js怎么把视频铺满电脑全屏
来源:网络收集 点击: 时间:2024-03-01【导读】:
在使用HTML5中的video特性时,可以规定它的宽度和高度,那么如何将视频铺满全屏呢?工具/原料moreJavaScriptHTML5CSS3HBuilderX浏览器截图工具WPS方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结
总结 注意事项
注意事项
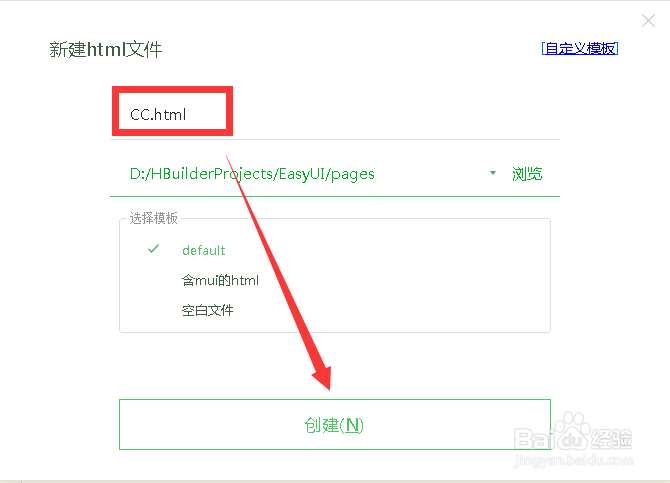
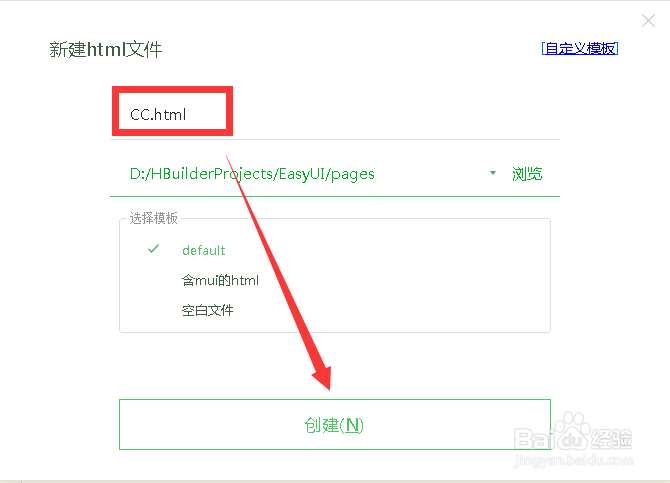
双击打开HBuilderX工具,并在指定的Web项目中,新建一个静态页面,选择HTML5模板
 2/6
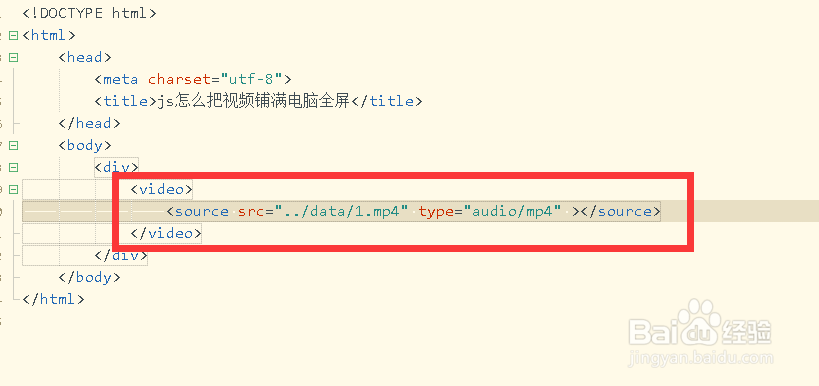
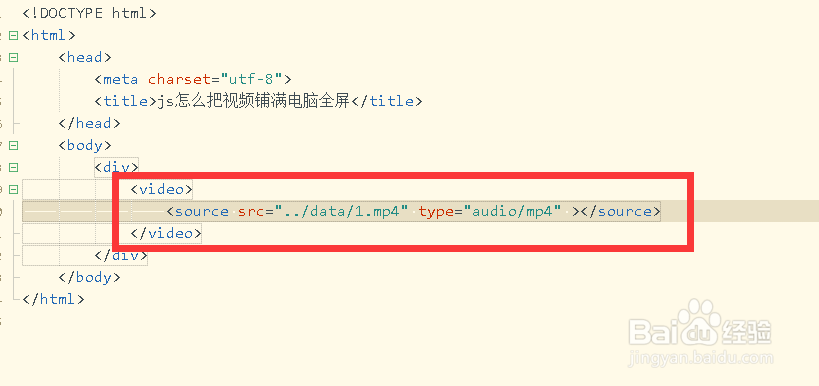
2/6打开新建的页面,然后向主体标签元素中插入一个video元素,并绑定视频来源
 3/6
3/6保存代码并运行项目,在浏览器预览效果,结果发现视频不能充满整个屏幕
 4/6
4/6返回到HBuilderX编辑器,修改代码,获取视频对象,重新给视频设置宽度和高度
 5/6
5/6再次保存代码并刷新浏览器,可以发现视频充满了整个电脑屏幕
 6/6
6/6最后对js控制视频充满整个电脑屏幕代码,进行修改和调整
 总结
总结1、新建静态页面
2、插入视频元素
3、设置宽度高度
4、保存预览效果
 注意事项
注意事项注意js怎么把视频铺满电脑全屏
注意HTML5中的video的用法
JAVASCRIPT视频铺满电脑全屏HTML5CSS3版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_208057.html
 订阅
订阅