怎样轻松制作微信H5页面
来源:网络收集 点击: 时间:2024-03-02【导读】:
如今大多数的人生活都会接触互联网,尤其是微信,无论是60,70,80,90后都会使用,随着微信用户增多,其中HTML5页面或称微场景是当下在微信中传播量最大,传播面最广的一种形式,下面分享一下如何使用VX互动大师如何轻松制作出酷炫的微信H5页面。工具/原料more微信H5页面的制作素材,包括图片,音乐,文案可以到互动大师官网上选择自己喜欢的作品来获取灵感。方法/步骤1/7分步阅读
 2/7
2/7
 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7

 7/7
7/7

 微信H5VS互动大师HTML5
微信H5VS互动大师HTML5
目标做一个非常流行的滑动翻页+背景音乐的H5
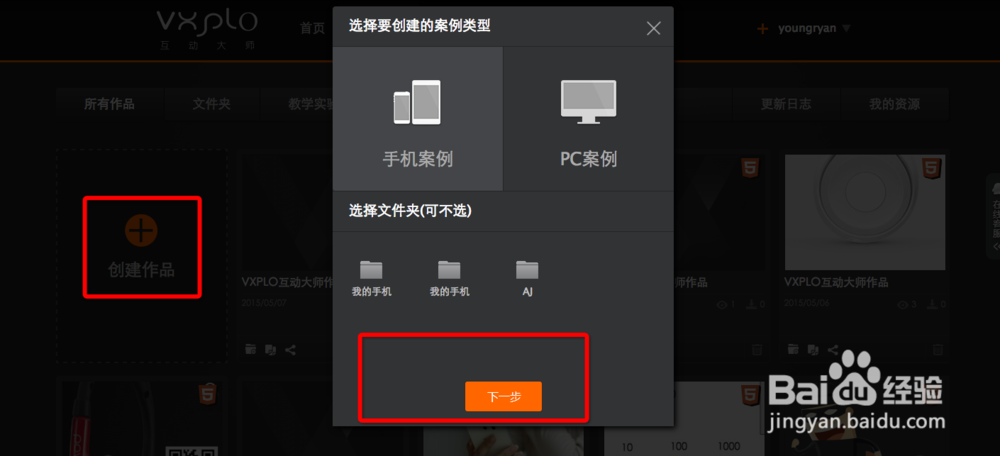
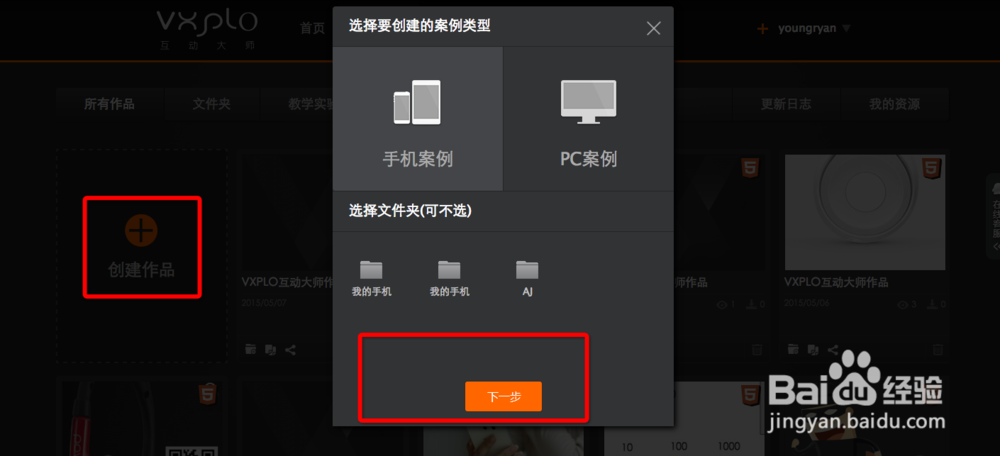
1、点击创建作品
2、选择手机案例
3、点击下一步、
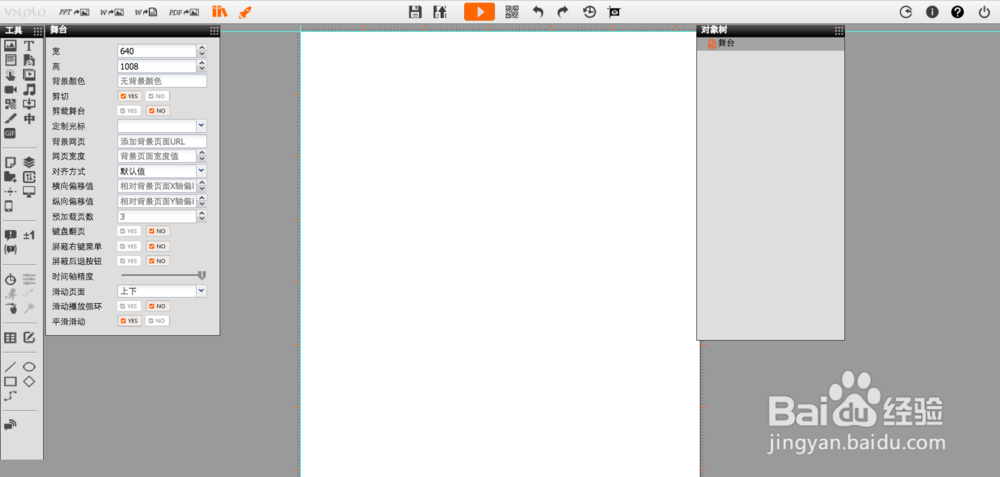
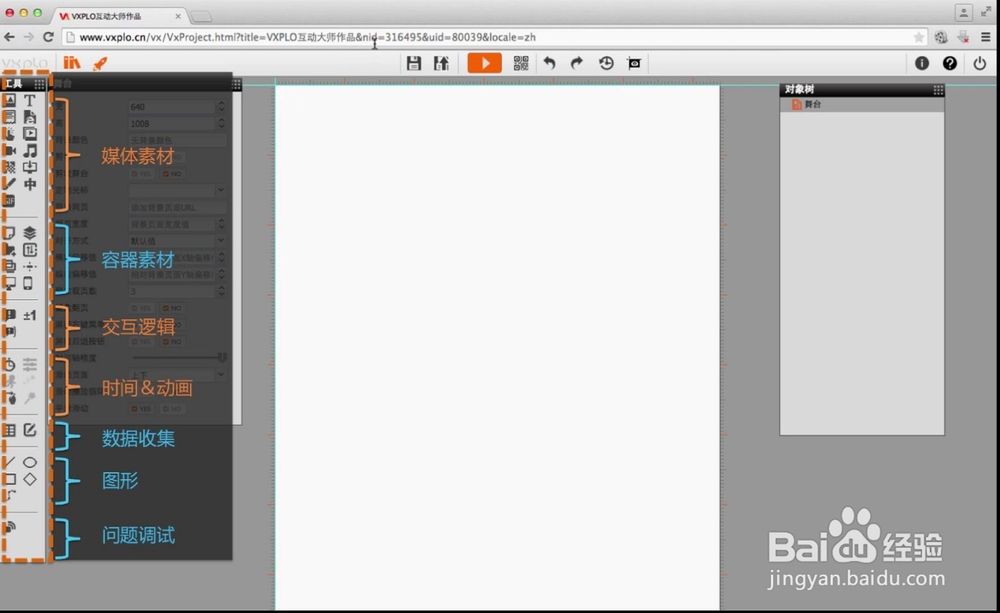
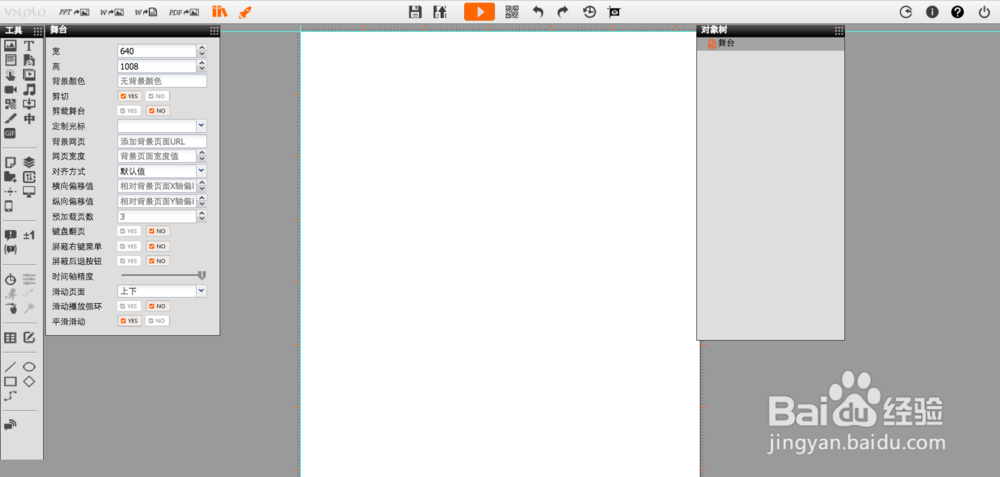
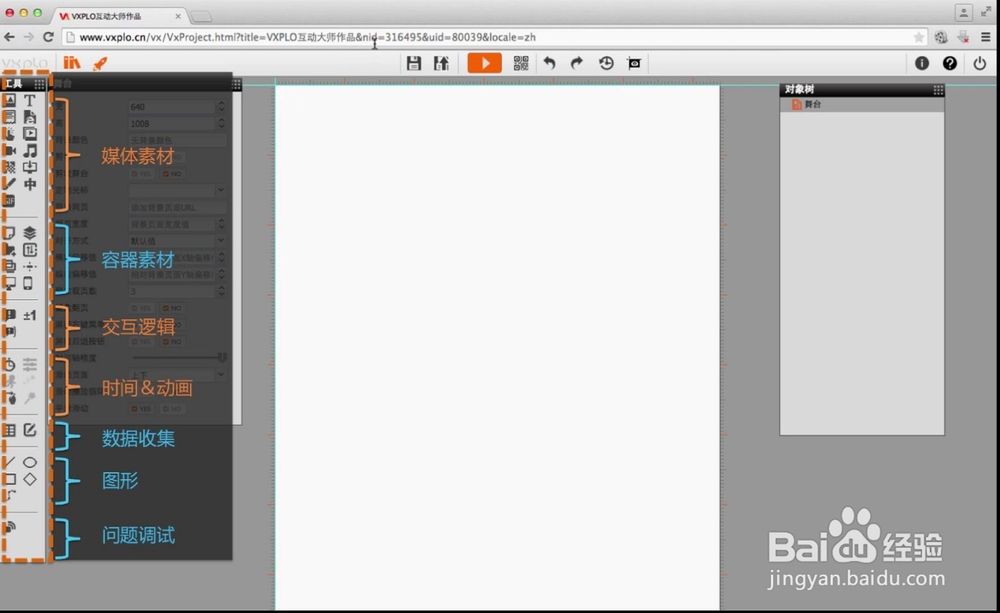
进入VX互动大师的编辑界面。

 2/7
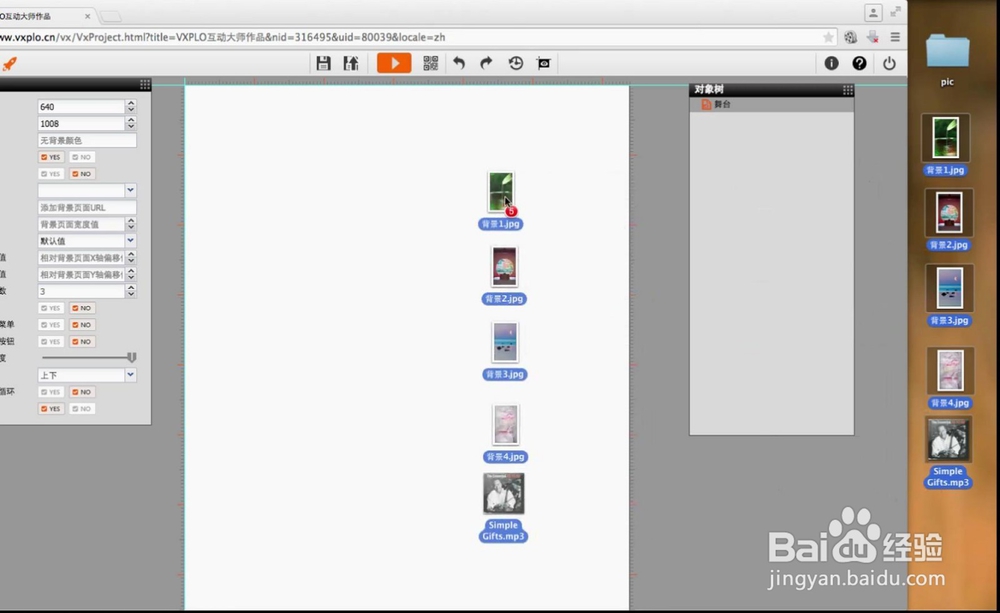
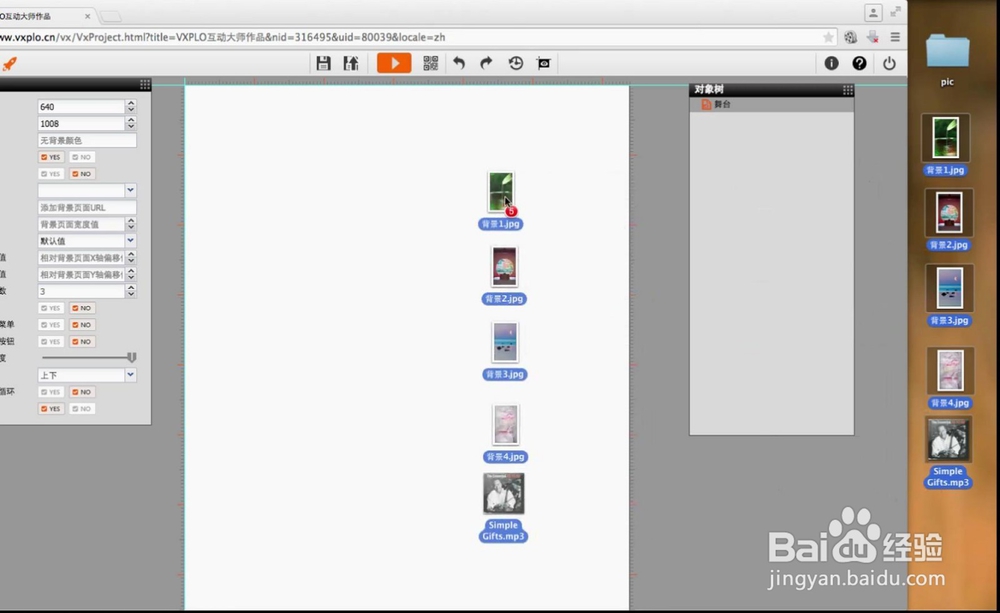
2/7添加素材
1、准备好喜欢的背景音乐和4张图片
2、将准备好的背景音乐和图片拖到白色区域当中
完成了所有素材的添加

 3/7
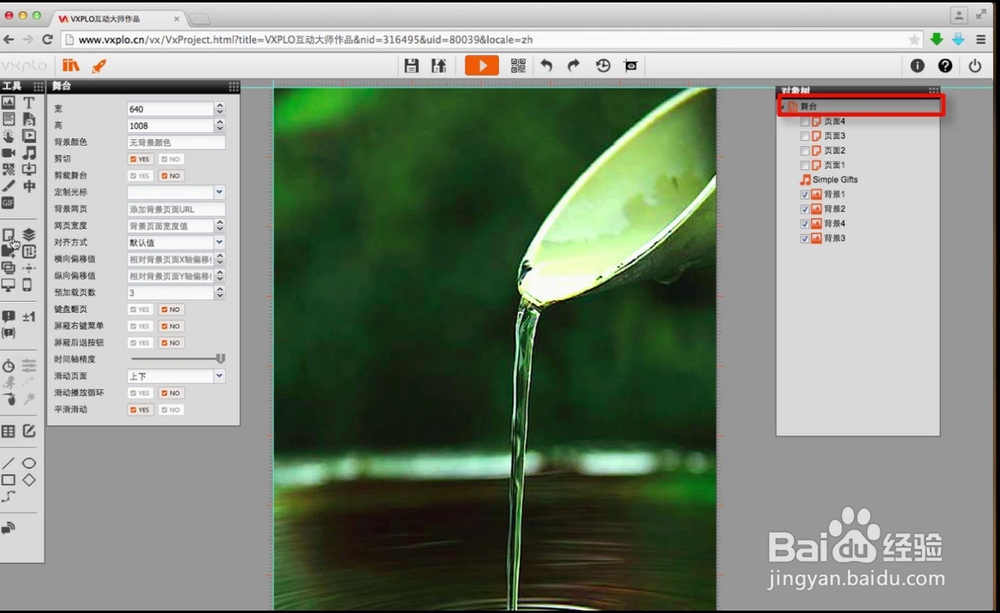
3/7添加页面
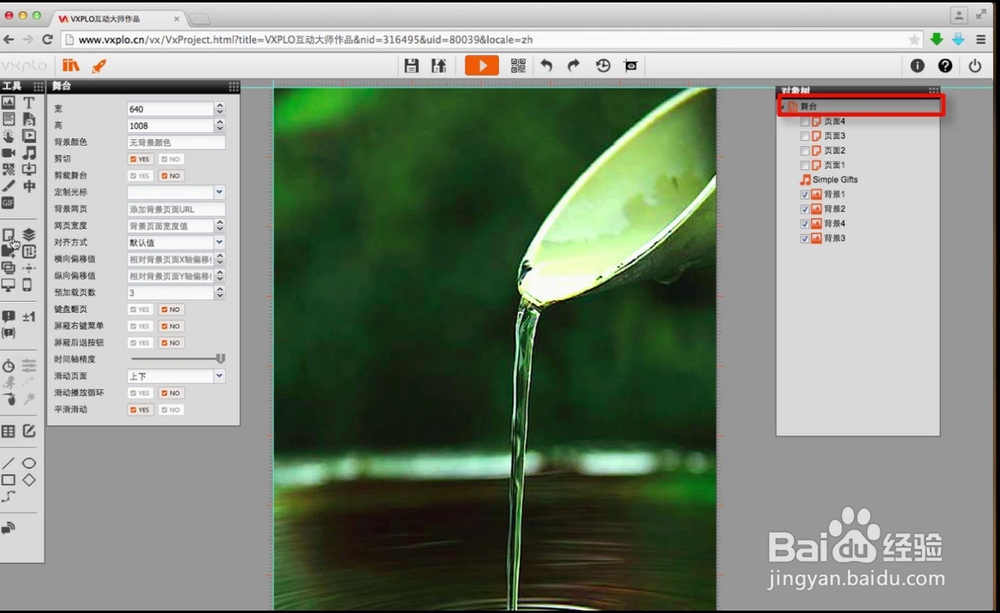
1、选中舞台
2、点击页面工具,添加4个页面
 4/7
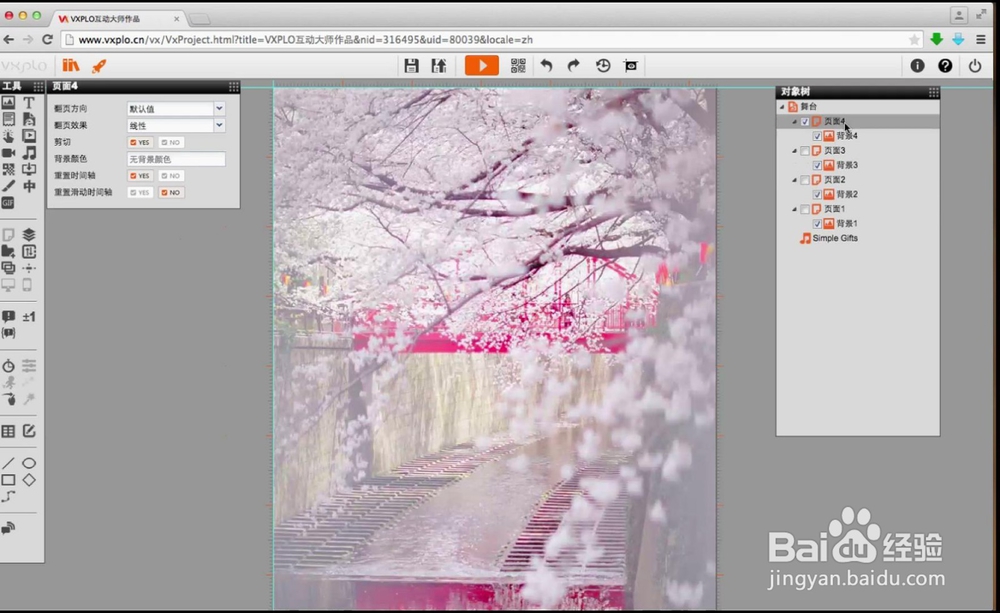
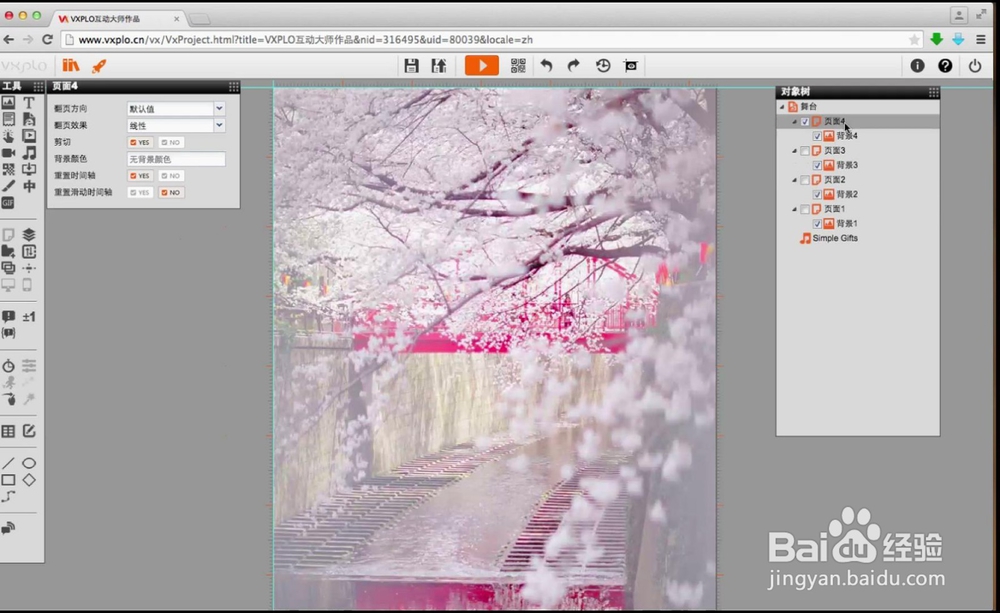
4/7图片分别添加到4个页面中
1、选中图片1 Ctrl+X
2、选中页面1 Ctrl+V
 5/7
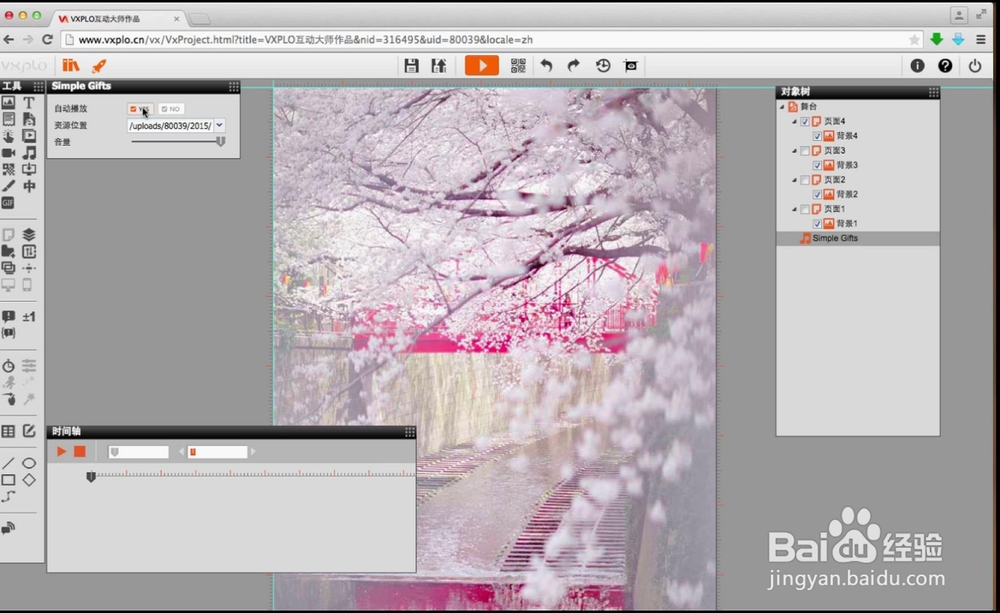
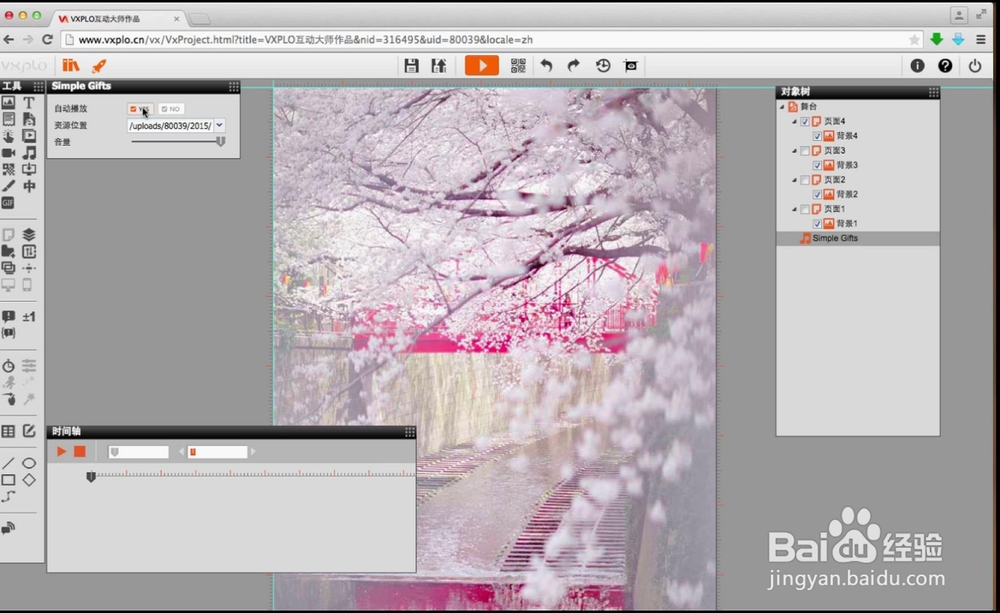
5/7音乐播放设置
1、选中音乐
2、把它的自动播放属性设为YES
 6/7
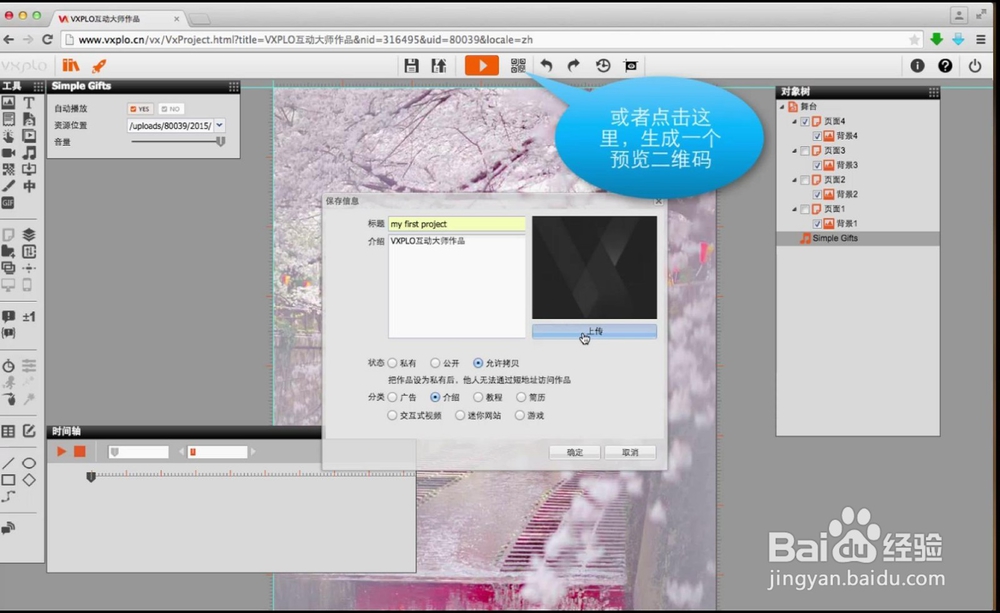
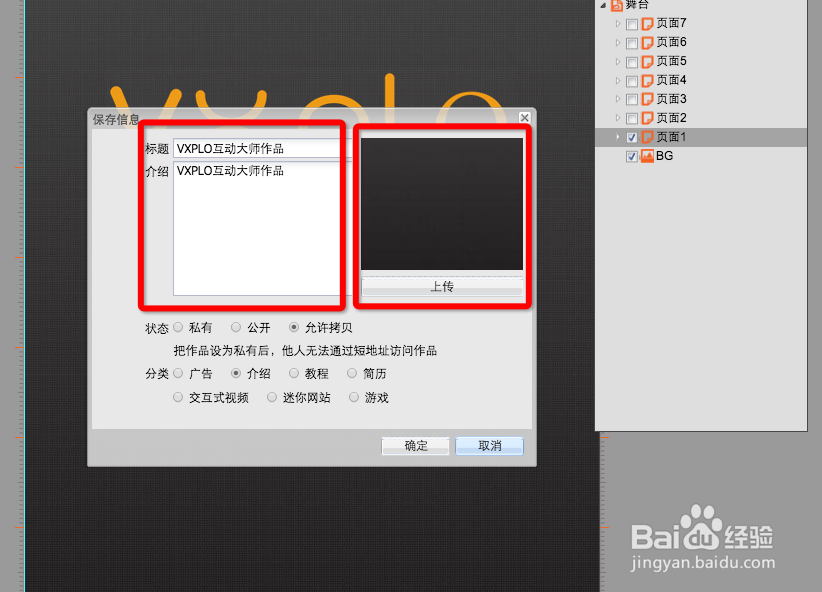
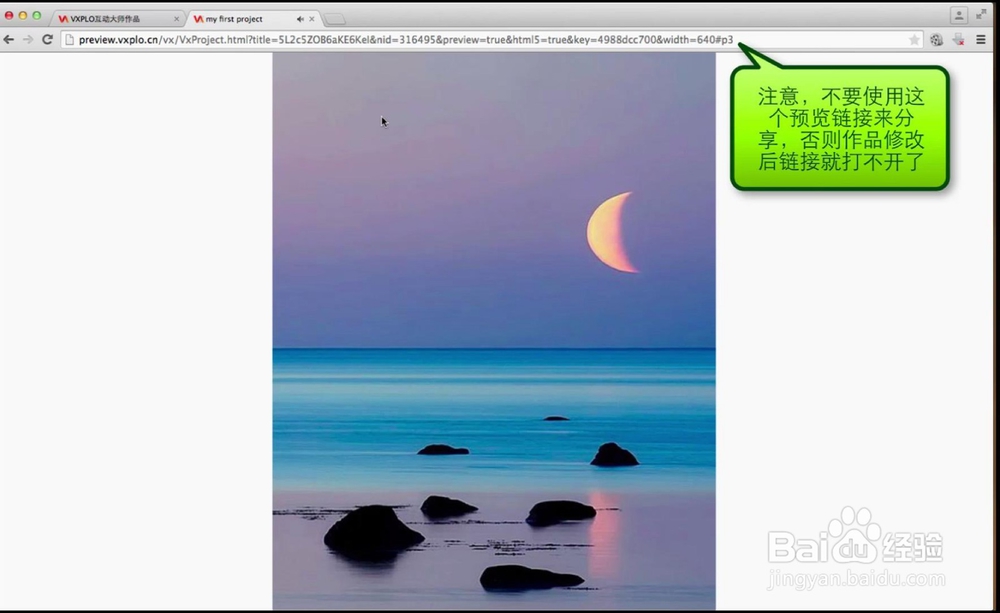
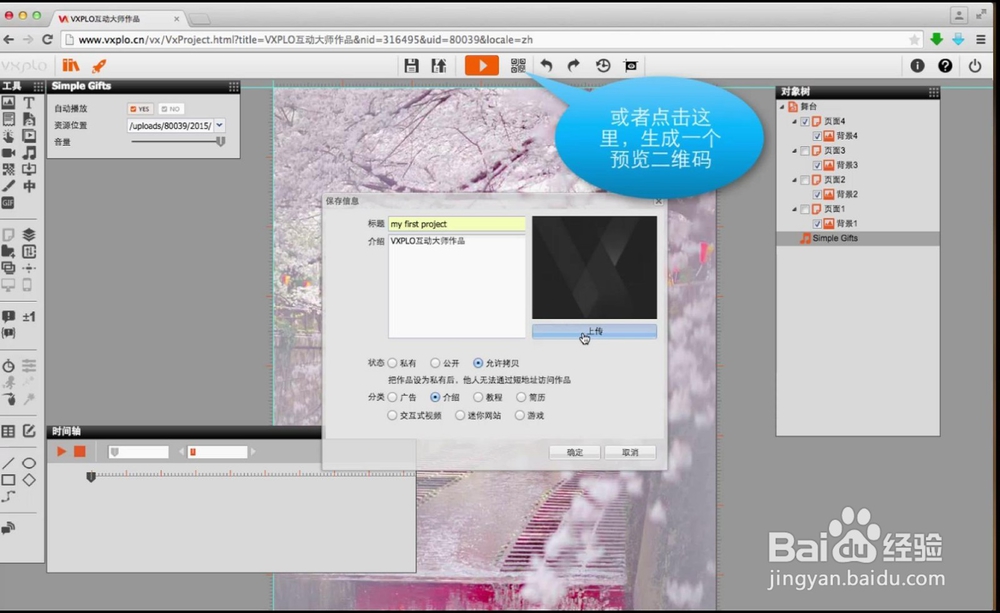
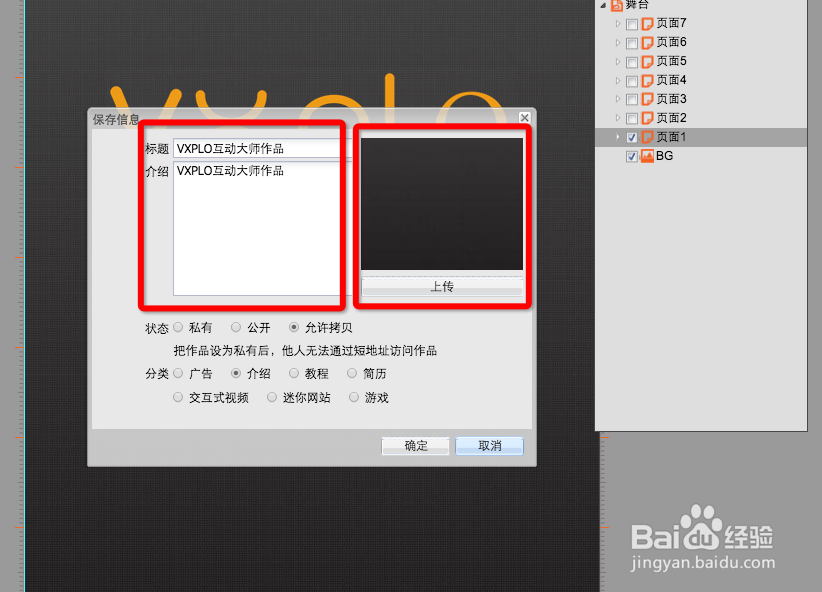
6/7预览+标题+封面设置
1、网页上方点击预览
2、设置标题
3、上次作品封面
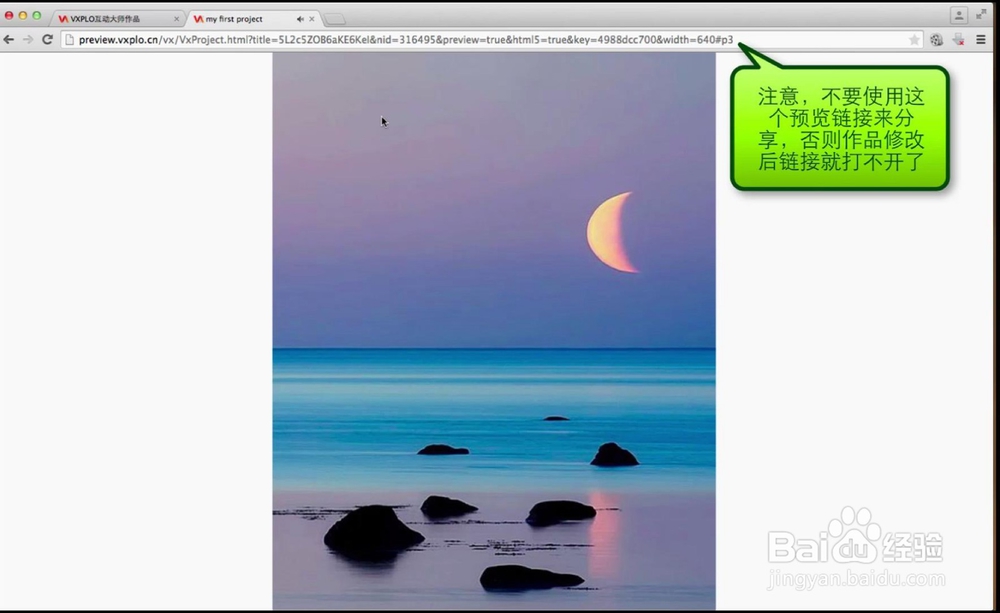
4、点击确定就可以预览作品


 7/7
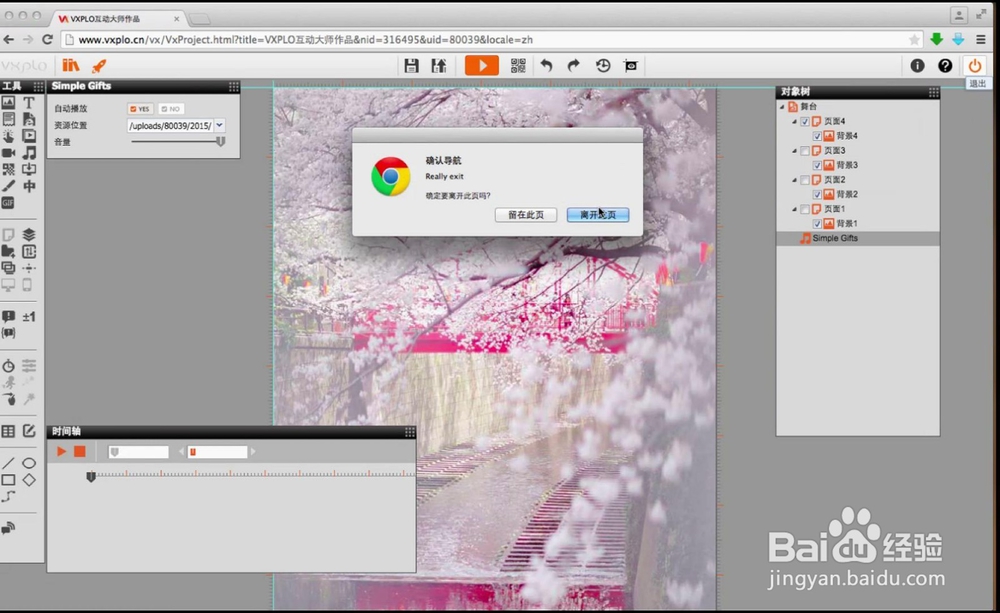
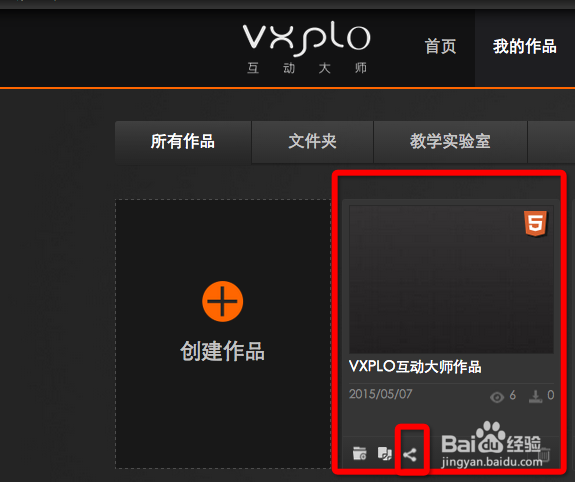
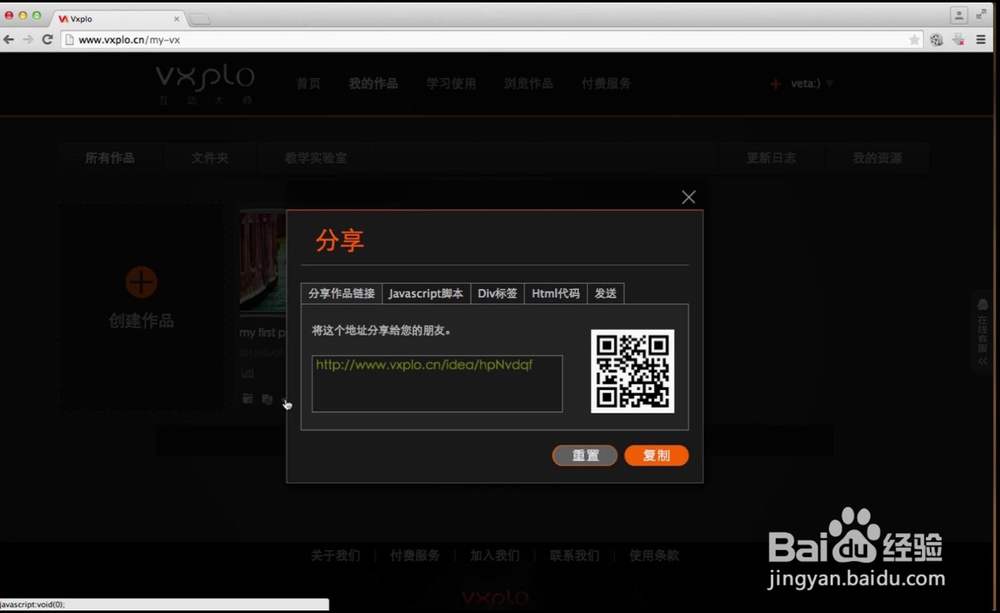
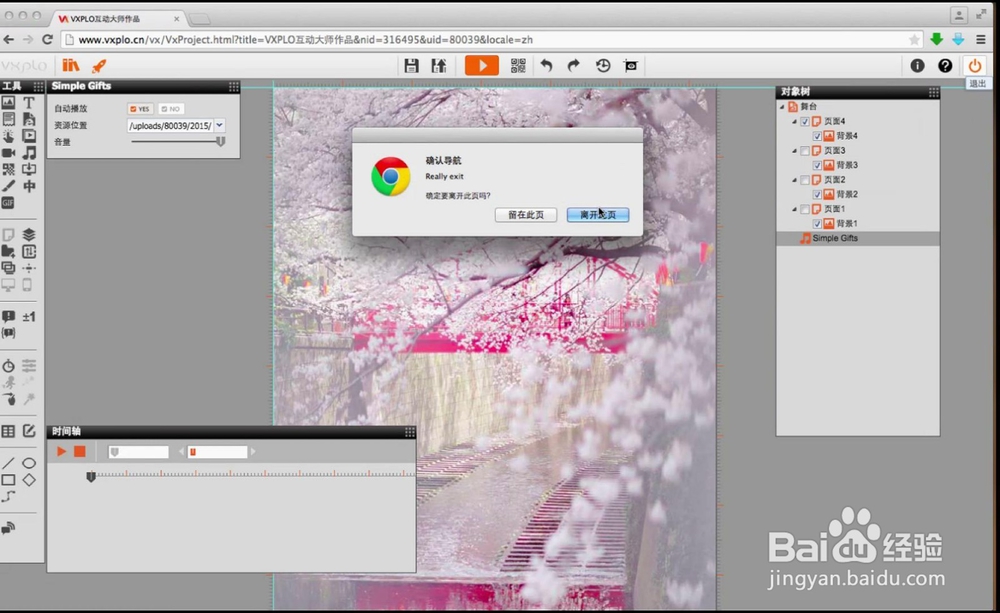
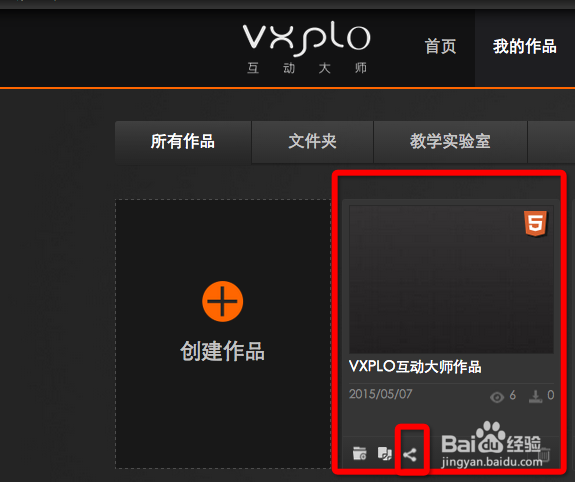
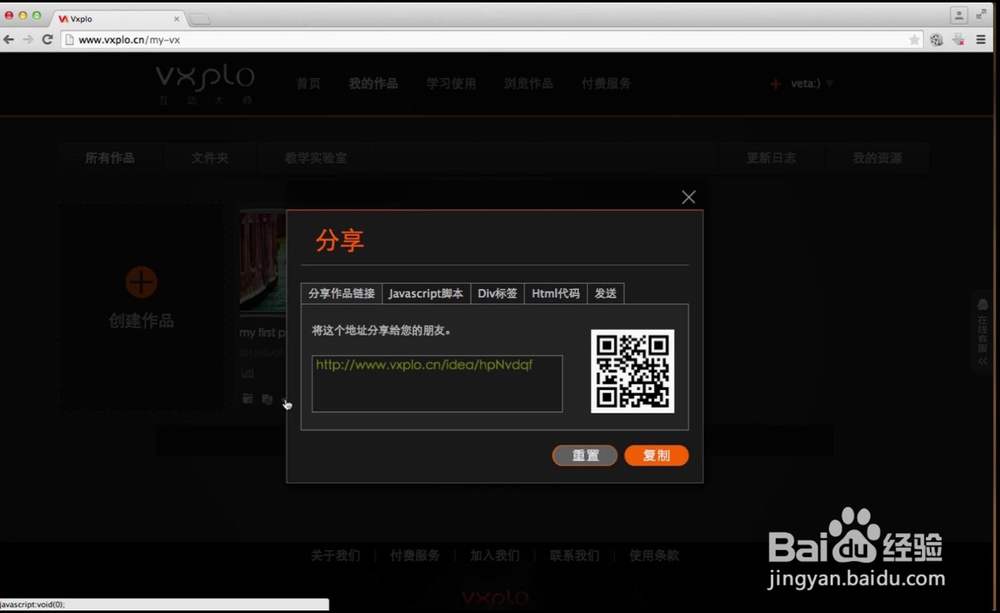
7/7分享作品
1、退出编辑器
2、点击分享按钮
就可以通过作品链接或者二维码分享给别人了


 微信H5VS互动大师HTML5
微信H5VS互动大师HTML5 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_220263.html
上一篇:微信公众号如何快速注册
下一篇:健身可以为我们带来什么?
 订阅
订阅