如何在html中对图片进行模糊处理
来源:网络收集 点击: 时间:2024-03-01【导读】:
在html中,可以通过使用CSS3中的filter函数,通过设置blur中的数值来实现对图片进行模糊处理的操作品牌型号:联想小新潮 7000-13系统版本:Win 10软件版本:Visual Studio Code1.47.2方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5

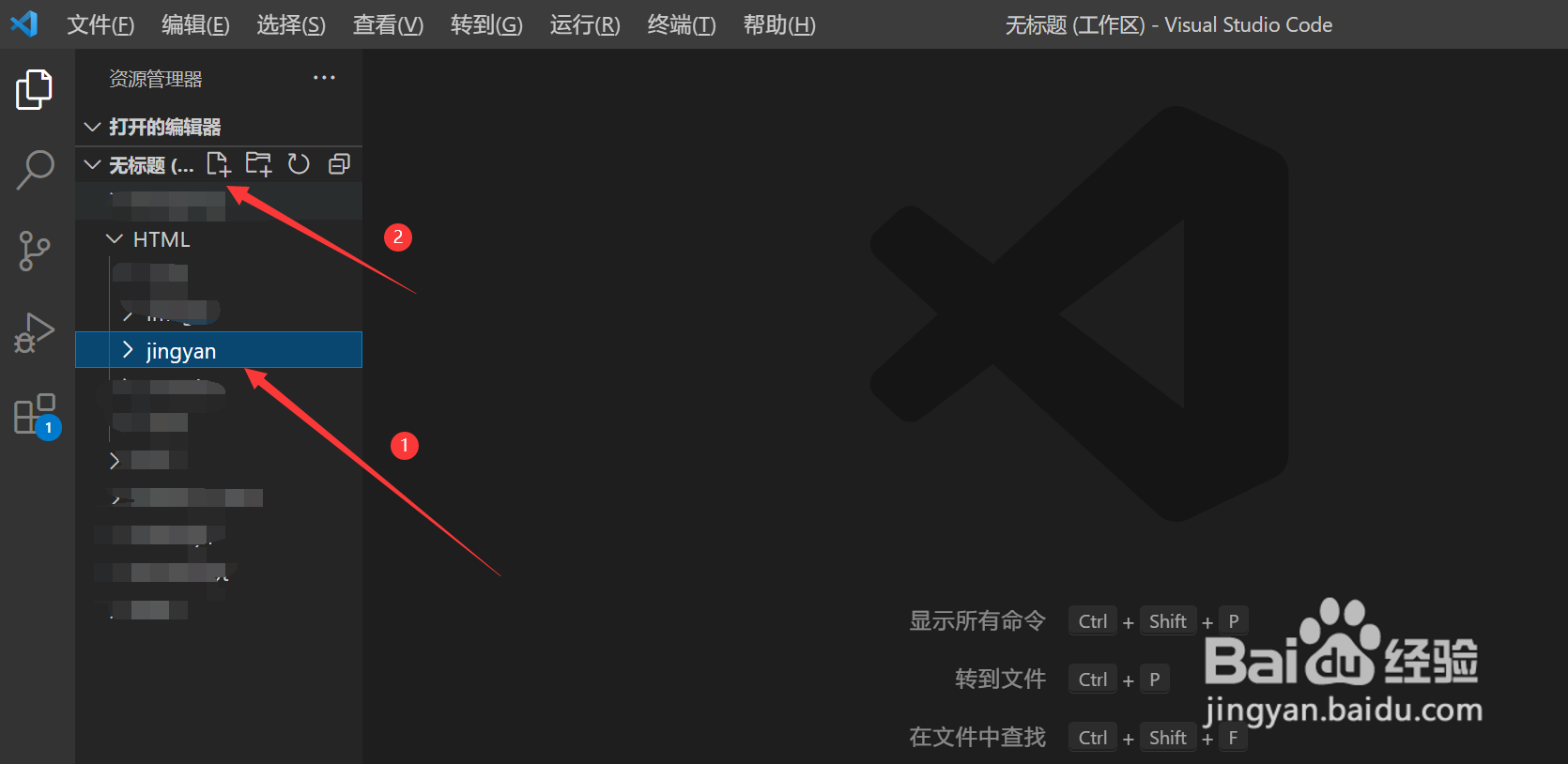
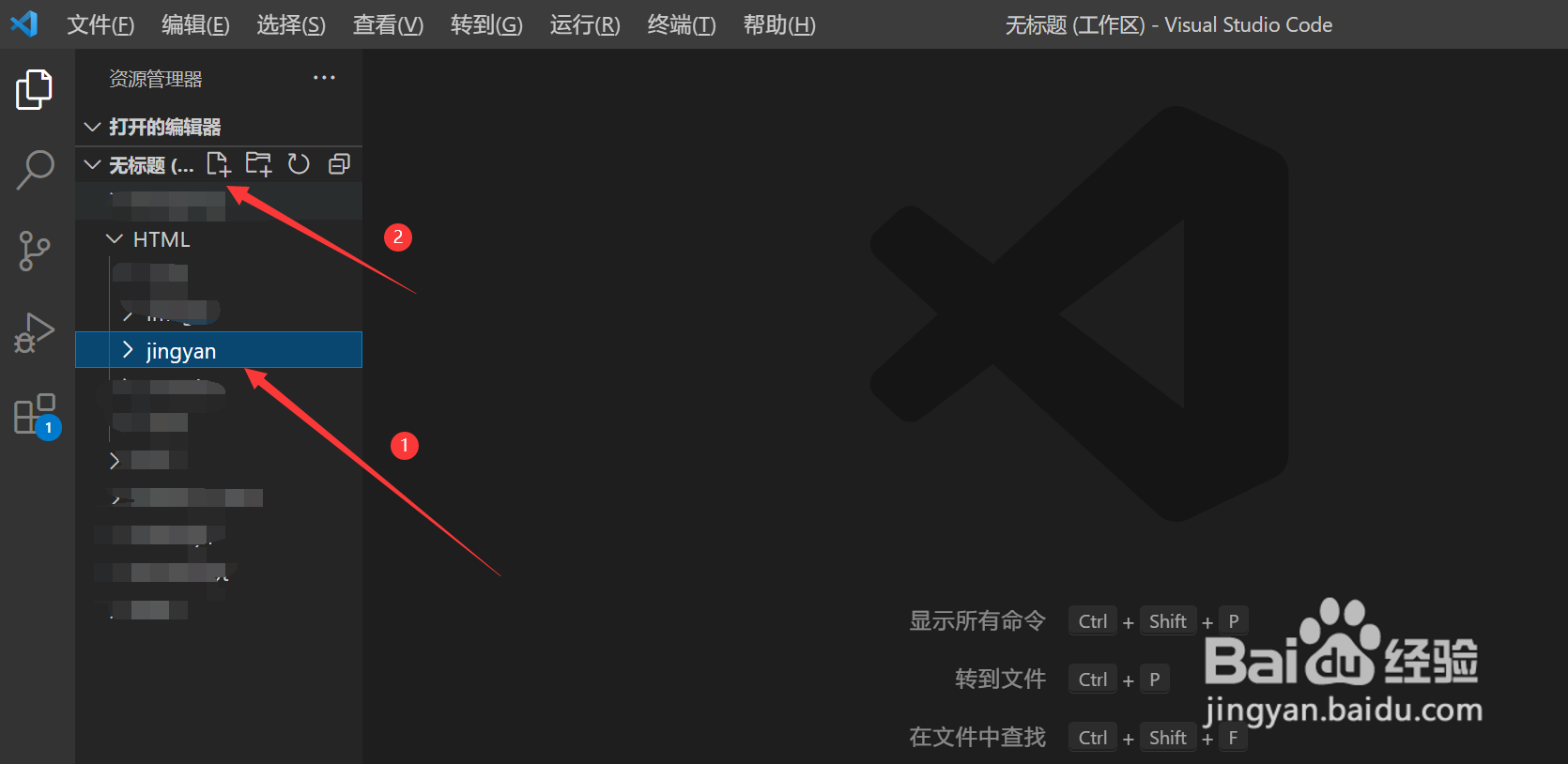
在Visual Studio Code软件中新建html文件
打开Visual Studio Code软件,打开工作区空间,选择需要进行操作的文件夹,点击上方的新建文件选项
 2/5
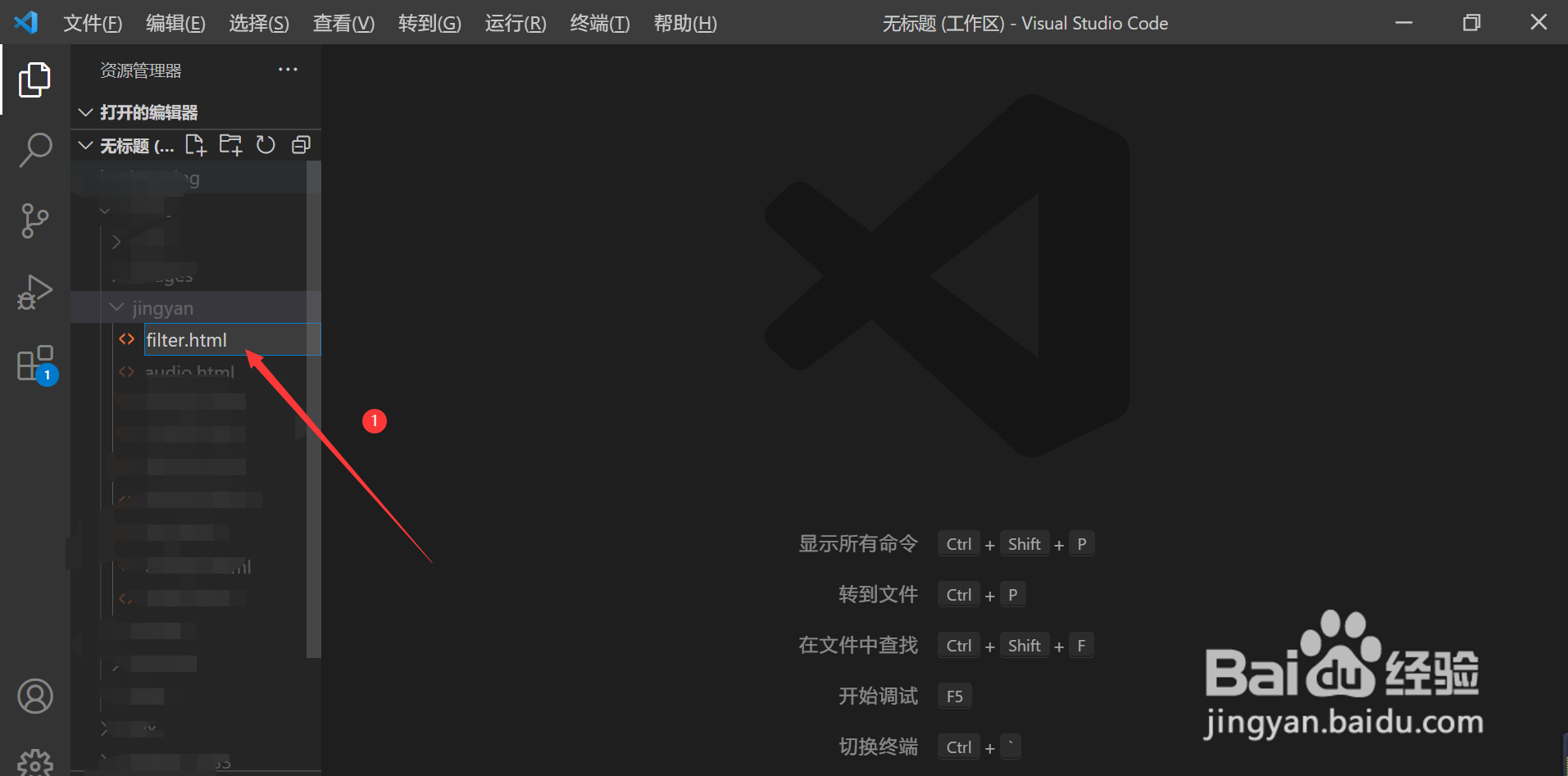
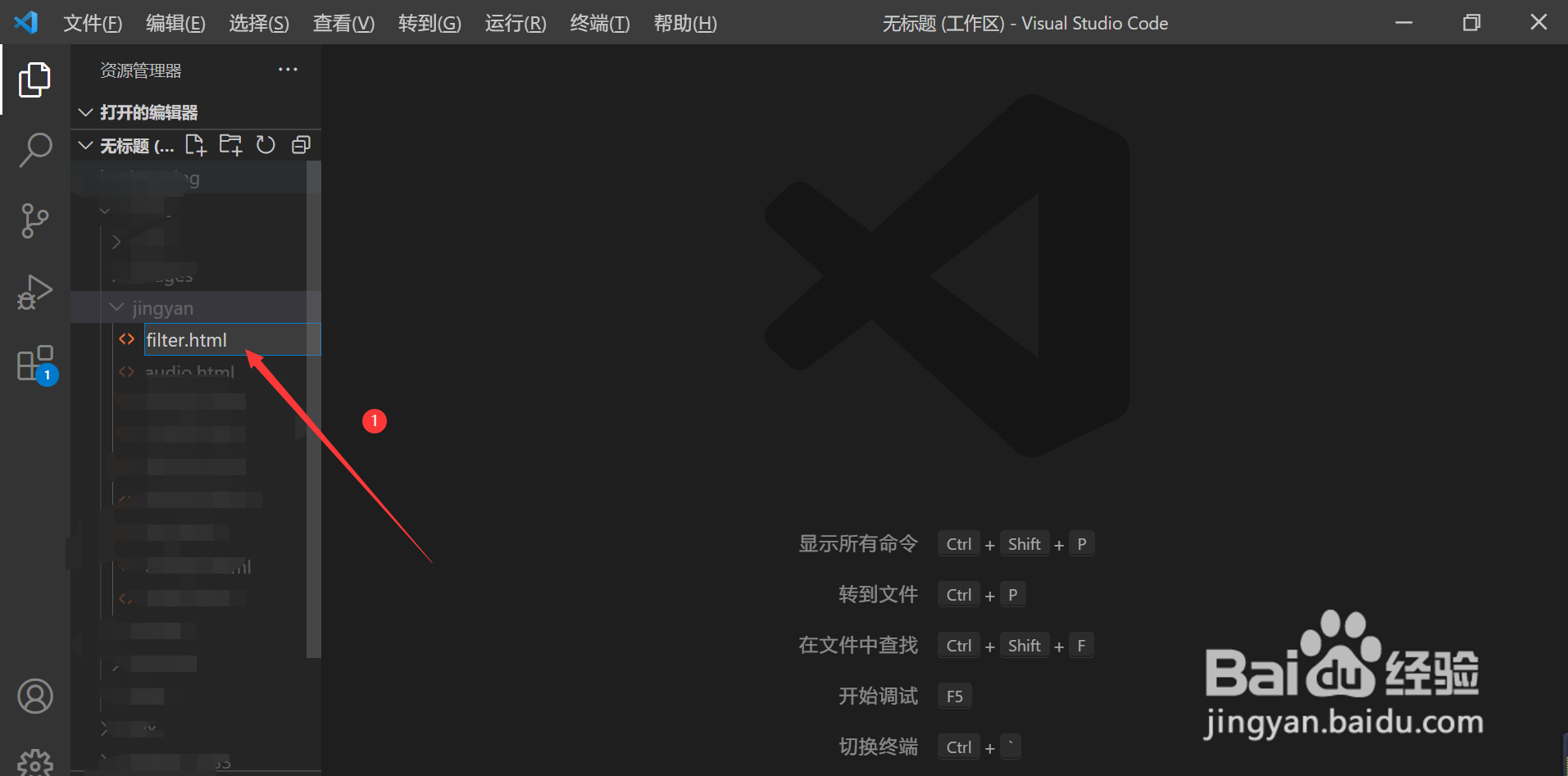
2/5给html文件命名为filter.html
在弹出的文本框中给html文件命名,此时后缀名要以.html结尾,文件命名为filter.html,建议使用功能性的文件命名方式
 3/5
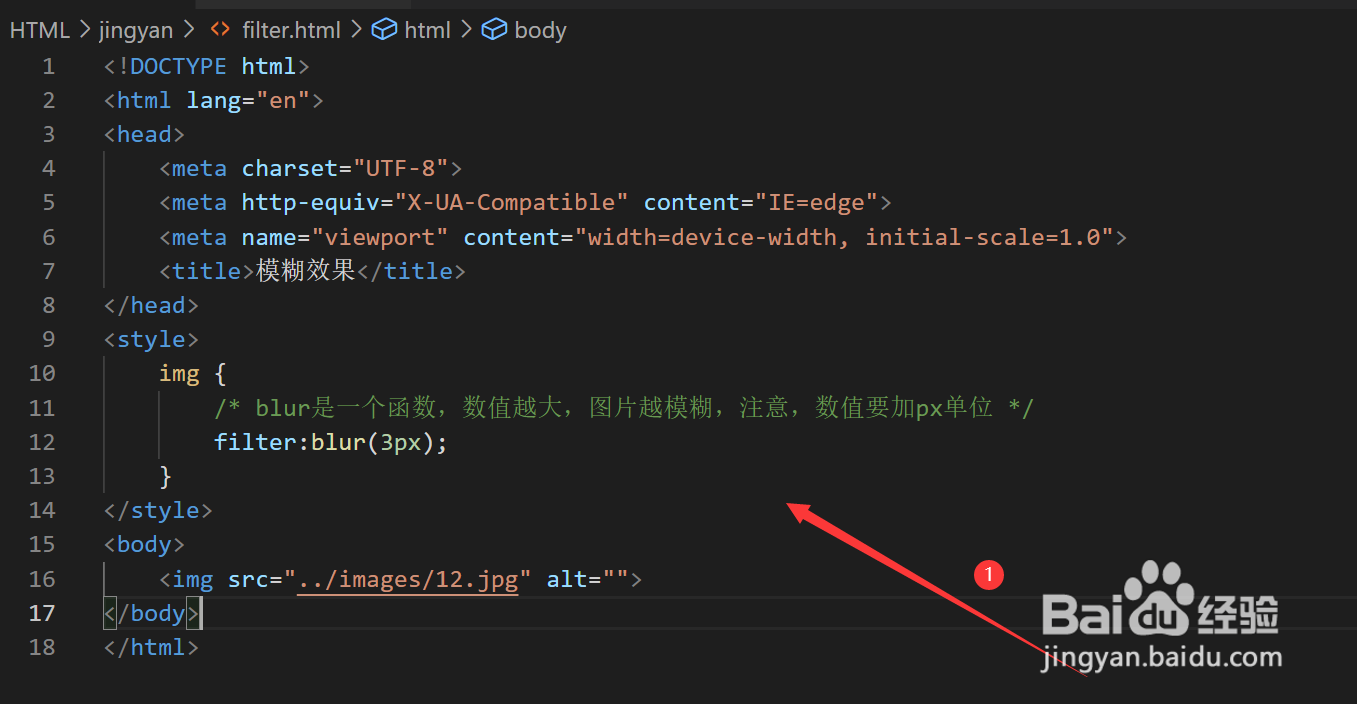
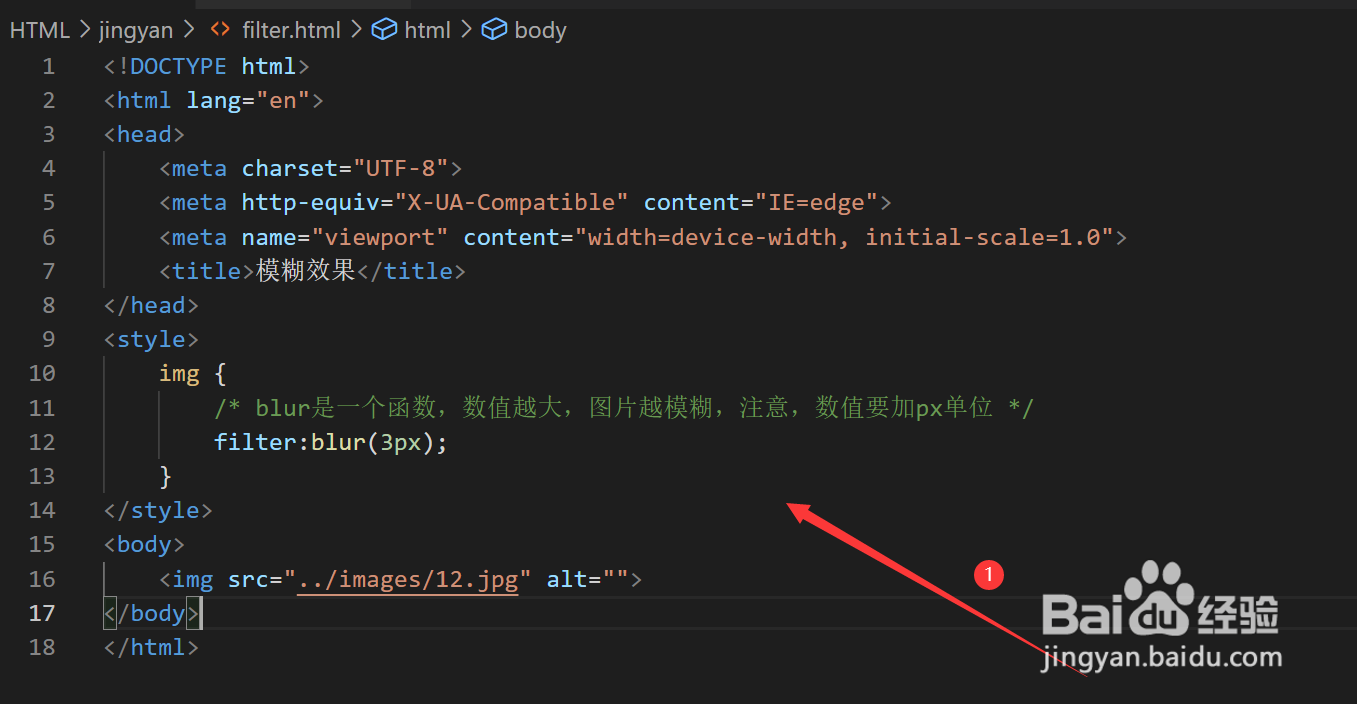
3/5输入对图片进行模糊处理的代码
在新建的.html文件中输入对图片进行模糊处理的CSS代码:
img{
/*blur是一个函数,数值越大,图片越模糊,注意,数值要加px单位*/
filter:blur(3px);
}
 4/5
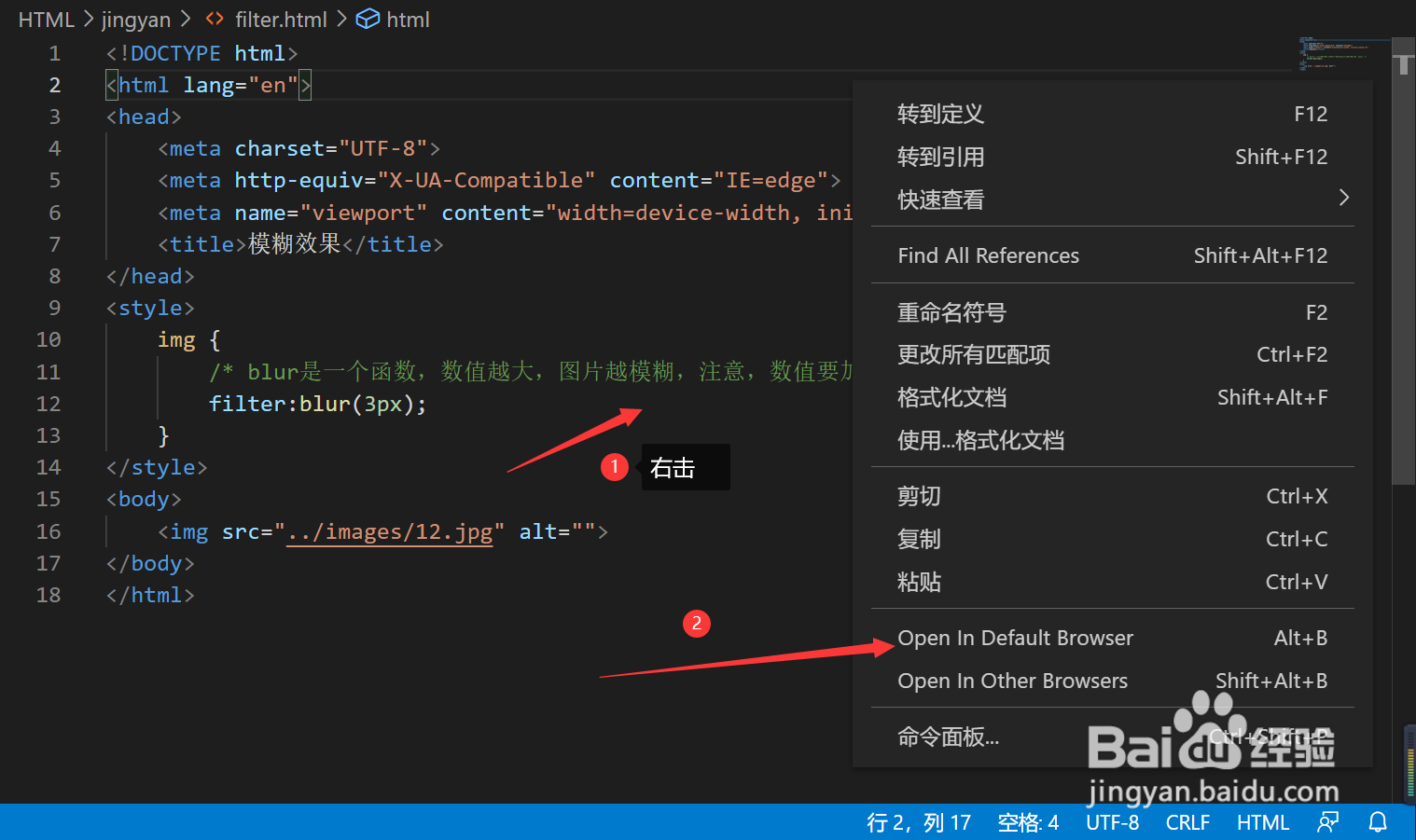
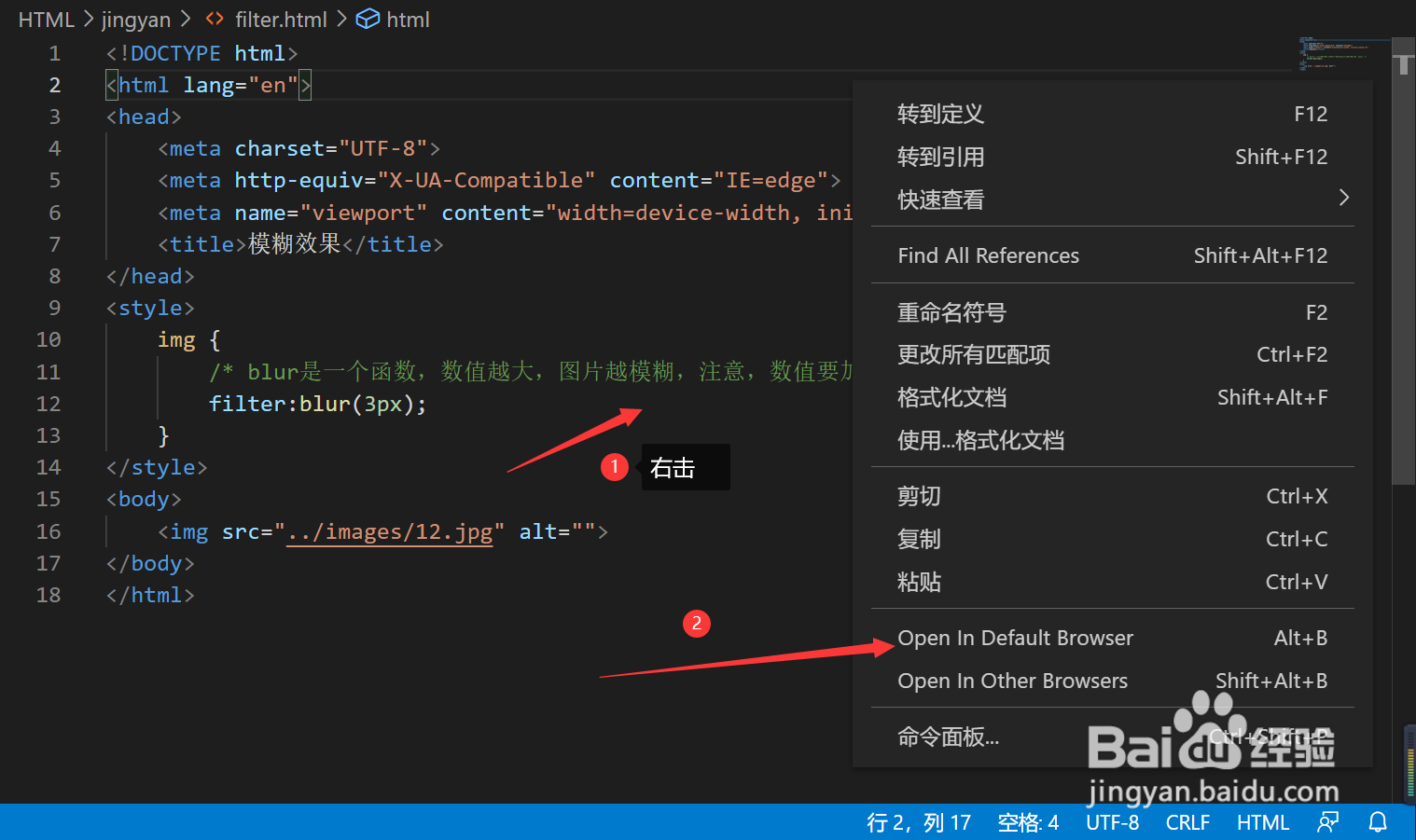
4/5使用工具查看代码效果
在代码的空白区域右击—在弹出的选项卡中选择Open In Default Browser选项
 5/5
5/5显示模糊处理后的图片效果
点击运行之后,在浏览器网页中显示出经过模糊处理后的图片效果,对比处理之前的图片,图片的模糊度增大


版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_201818.html
上一篇:如何下载安装免费的visual studio
下一篇:ins怎么保存照片
 订阅
订阅