jsp页面插入CSS外部样式的方法
来源:网络收集 点击: 时间:2024-03-02【导读】:
对于JSP页面插入css的方法有三种,一种是插入外部样式,一种是插入内部样式,还有一种是插入内联样式,下边主要讲插入外部样式的方法。工具/原料more笔记本eclipse方法/步骤1/4分步阅读 4/4
4/4 方法/步骤21/4
方法/步骤21/4 4/4
4/4
一般应用外部样式有利于系统的维护,在多个页面样式相似时在JSP页面插入外部样式无疑是最方便快捷的方式。
2/4插入外部样式的方式其实很简单,在JSP页面的head里写link href=css/login.css type=text/css rel=stylesheet/一句话就可以了。其中href=要使用的.css文件的路径
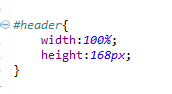
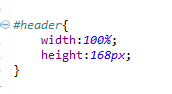
3/4比如在.css里写了如图一段话
 4/4
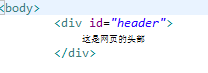
4/4在.JSP的body里引用的方法如下
 方法/步骤21/4
方法/步骤21/4好多人可能会出现和我一样的问题就是应用了之后在服务器上运行并没有显示,百度一下的答案大概就会告诉你是路径不对,可是小编改了一天的路径都没改对,最后才发现了问题的根本原因。(当然发现问题后的第一步先要看自己写的路径是否正确)
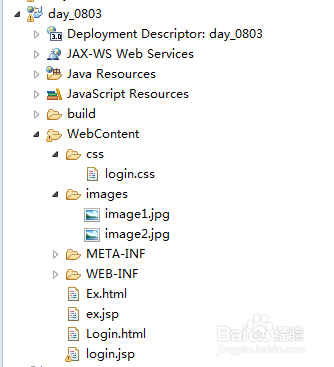
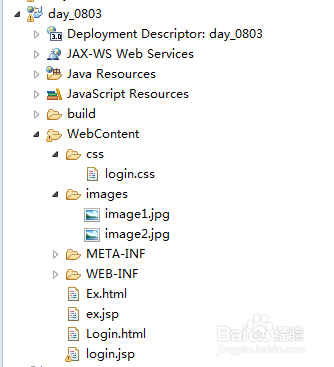
2/4当初小编写的时候是在项目上直接新建了一个文件夹,然后在它下边又建了一个images文件夹用来存放图片,一个css文件夹用来写css样式,在css文件夹下又建了一个login.css,这样做是不对的,因为有些文件夹是不可以外部访问的,所以无论你的路径怎么改都不能应用到JSP上。
3/4改进的方法就是在你的.JSP所在的文件夹下建.css文件,或新建css文件夹,以下是小编的路径。
 4/4
4/4如果初学的小朋友有不会的可以问哒。
注意事项学习需细心
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_217347.html
上一篇:酸菜豆腐怎么做好吃?家常教程
下一篇:方舟:生存进化如何解锁石制壁炉
 订阅
订阅