css如何将图像定位在div右下角
来源:网络收集 点击: 时间:2024-03-01新建一个html文件,命名为test.html,用于讲解css如何将图像定位在div右下角。
 2/6
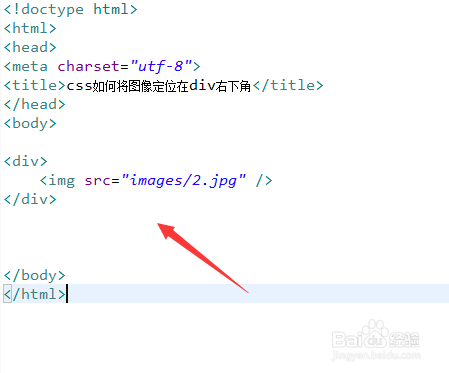
2/6在test.html文件内,在div标签内,使用img标签创建一张图片。
 3/6
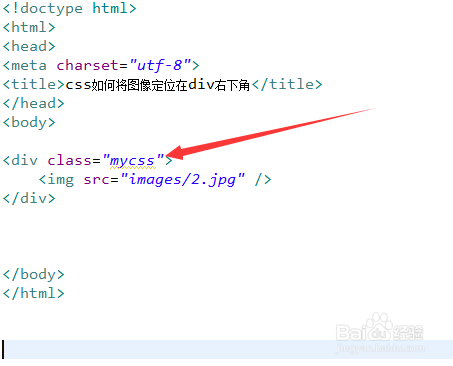
3/6在test.html文件内,给div标签定义一个class属性,设置为mycss。
 4/6
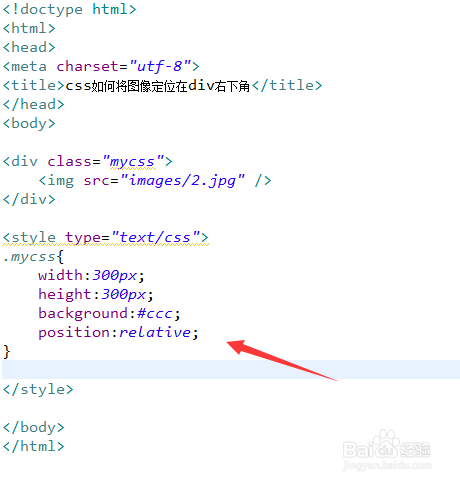
4/6在css标签内,通过class设置div的样式,定义它的宽度、高度为300px,背景颜色为灰色,同时,使用position属性设置它的位置属性为相对定位。
 5/6
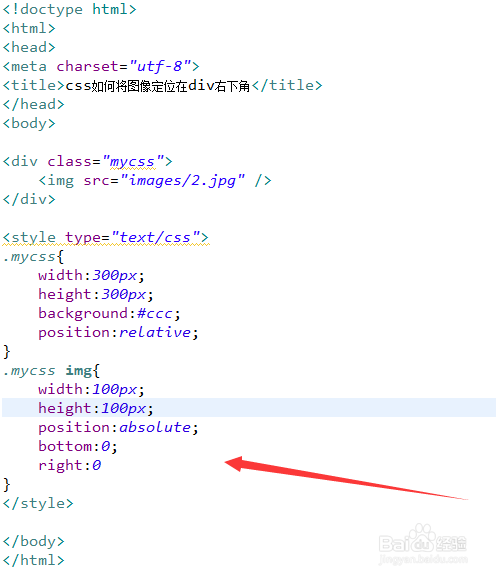
5/6在css标签内,再定义div内的img图片的样式,定义它的宽度与高度都为100px,位置属性为绝对定位,并设置bottom为0(在div的底部), right为0(在div的右边)。
 6/6
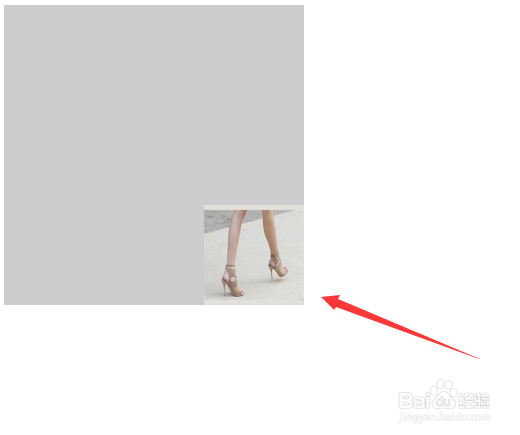
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、在div标签内,使用img标签创建一张图片。2、给div标签定义一个class属性,设置为mycss。3、在css标签内,通过class设置div的样式,定义它的宽度、高度为300px,背景颜色为灰色,同时,使用position属性设置它的位置属性为相对定位。4、在css标签内,再定义div内的img图片的样式,定义它的宽度与高度都为100px,位置属性为绝对定位,并设置bottom为0(在div的底部), right为0(在div的右边)。5、在浏览器打开test.html文件,查看实现的效果。
CSSHTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_192175.html
 订阅
订阅