html网页怎样使用echarts画柱形图 绘制柱形图
来源:网络收集 点击: 时间:2024-03-01【导读】:
echarts绘制柱形图是非常常用的图表操作之一。今天我就来分享一下echarts绘制柱形图的经验来帮助各位小伙们。品牌型号:echarts v4系统版本:浏览器软件版本:visual studio code方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
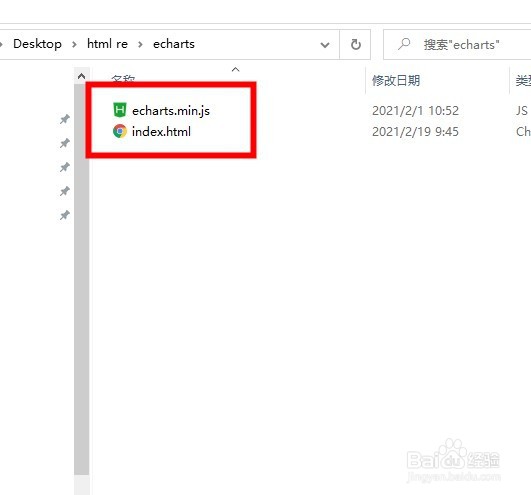
首先准备echarts.js插件以及需要使用echarts绘制图表的网页文件。
 2/6
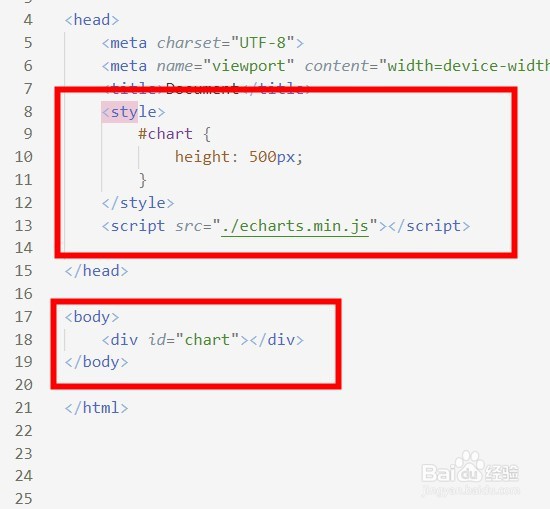
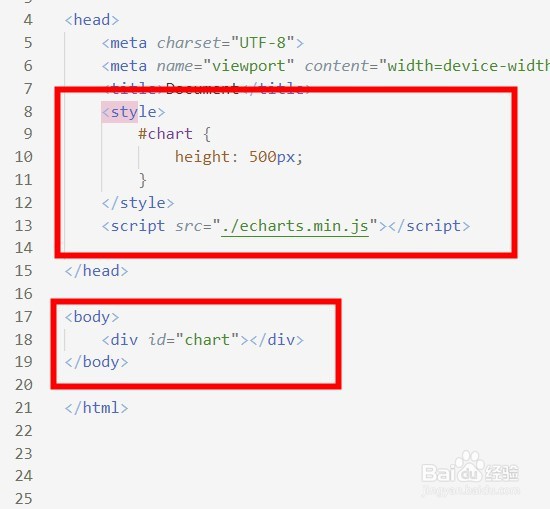
2/6然后在HTML页面中用script标签引入echartsjs并且设置一个div用来绘制图表。
 3/6
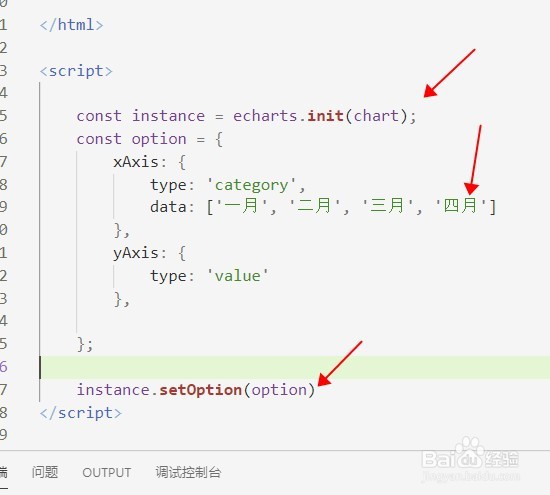
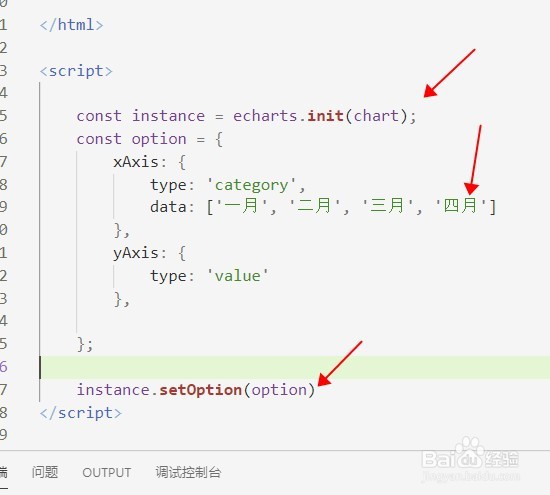
3/6通过echarts的init方法就可以把div变成一个图表容器。
然后设置xAxis和yAxis。
 4/6
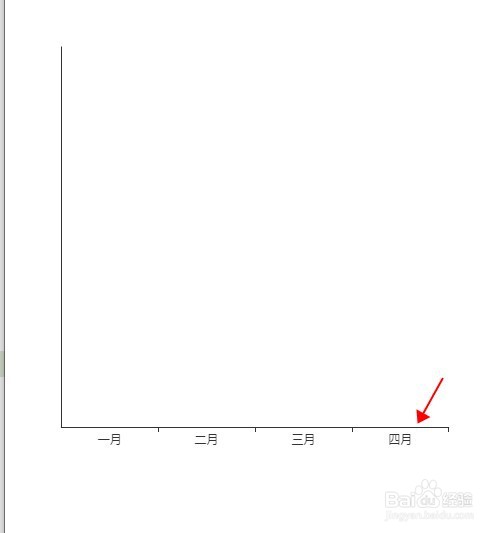
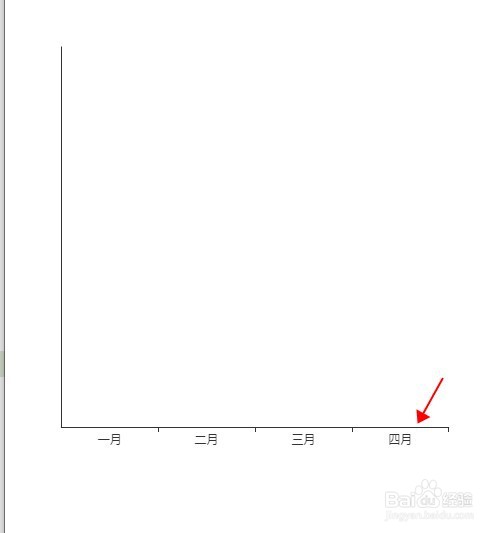
4/6在浏览器中预览可以看到x轴有数据了。
 5/6
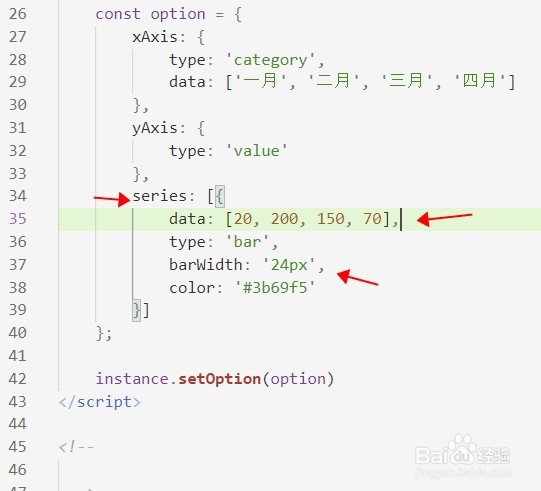
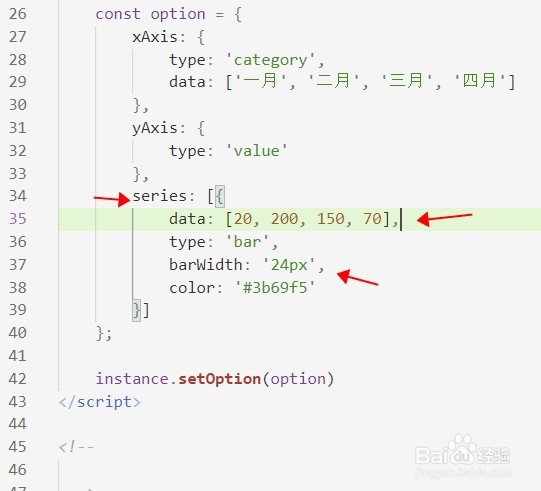
5/6接着通过series增加y轴的数据以及设置type:bar得到柱形图。
并且通过使用barWidth,color便能够指定柱形图的宽度大小,颜色。
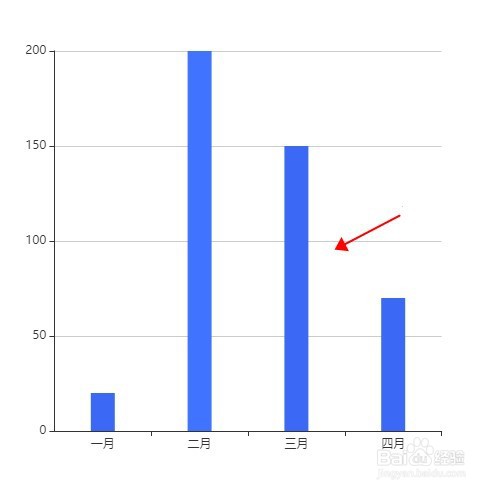
 6/6
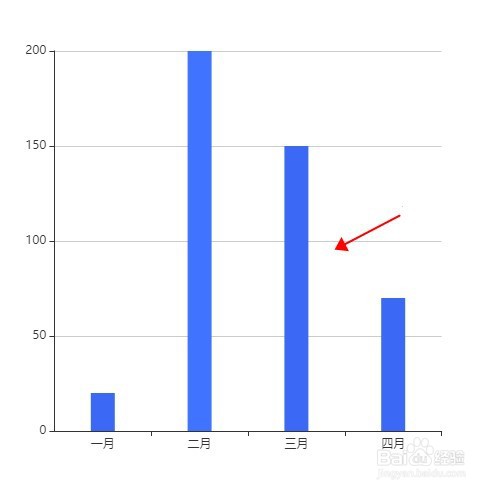
6/6最后柱形图就在div里面绘制出来了。

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_195711.html
上一篇:苹果锁屏时微信视频来电显示的开启方法
下一篇:七猫免费小说怎么关闭广告推荐
 订阅
订阅