如何为jquery动态生成的p标签添加动态文本内容?
来源:网络收集 点击: 时间:2024-03-01新建一个html文件,命名为test.html,用于讲解如何为jquery动态生成的p标签添加动态文本内容。
 2/7
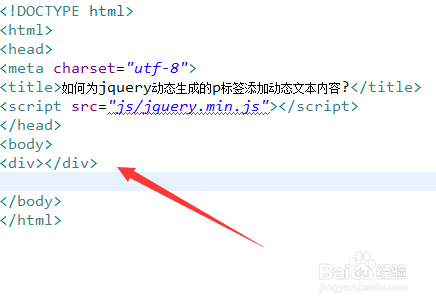
2/7在test.html文件内,使用div标签创建一个模块,下面在将在该div标签内动态生成p标签。
 3/7
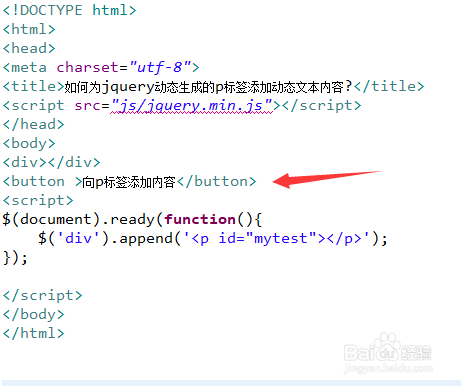
3/7在js标签内,使用ready()方法在页面加载完成时,使用append()方法在div标签内生成一个p标签,并设置p标签的id为mytest。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“向p标签添加内容”。
 5/7
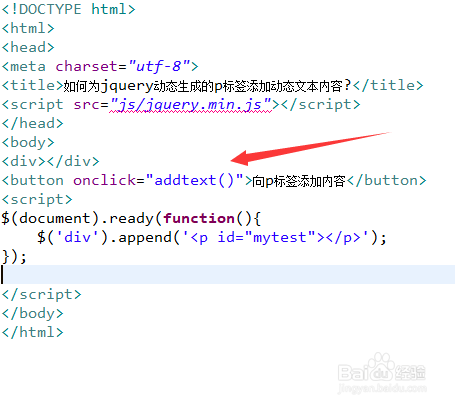
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addtext()函数。
 6/7
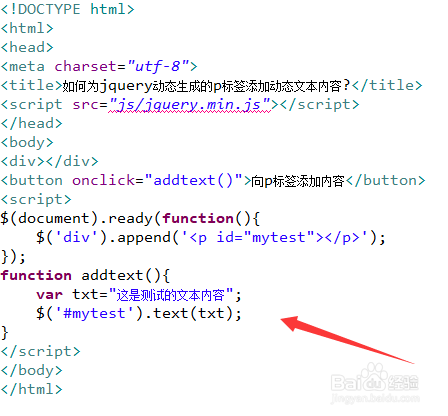
6/7在js标签中,创建addtext()函数,在函数内,定义一个变量txt来保存文本内容,再通过id(mytest)获得p元素对象,使用text()方法向p标签动态添加文本内容,例如 ,这里添加文本内容为“这是测试的文本内容”。
 7/7
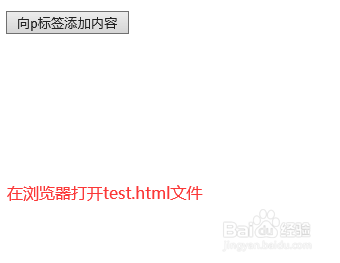
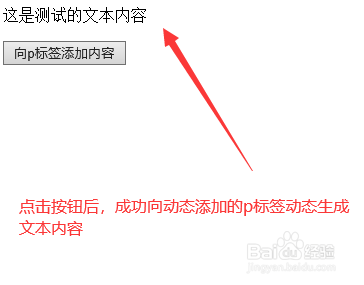
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建一个模块。3、在js标签内,使用ready()方法在页面加载完成时,使用append()方法在div标签内生成一个p标签,并设置p标签的id为mytest。4、使用button标签创建一个按钮,用于触发执行js函数。5、在js标签中,创建函数,在函数内,定义一个变量txt来保存文本内容,再通过id(mytest)获得p元素对象,使用text()方法向p标签动态添加文本内容。
注意事项text()方法只能添加文本内容,若想添加html内容,可以使用html()方法。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_188468.html
 订阅
订阅