用flash做一个用光扫过出现文字的动画效果
来源:网络收集 点击: 时间:2024-03-03双击打开电脑上的flash二维动画的软件,选择新建一个动画项目,设置动画项目的大小为1000*600像素,帧频为25,背景颜色为白色,然后点击确定进行创建。
 2/10
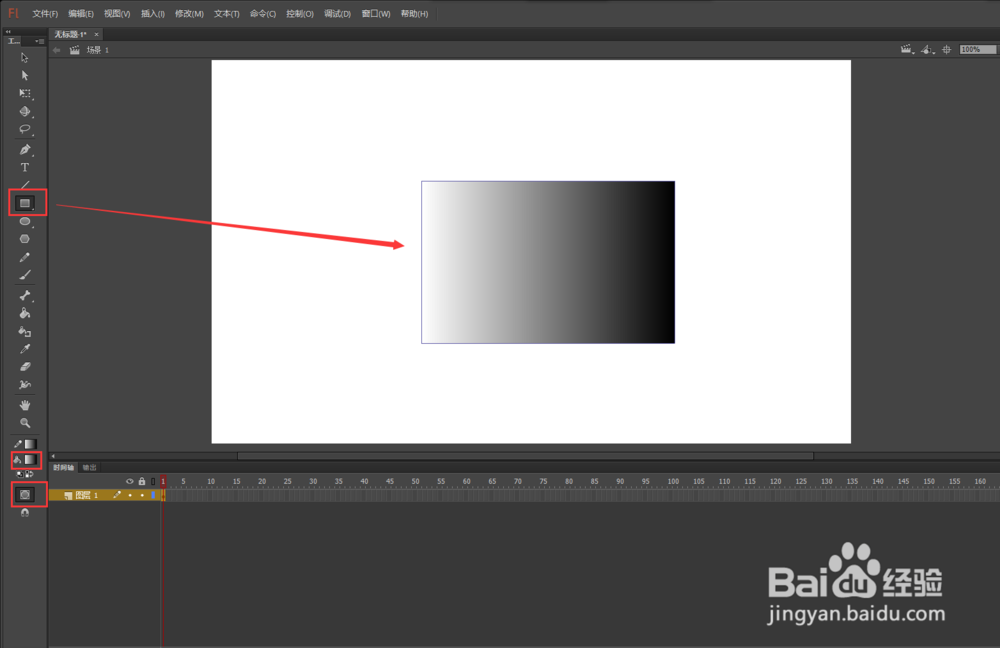
2/10选择矩形工具,设置矩形的填充颜色为线性渐变的填充,勾选对象绘制,然后在舞台的中间位置绘制一个大小合适的矩形出来;在选择工具栏中的渐变变形工具,将矩形进行翻转,并调整一下渐变颜色。

 3/10
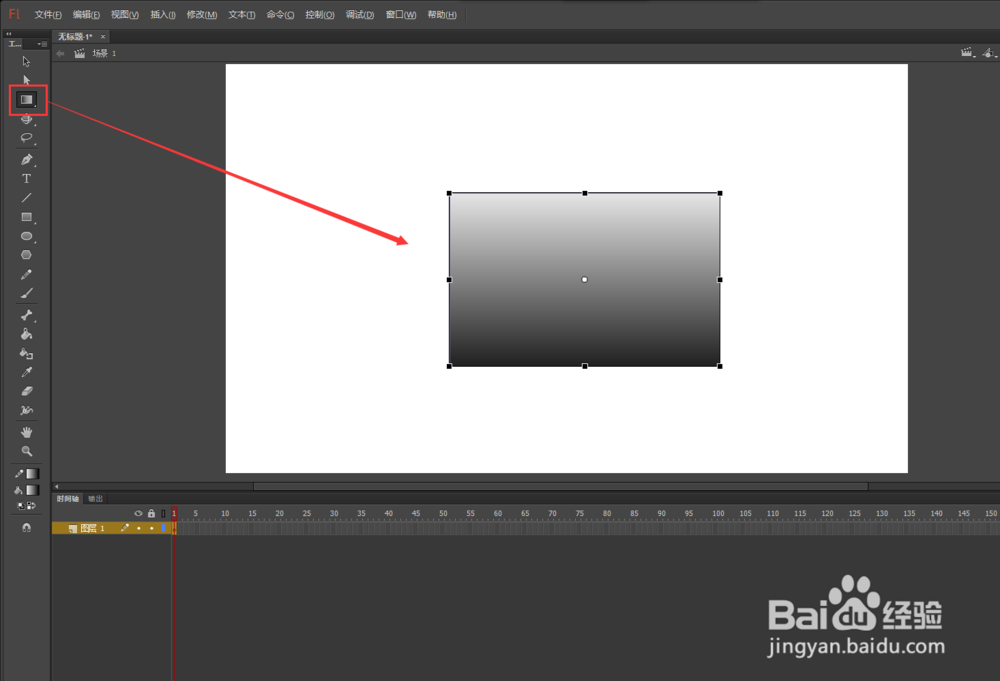
3/10找到并打开flash中的对齐面板,勾选与舞台对齐,点击水平中齐与垂直中齐,然后在点击匹配舞台的宽与高。使得渐变填充的矩形填满整个画布。
 4/10
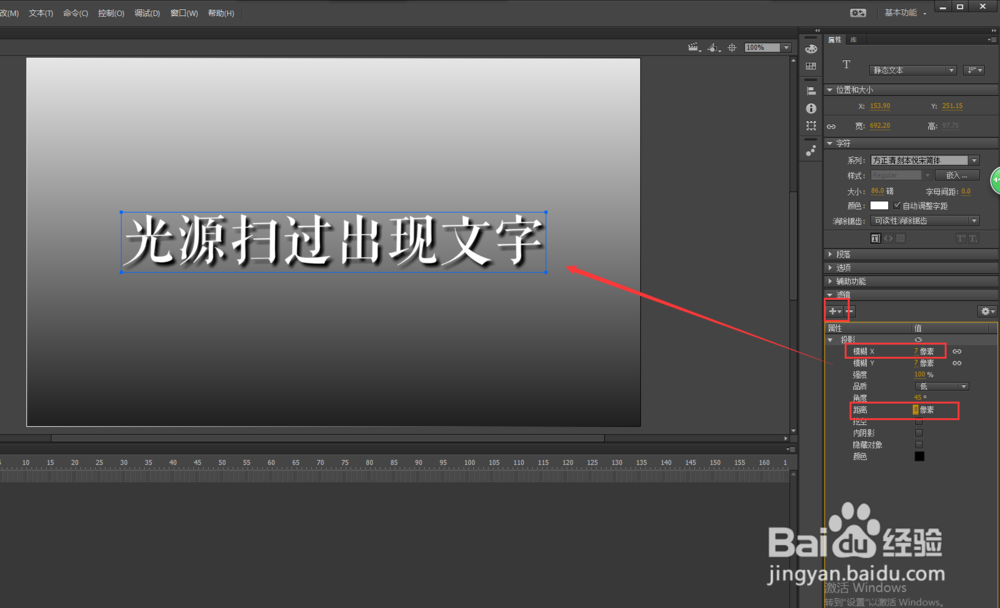
4/10选择flash中的文字工具,在flash的舞台中输入文字内容“光源扫过出现文字”,选中输入的文字,打开属性窗口,设置文字的字体,字号大小以及字体颜色等相应的文字属性。
 5/10
5/10再次选中输入的文字,还是打开属性窗口,我们来给这个文字添加一个滤镜效果,在添加滤镜按钮中增加一个投影的效果,然后设置投影的模糊X为7像素,距离为8像素。
 6/10
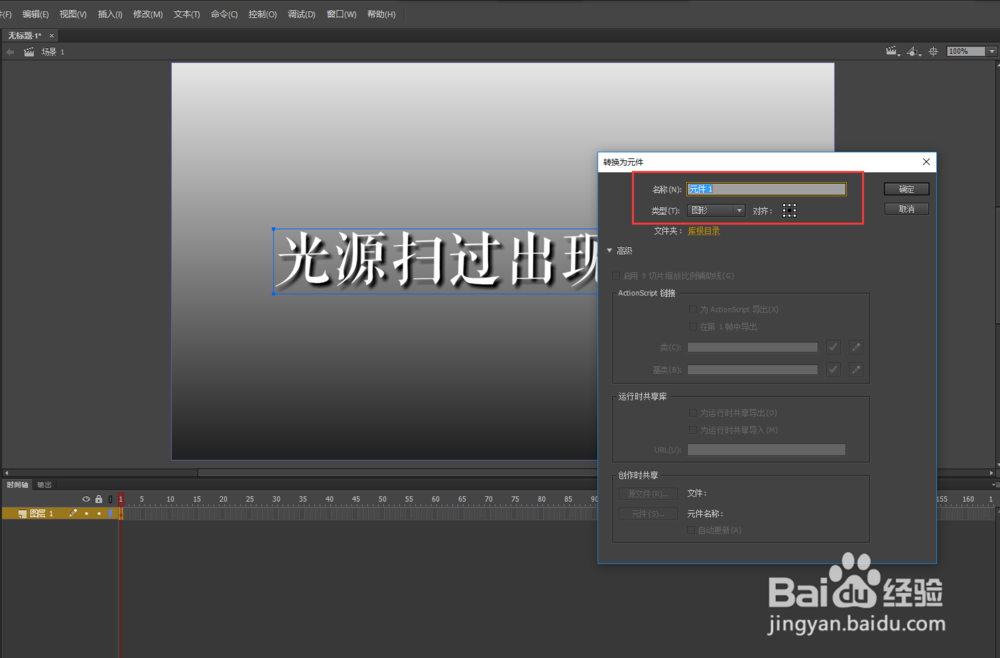
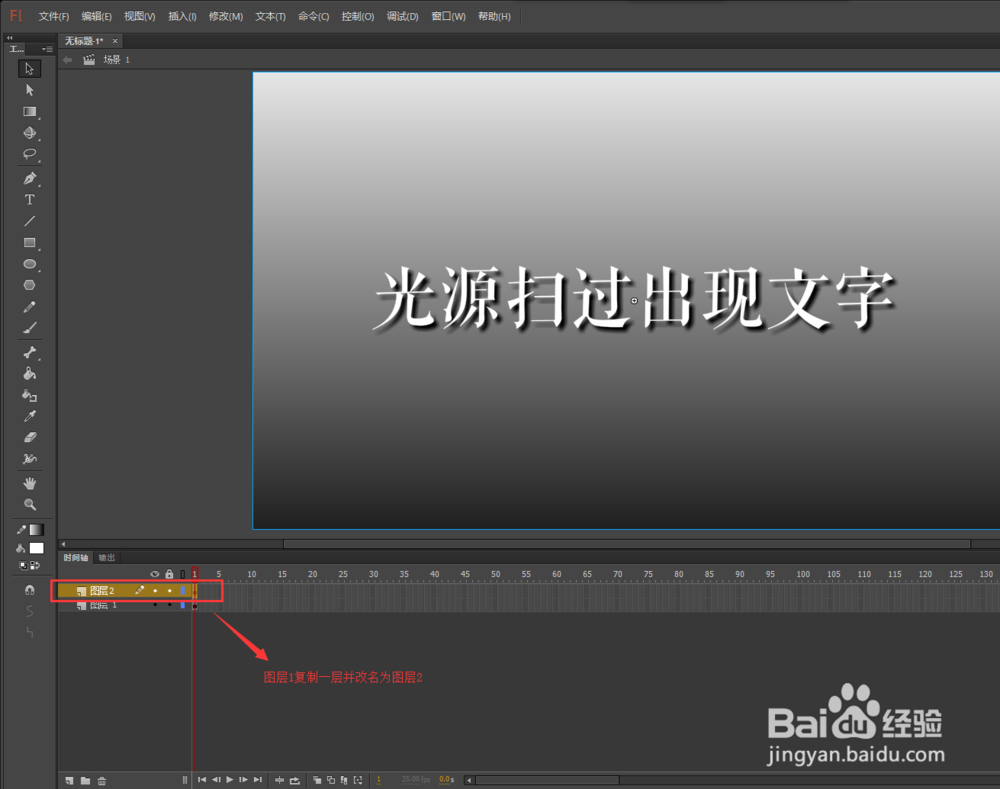
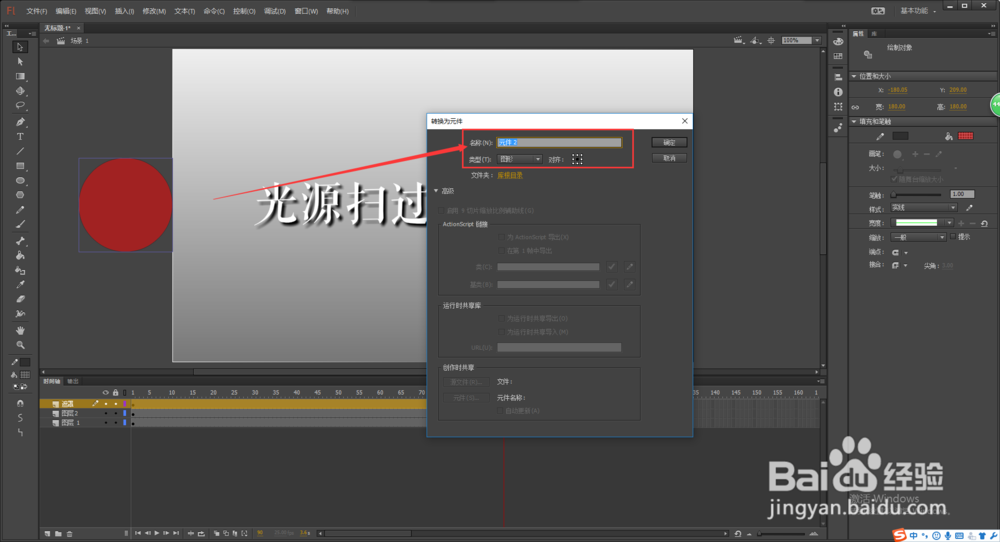
6/10用鼠标框选选中背景与文字,直接按键盘上的快捷键F8,将其转换为元件,在弹出的转换元件窗口中,选择将其转换为图形元件,点击确定;选中图层1将其复制一个图层出来,并将复制的图层改为图层2。

 7/10
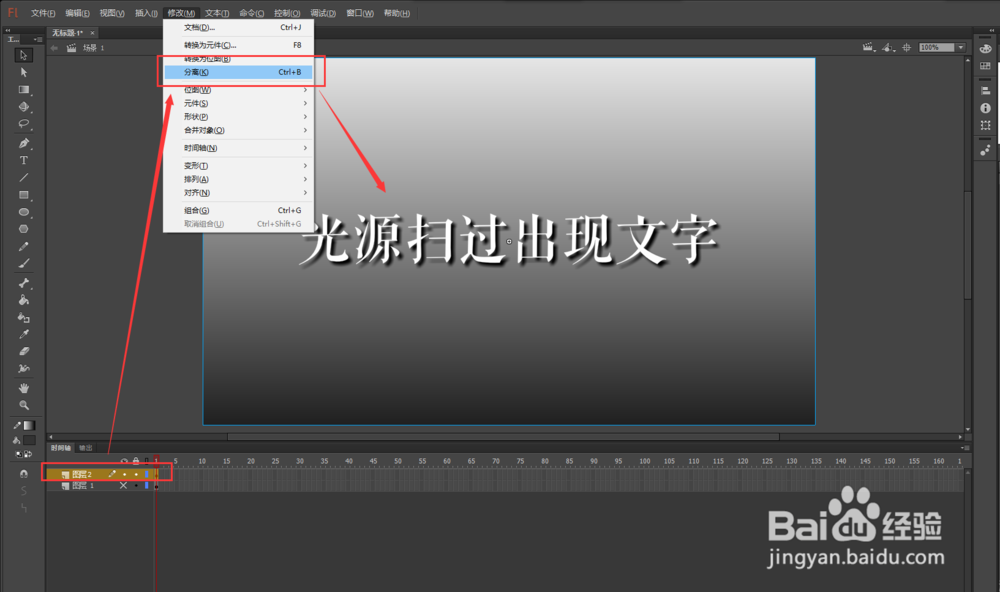
7/10将图层2进行隐藏,选中图层1中的文字,执行分离操作;单独选中分离后的文字,将其的填充颜色改为一个深灰色;在将图层2进行显示,隐藏图层1,将图层2进行分离;单独选中分离后图层2的背景,打开颜色窗口,将渐变颜色的黑色一边改为灰色。



 8/10
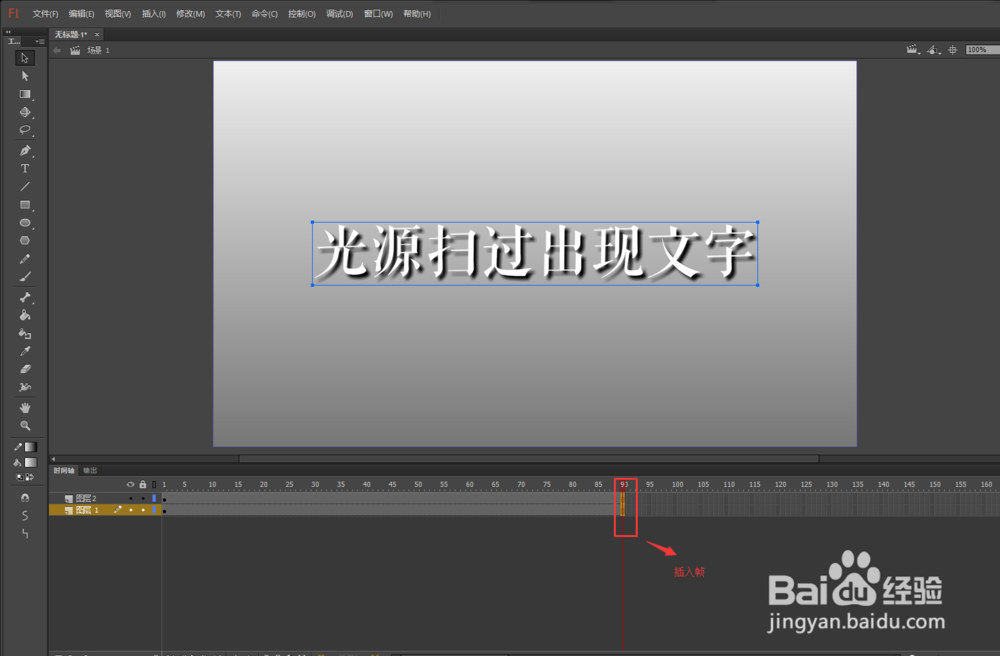
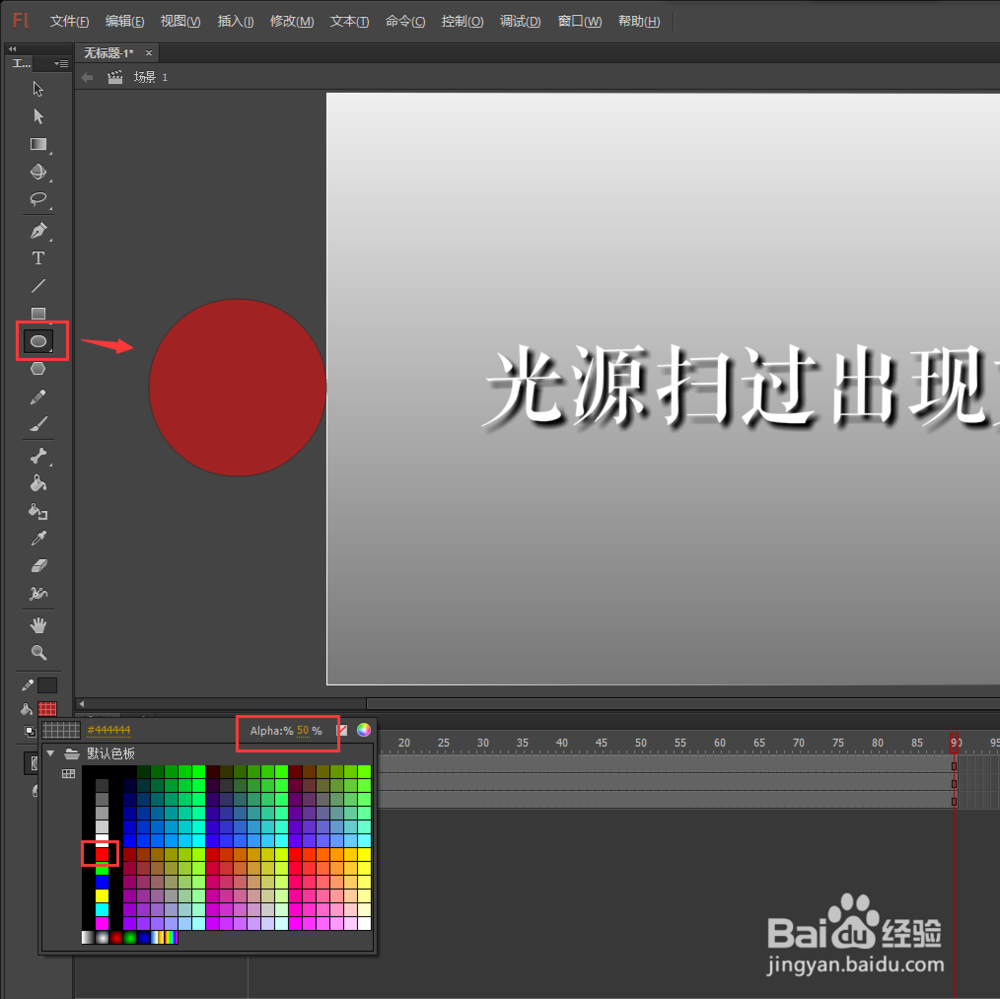
8/10选中图层1与图层2,在两个图层的第90帧位置都按F5各插入一个帧;然后在新建一个图层,命名为“遮罩”;选中新建的遮罩层,用椭圆工具绘制一个大小能盖住文字的正圆出来,设置正圆的颜色为红色,不透明度为50%。


 9/10
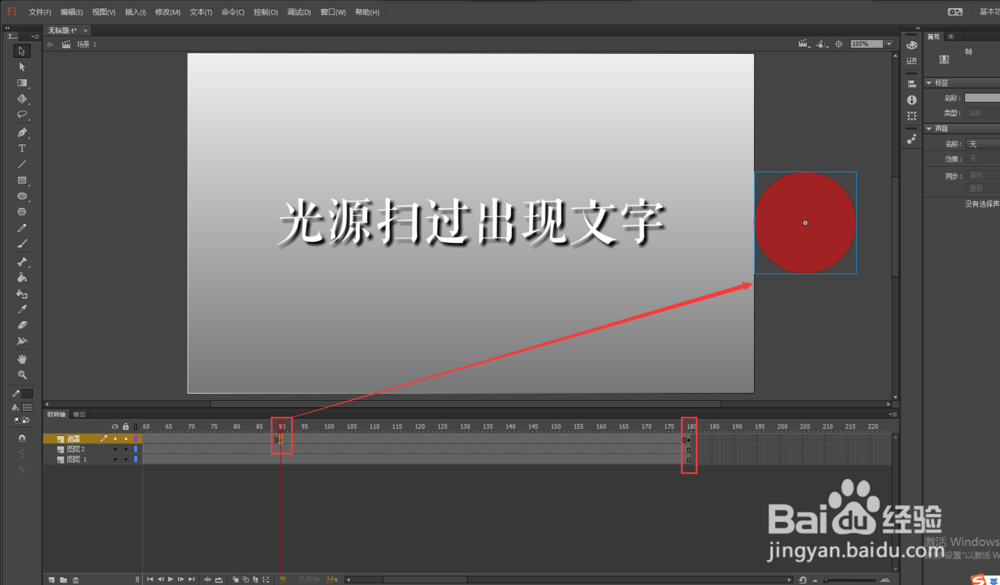
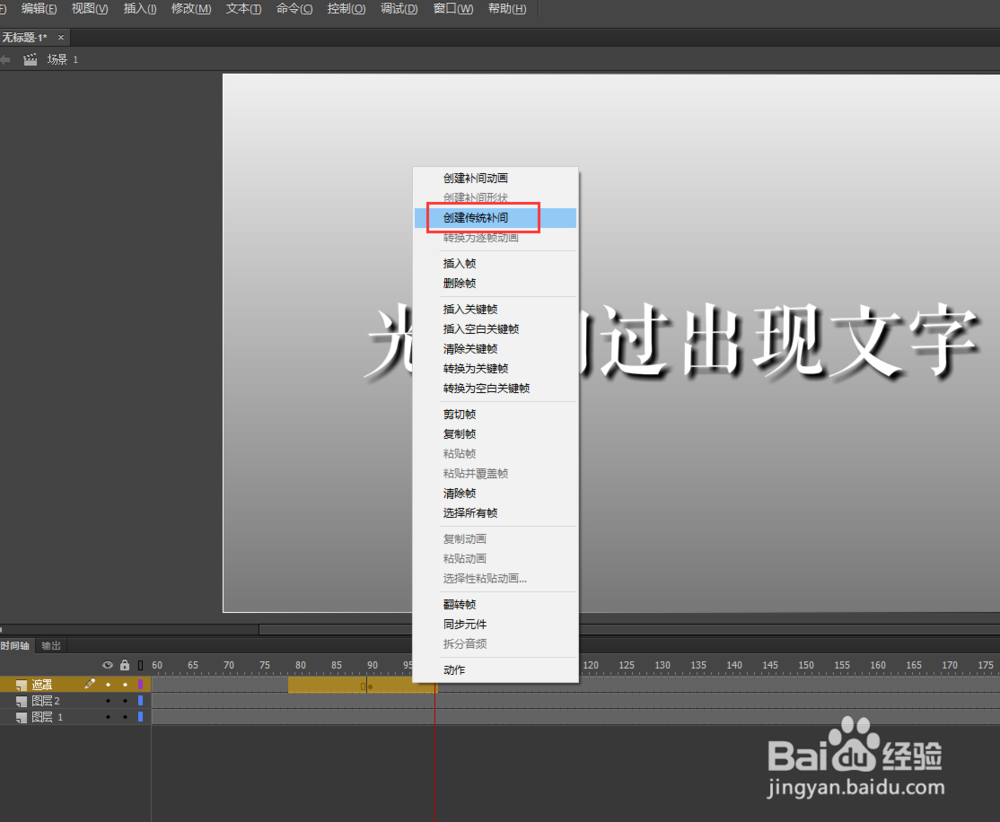
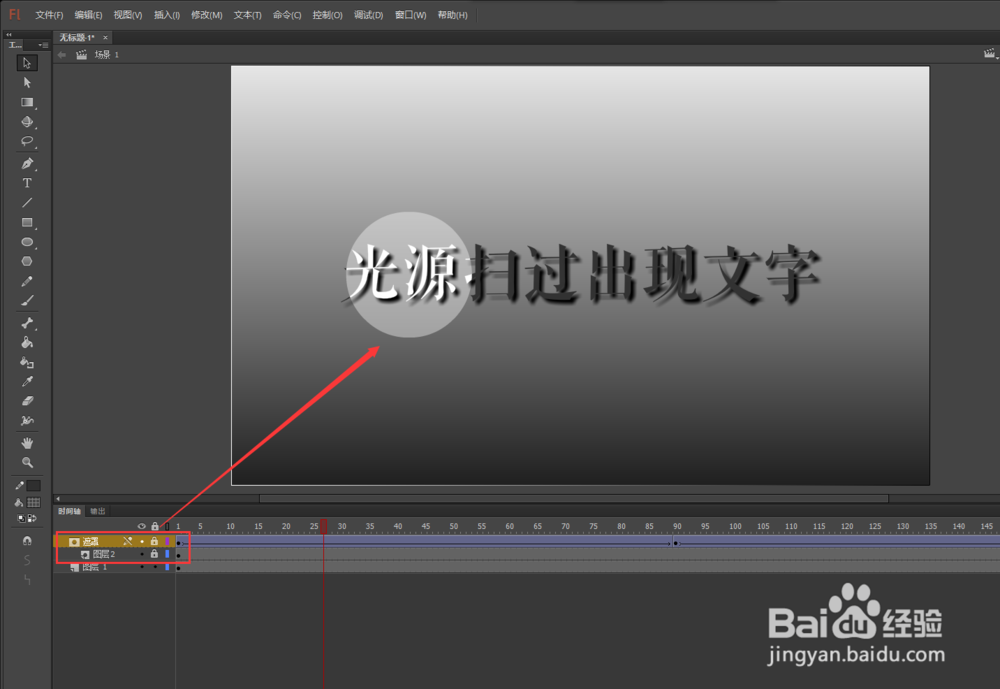
9/10选中正圆,按F8将其转换为图形元件;然后在三个图层的第90帧位置和第180帧位置都插入一个帧,选中遮罩层,在第90帧位置将正圆水平移动到右侧;然后在遮罩层的1到180帧之间创建传统补间动画。


 10/10
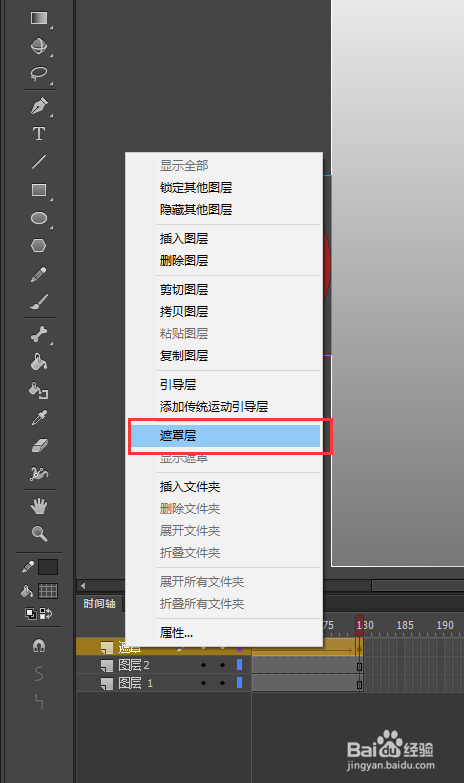
10/10选中遮罩图层,右键鼠标将其转换为遮罩层;然后按回车键播放动画进行预览,可以看到一个用光扫过出现文字变化的动画效果就制作完成了。

 注意事项
注意事项遮罩图层的应用
注意两个图层的文字的字体颜色是不一样,这样才能有颜色的变化
FLASH扫光文字文字动画FLASH动画FLASH案例版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_224600.html
 订阅
订阅