Google Chrome 浏览器调试禁用缓存
来源:网络收集 点击: 时间:2024-03-01【导读】:
Google Chrome 浏览器载入网页时,会缓存静态资源,如CSS、JS等,造成调试困难。我们可以手动强制浏览器禁用缓存。工具/原料moreChrome浏览器 版本:56.0方法/步骤1/3分步阅读 2/3
2/3 3/3
3/3 注意事项
注意事项
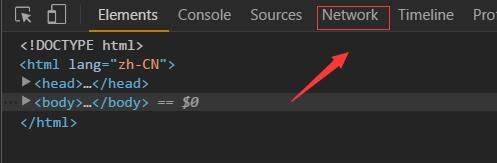
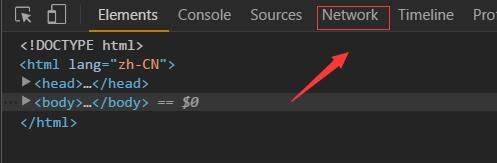
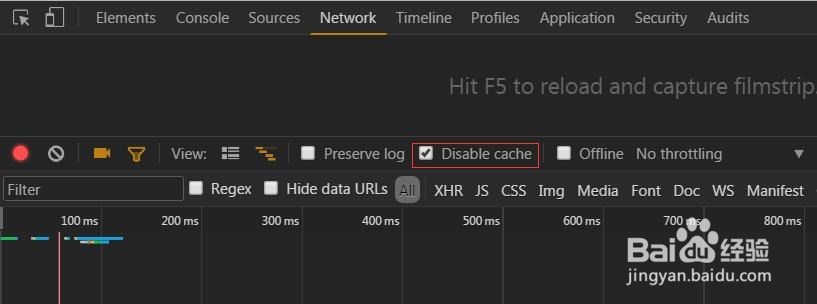
按F12键 ,打开浏览器调试页面,切换到Network面板。
 2/3
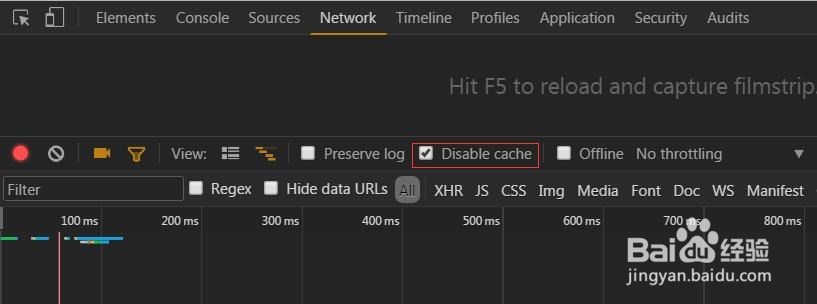
2/3点击 勾选 “Disable cache” 来禁用缓存,以后每次刷新网页,所有页面都是200,不会出现304状态
 3/3
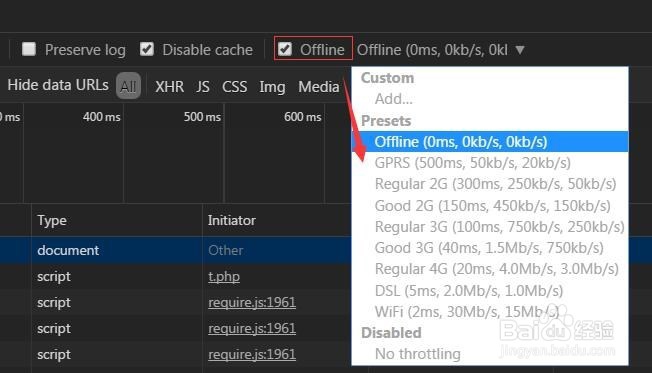
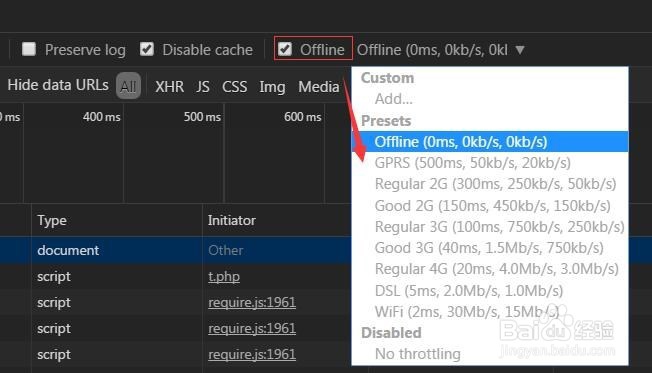
3/3还有一个方便开发者的小功能,“Offline”,表示离线断网,后面的选项 ,是用来模拟各种网速下网页的加载状态。通常我们在本地调试时,由于资源不需要通过网络传输,各种资源瞬间载入,勾选以后,就可以模拟离线状态、调试超时状态、载入缓慢的状态。这个小功能真是非常贴心!赞一个。
 注意事项
注意事项这条经验依赖的版本是 56.0.2924.87
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_201004.html
上一篇:华为手机怎么拍摄慢动作呢?
下一篇:积木怎么拼装蜜蜂变形机器人
 订阅
订阅