如何用html5在网页上做四个浮动框
来源:网络收集 点击: 时间:2024-03-02【导读】:
如何用html5在网页上做四个浮动框,并在某一浮动框中添加一个有序列表工具/原料morehtml5方法/步骤1/4分步阅读 2/4
2/4 3/4
3/4 4/4
4/4 方法/步骤21/1
方法/步骤21/1 注意事项
注意事项
首先在index.html中设置如下
 2/4
2/4然后再css中设置第一个浮动框的格式
 3/4
3/4然后再css中清除浮动
即在html中建立一个控制浮动的div,然后再css中设置clear:both
 4/4
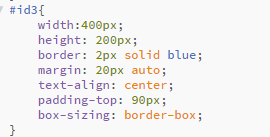
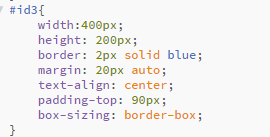
4/4接下来是设置第三个浮动框的格式
 方法/步骤21/1
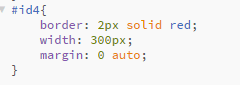
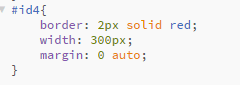
方法/步骤21/1第四个浮动框的格式设置如下
其中margin: 0 auto;的设置是让其居中
 注意事项
注意事项注意代码的格式,便于阅读和修改
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_221811.html
上一篇:老头环瑟濂怎么救
下一篇:文桥醋血鸭如何制作?
 订阅
订阅