jquery中:odd选择器有什么用途
来源:网络收集 点击: 时间:2024-03-02【导读】:
在jquery中,:odd选择器主要用于获得索引值为奇数的对象,下面小编以设置表格奇数行的文字颜色为例,讲解jquery中:odd选择器有什么用途。工具/原料morejquery代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
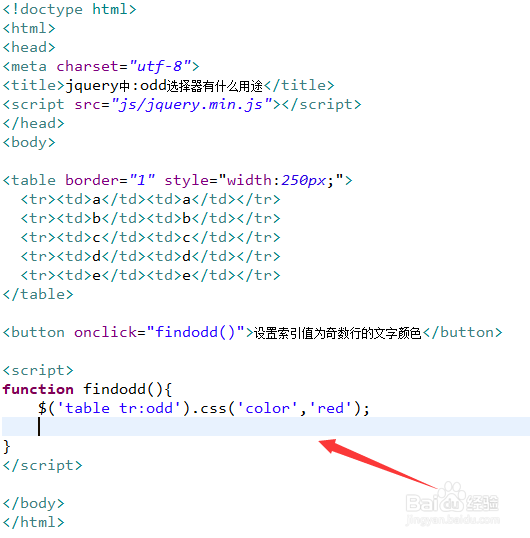
在test.html文件内,使用table标签创建一个五行两行的表格,用于测试。
 2/6
2/6在test.html文件内,使用table标签创建一个五行两行的表格,用于测试。
 3/6
3/6在test.html文件内,设置table的css样式,定义它的边框为1px,表格宽度为250px。
 4/6
4/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行findodd()函数。
 5/6
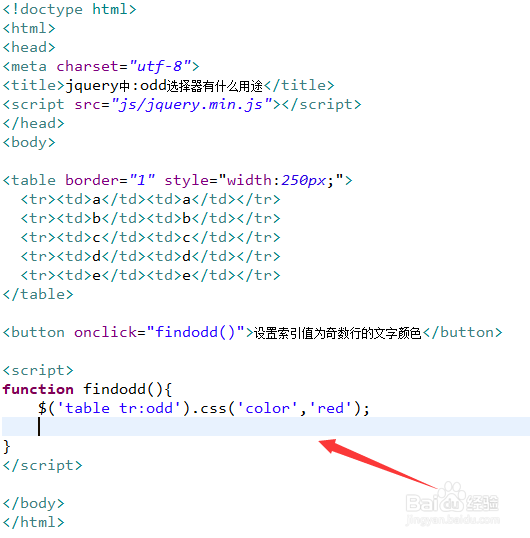
5/6在js标签中,创建findodd()函数,在函数内,通过元素名称和:odd选择器获得索引值为奇数的tr行元素对象,并使用css()设置其文字颜色为红色。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、使用table标签创建一个五行两行的表格,用于测试。2、使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行findodd()函数。3、在js标签中,创建findodd()函数,在函数内,通过元素名称和:odd选择器获得索引值为奇数的tr行元素对象,并使用css()设置其文字颜色为红色。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_213653.html
上一篇:如何用剪映给视频字幕加声音
下一篇:蚝油生菜要怎么做好吃
 订阅
订阅