html5如何设置表单调出拾色器用来选取颜色
来源:网络收集 点击: 时间:2024-03-01【导读】:
在html5中,如果我们想要用表单来建一个颜色拾色器,如何实现呢?下面小编举例讲解html5如何设置表单调出拾色器用来选取颜色。品牌型号:代码编辑器:dreamweaver 8系统版本:css+html方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 注意事项
注意事项
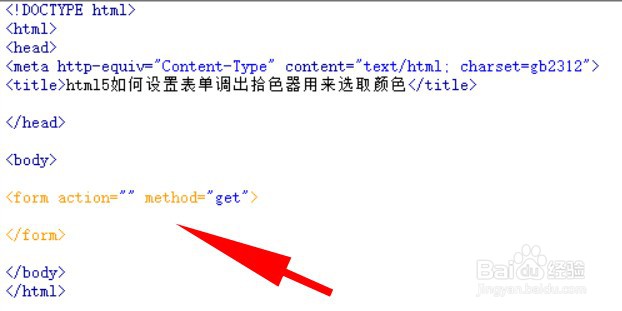
我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html5如何设置表单调出拾色器用来选取颜色。
 2/4
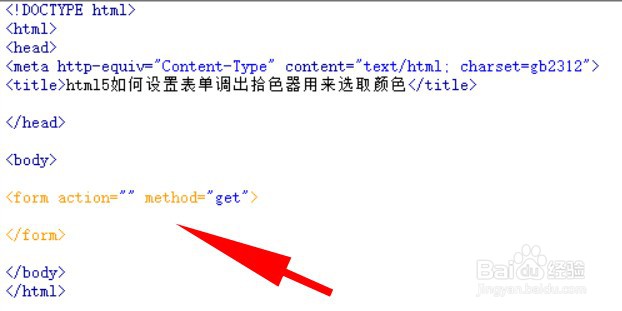
2/4在test.html文件内,我们需要创建一个表单form action= method=get/form。
 3/4
3/4给在表单内,加入一个Input,类型为color。input type=color name=test /。
 4/4
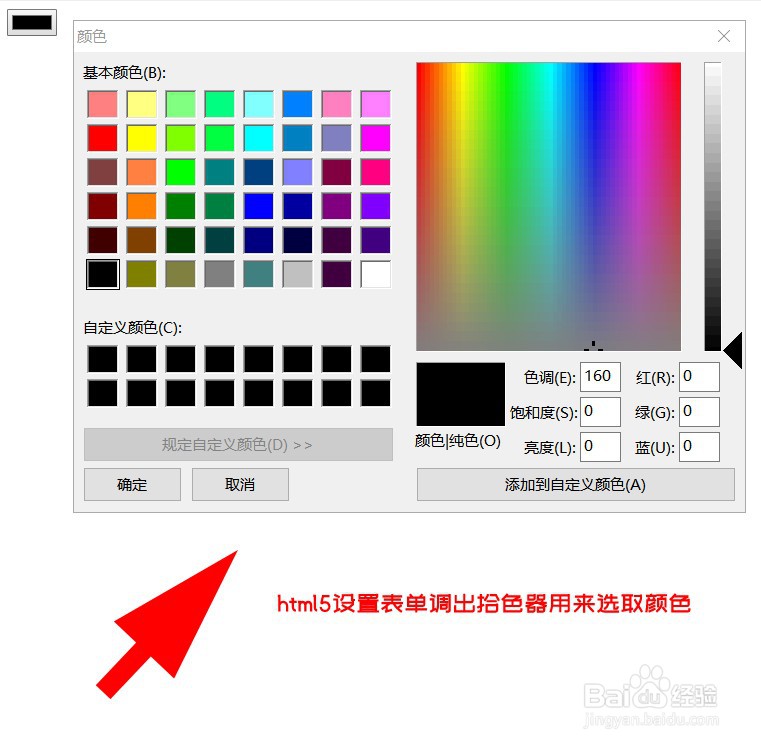
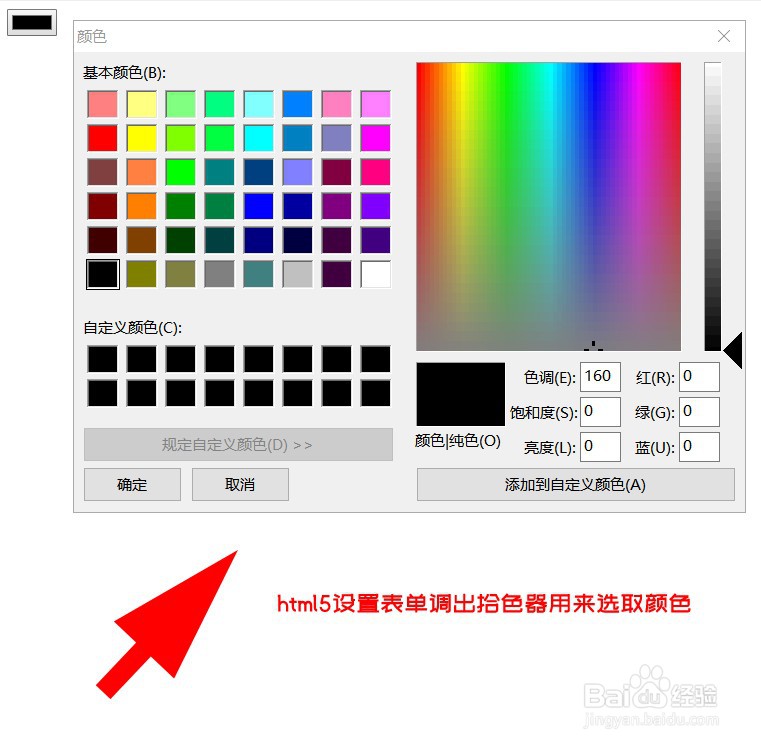
4/4在浏览器浏览一下test.html,来看看效果能否实现。我们需要用鼠标点中表单时将会调出拾色器。
 注意事项
注意事项1、创建一个test.html页面。
2、在test.html里,需要创建一个表单。
3、在test.html里,加入一个Input,类型为color;
4、在test.html最顶部为
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_206109.html
上一篇:如何绘制嚎叫的狼
下一篇:猪扇骨如何炖花生米?
 订阅
订阅