如何使用canvas画一个圆
来源:网络收集 点击: 时间:2024-03-01【导读】:
我们其实可以通过canvas画很多东西,下面我们就来看一下如何使用canvas画一个圆;方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 理工学科CANVAS
理工学科CANVAS
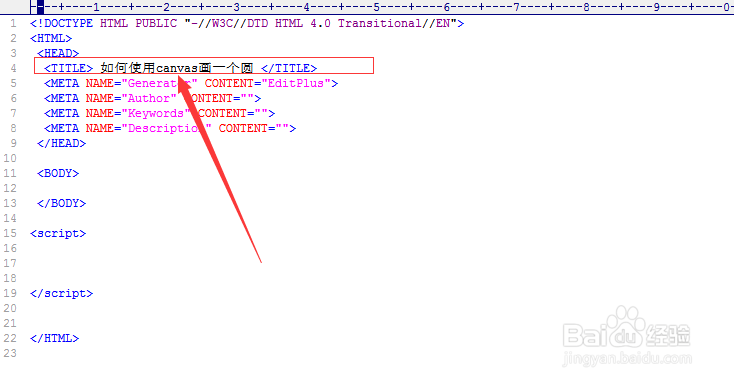
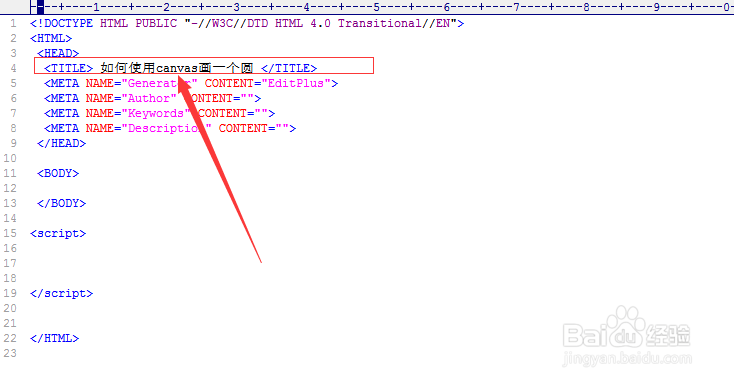
书写一个HTML模板,如图所示;
 2/7
2/7创建一个canvas标签,如图所示,定义好样式;
 3/7
3/7我们下面需要在script标签中进行书写js代码;
 4/7
4/7获取到canvas对象,如图所示,
var c=document.getElementById(testCanvas);
 5/7
5/7书写如图代码,进行对canvas对象的编码;
var ctx=c.getContext(2d);
 6/7
6/7如图,编写如图代码,完成画圆的最后一步;
 7/7
7/7如图,我们保存HTML文件,运行一下,就可以看到如图效果了;
 理工学科CANVAS
理工学科CANVAS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_205832.html
上一篇:UG如何修改圆盘菜单上的命令
下一篇:ug 十字螺丝刀建模
 订阅
订阅