36
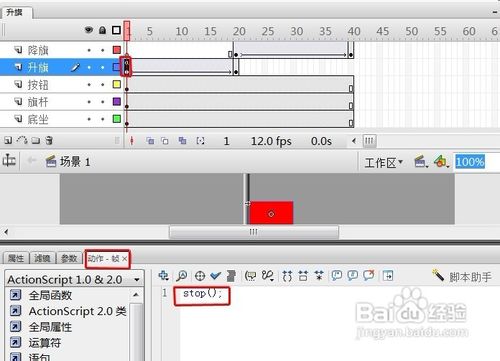
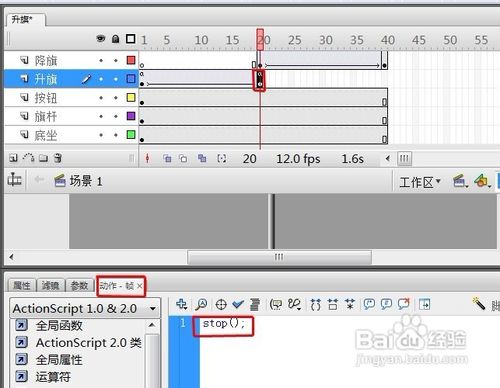
32/36选中“升旗”层第1帧,在“动作面板”里写上代码:stop();
 33/36
33/36选中“升旗”层第20帧,在“动作面板”里写上代码:stop();
 34/36
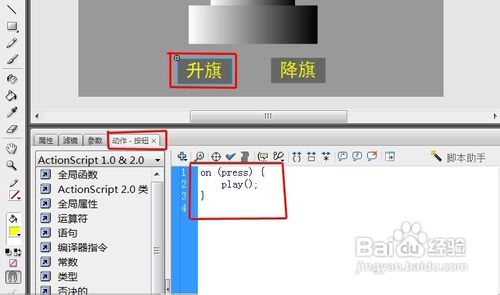
34/36选中“升旗”层按钮,在“动作面板”里写上代码:on (press) { play(); }
 35/36
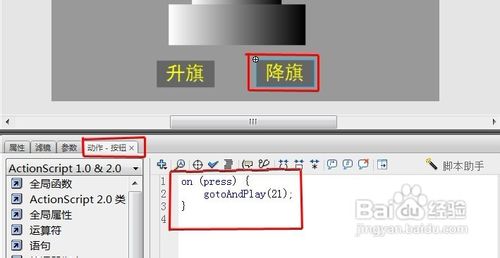
35/36选中“降旗”层按钮,在“动作面板”里写上代码:on (press) { gotoAndPlay(21); }
 36/36
36/36完成了,按CTRL+ENTER,可以测试一下效果了。
 注意事项
注意事项按钮可以设计自己喜欢的形状。
旗子也可以做飘动的,总之方法就这样,可按自己的想法可以再做的漂亮点。
升旗版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_180178.html
 订阅
订阅