css如何限制p标签内容的高度
来源:网络收集 点击: 时间:2024-03-01【导读】:
在css中,可以使用max-height属性限制p标签内容的高度。下面小编举例讲解css如何限制p标签内容的高度。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 CSS
CSS
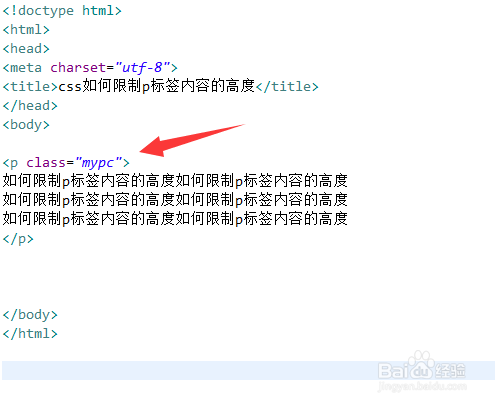
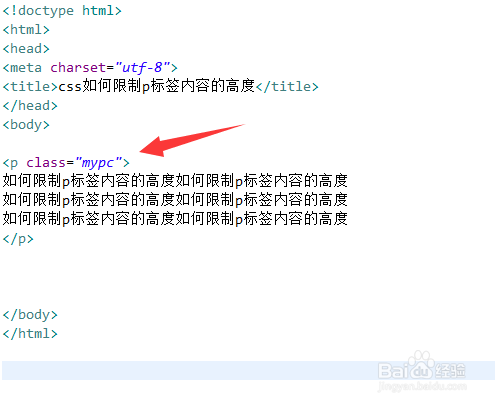
新建一个html文件,命名为test.html,用于讲解css如何限制p标签内容的高度。
 2/5
2/5在test.html文件中,使用p标签创建一段内容,用于测试。
 3/5
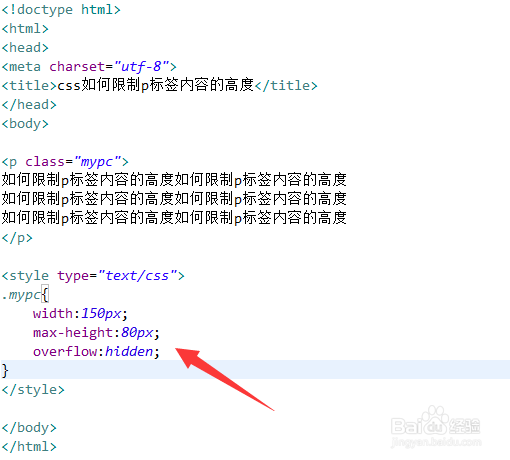
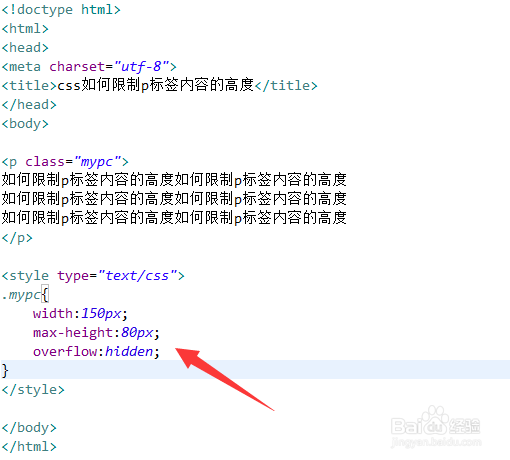
3/5在css样式表内,设置p标签的class属性为mypc。
 4/5
4/5在css样式表内,通过class属性定义p标签的样式,设置它的宽度为150px,限制高度为80px,超过高度时不显示内容。
 5/5
5/5在浏览器打开test.html文件,查看结果。
 CSS
CSS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_192264.html
上一篇:flash钢笔工具绘制图形后如何显示出手柄?
下一篇:三维图形的绘制
 订阅
订阅