js怎样给img标签添加alt属性
来源:网络收集 点击: 时间:2024-03-03【导读】:
在js中,可以使用setAttribute方法给图片标签添加alt属性。下面小编举例讲解js怎样给img标签添加alt属性。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解js怎样给img标签添加alt属性。
 2/6
2/6在test.html文件内,使用img标签创建一张图片,用于测试。
 3/6
3/6在test.html文件内,设置img标签的id为ccone。
 4/6
4/6在test.html文件内,创建script标签,用于编写js代码。
 5/6
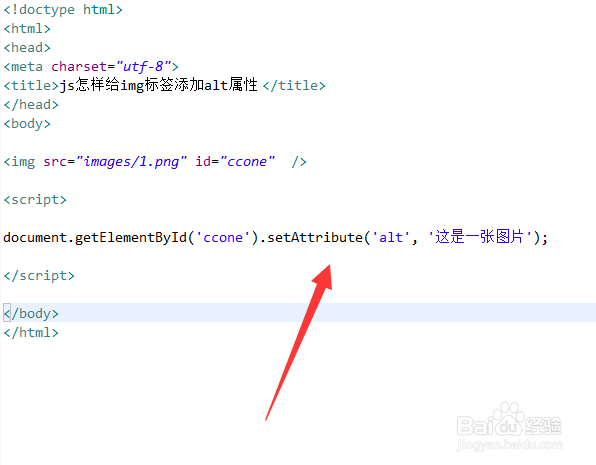
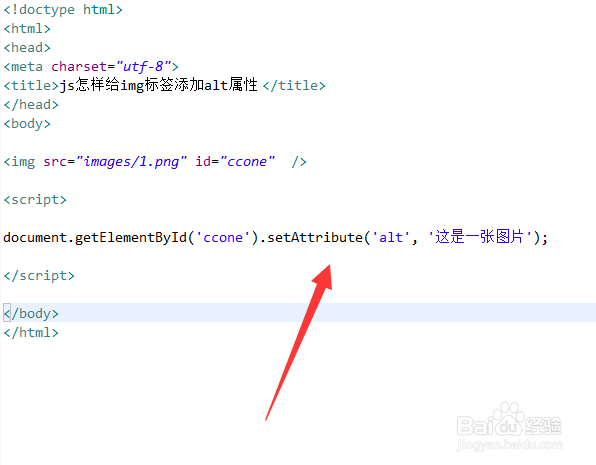
5/6在js标签内,通过id获得img对象,使用setAttribute方法将图片标签的alt属性设置为“这是一张图片”。
 6/6
6/6在浏览器打开test.html文件,查看结果。
 总结:1/1
总结:1/11、使用img标签创建一张图片,设置img标签的id为ccone。2、在js标签内,通过id获得img对象,使用setAttribute方法将图片标签的alt属性设置为“这是一张图片”。3、在浏览器打开test.html文件,查看结果。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_224362.html
上一篇:win10命令提示符怎么打开
下一篇:洛克人11如何修改按键
 订阅
订阅