flashCS6基础教程-20-三种元件
来源:网络收集 点击: 时间:2024-03-011、首先需要建立flash文档,本例对于AS的版本号没有要求,无论是AS2还是AS3都可以
2/32、使用选择工具,单击舞台上的对象之后,按F8键就会弹出本课的第一张截图。在里面可以设置三种类型的元件。
本节课介绍的就是三种元件的不同。
3/33、三种元件的简述
影片剪辑:如果对象需要动画,就用影片剪辑
按钮:如果对象需要做人机交互,就用按钮
图形:如果对象不需要动画,就用图形
现在分别详述。
二、影片剪辑元件1/4影片剪辑可以看成一个独立的swf文件。
影片剪辑拥有自己的时间轴,可以在这里制作动画。
下面以一个具体实例进行解释:
1、新建flash文档之后,我们位于主时间轴,也称之为主场景。
1现在用矩形工具(去掉边框色,填充色设为蓝色)在舞台上绘制一个长方形
2用选择工具单击这个长方形之后,按F8键,选择 影片剪辑(其它项目不用设置),如下图所示。
 2/4
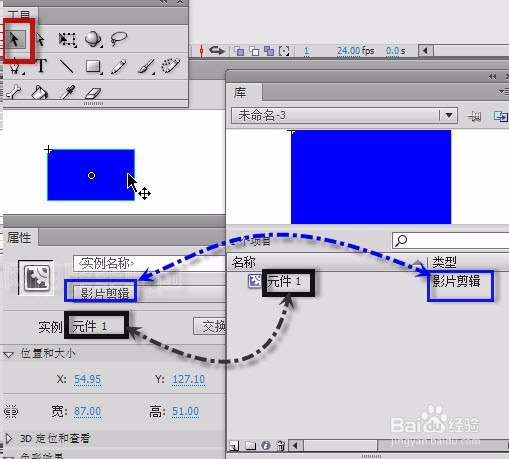
2/42、在库面板内,我们发现出现了一个名为 元件1的元件,这个就是我们刚才创建的影片剪辑元件。
1如下图,用选择工具单击舞台上的元件后,在属性面板内,可以看到 元件1的字样,和库面板内的元件1是对应的。
2我们可以在库面板内修改元件1的名字,修改的方法是直接在 元件1上双击,发现可以编辑,修改结束后回车。你会发现,属性面板内的名字也相应的发生了改变。
事实上,我们可以在库面板内可以 随意的修改 元件的名称,flashIDE会自动的将舞台上的对象的名字设为修改之后的
 3/4
3/43、1现在,主时间轴上只有一帧。
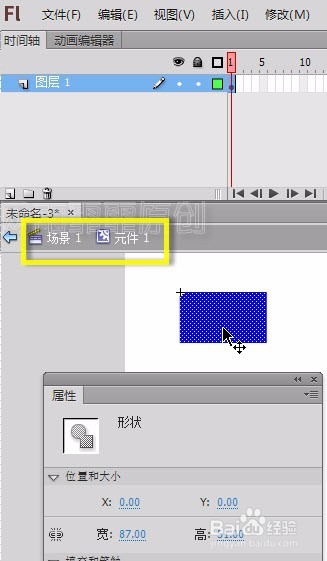
2我们用选择工具单击选中舞台上的影片剪辑元件,然后双击它,就可以进入该元件的内部,如下图,可以知道在元件1的内部。通过单击场景1,就可以进入主场景。
3我们现在保证在元件1的内部,可以发现,时间轴与主场景一模一样。这就是所谓的“影片剪辑元件相当于一个独立的swf文件”的意思。
4现在制作一个变色的 补间形状动画:
在20帧F6,用选择工具单击20帧内舞台上的对象后,在属性面板内修改填充色为黄色,时间轴上任意一帧上点右键,选择 创建补间形状。
如此一来,影片剪辑元件的内部就有了一个补间动画了,我们单击“场景1”(下图1内框出来的地方)进入主场景(如下图3所示),发现主场景的时间轴上只有一帧。
按Ctrl+回车键测试影片,发现有动画。因为这个动画是影片剪辑内部的动画


 4/4
4/44、通过这个案例,相信大家已经可以了解影片剪辑元件的特性了,没错,影片剪辑相当于一个独立的swf文件,拥有自己独立的时间轴,可以展现动画。
那么,何时用影片剪辑呢?
举个例子:我们要制作一个小鸟飞行的动画,小鸟在飞行时需要煽动翅膀。如果一边制作翅膀的煽动、一边制作小鸟的位置移动,就太麻烦了!此时,可以将将鸟转换为影片剪辑元件,在影片剪辑内部制作小鸟翅膀的煽动的动画。然后来到主场景,给这个影片剪辑制作位置移动的动画。
这样实现的效果就是,小鸟一边煽动翅膀,一边飞行了。非常的方便。
其唯一的缺点就是,必须测试影片才能看到效果。
三、按钮元件1/3在“flashCS6基础教程-11-按钮详解”一文中,我详细的剖析了按钮的使用方法,这里不再赘述。只补充一下按钮的应用场合。
发布为swf文件之后,观众将鼠标移动到按钮上(准确的说法是 按钮的热区)时,鼠标会变成一个小手的模样,告诉观众这是一个按钮,同时也暗示着观众可以与按钮进行交互。
按钮多数情况下要与代码联系在一起,这才是按钮的正确的使用范畴。
2/3当然,有一部分人喜欢利用按钮的第二帧的特性来制作视觉效果:
鼠标移动到按钮上时,按钮的外观大变样(其实变成了按钮内部的第二帧内的画面)。
比如说,可以制作如下的效果:
舞台上有一张图片(其实是按钮),观众移动鼠标到图片上的时候,图片放大显示,移开鼠标后,图片又恢复原大小。
3/3拓展说明:
学习了AS之后,我们还可以使用影片剪辑来实现按钮的效果。而且,某些情况下只能用影片剪辑,比如说:
有一张图片,单击之后会放大,然后一直保持着放大的模样,必须再单击一次才会恢复原状。
要实现这个效果,按钮是无法达成的。此时只能用影片剪辑来实现【也可以用纯代码加载图片,直接对图片编程。这些内容我会在后面教程中另外开辟AS专栏进行讲解】
四、图形元件1/3图形元件被设计成只有一帧。
但是,如果你按照本节课的“二、影片剪辑元件 ”内的步骤进行操作,你会发现,图形元件的内部也有时间轴,也可以做动画。
我们现在在“二、影片剪辑元件 ”制作的文件的基础上,进行如下的更改,辅助说明图形元件的特点
1、在主场景下,用选择工具单击舞台上的影片剪辑元件,在属性面板内,如下图,将影片剪辑换成 图形,这样一来,舞台上的对象的类型就变成了 图形
2/32、测试影片,发现没有动画。关闭测试的窗口,进入元件的内部,发现有动画。
这就是 图形元件 和 影片剪辑元件的不同:
图形元件只有一帧;
影片剪辑元件有多帧,可以做动画
 3/3
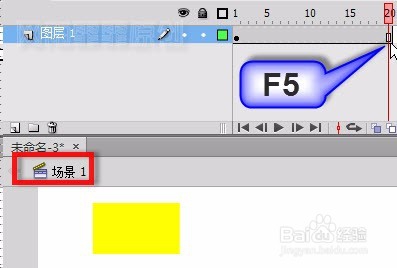
3/33、但是!如果我们将主场景的时间轴,延长动画的持续时间。意思是在第20帧按F5键。如下图所示。
为什么是在20帧呢?因为元件内部制作了20帧的动画。
此时,不用测试影片,直接拖动播放头,就可以看到动画!
图形元件竟然可以实现动画的效果!
请记住图形元件的这个特性。
 五、本节小结1/2
五、本节小结1/2如果对象需要做人机交互,请选择为按钮或影片剪辑元件。
如果对象不需要人机交互,且无需做动画,请选择为图形元件。
2/2如果对象需要做动画,图形或影片剪辑都可以。但一定注意下面的:
影片剪辑:主场景只有一帧即可实现动画。
图形:主场景必须有多帧才可以实现动画。
因为,图形是被设计为只有一帧的静态画面的。
注意事项不需要做动画时,请优先使用图形,不要用影片剪辑。因为图形占用的资源少
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_188695.html
 订阅
订阅