HTML-鼠标经过图标时图标改变颜色
来源:网络收集 点击: 时间:2024-03-03【导读】:
在制作网站时,经常会插入各种各样的图标,如果想要对图标做些动效效果,比如鼠标经过图标,图标颜色变色。工具/原料moreHTMLDW方法/步骤1/7分步阅读 2/7
2/7
 3/7
3/7
 4/7
4/7 5/7
5/7
 6/7
6/7
 7/7
7/7
 注意事项
注意事项
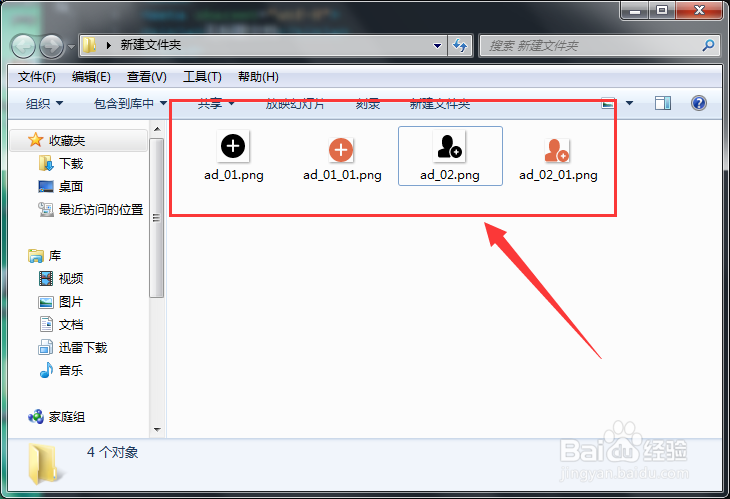
准备好一对图标,大小相同,颜色不同。
 2/7
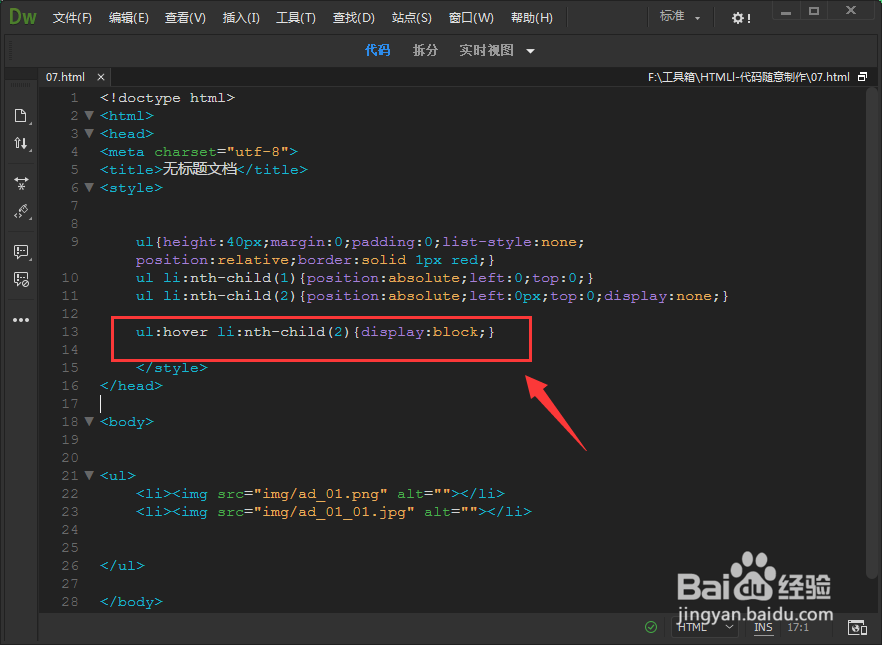
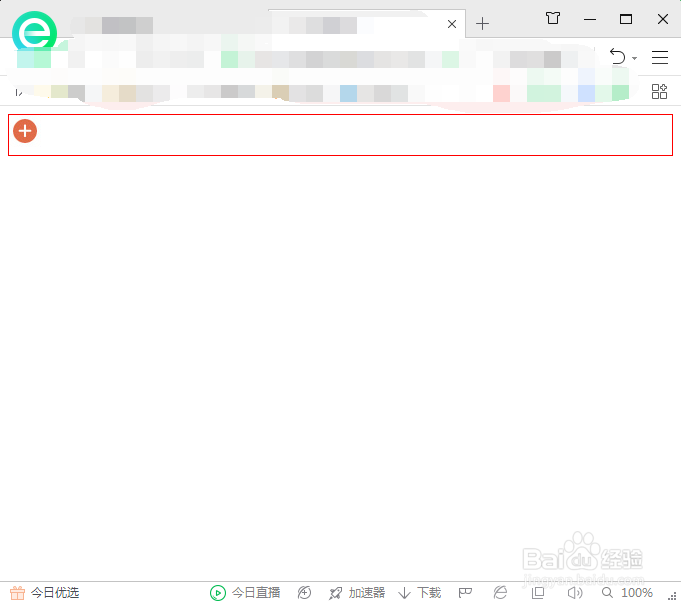
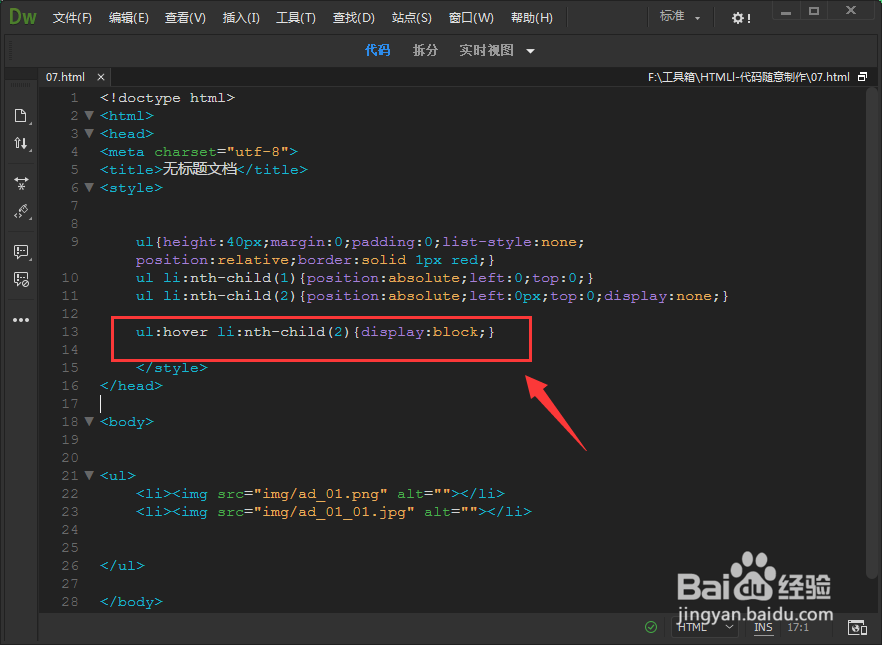
2/7然后在body文档中,插入第一场图片,代码是liimg src=img/ad_01.png alt=/li

 3/7
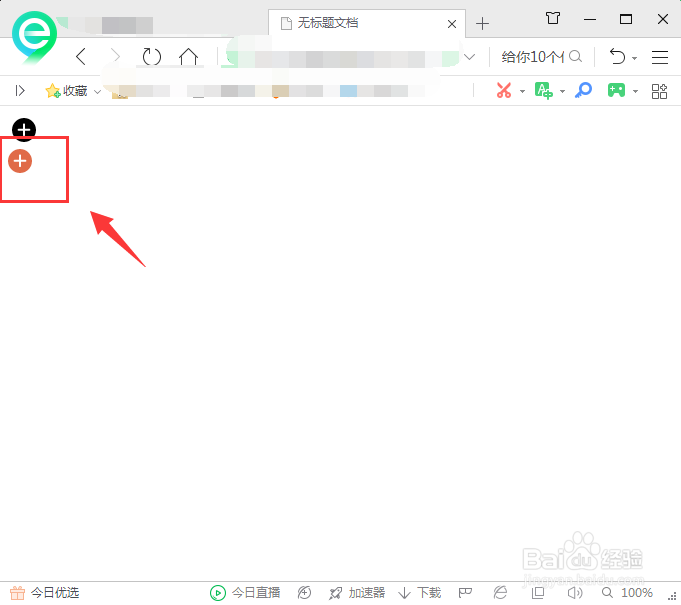
3/7插入第一张图片后,在下方插入和他颜色不同的另一张图片,采用同级的关系

 4/7
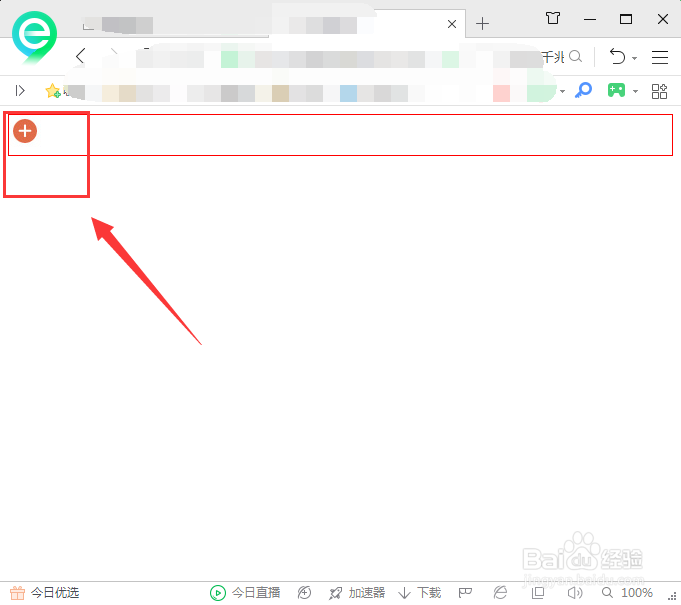
4/7对他们的父集ul添加定位position:relative;并对第一张图片设置绝对定位,ul li:nth-child(1){position:absolute;left:0;top:0;}位置方面可以按照自己需要调整
 5/7
5/7对第二张图片处理方法相同,也是绝对定位,位置和第一张图片相同,这样定位后,后面的第二张图片会覆盖在第一张图片的上方
ul li:nth-child(2){position:absolute;left:0px;top:0;}

 6/7
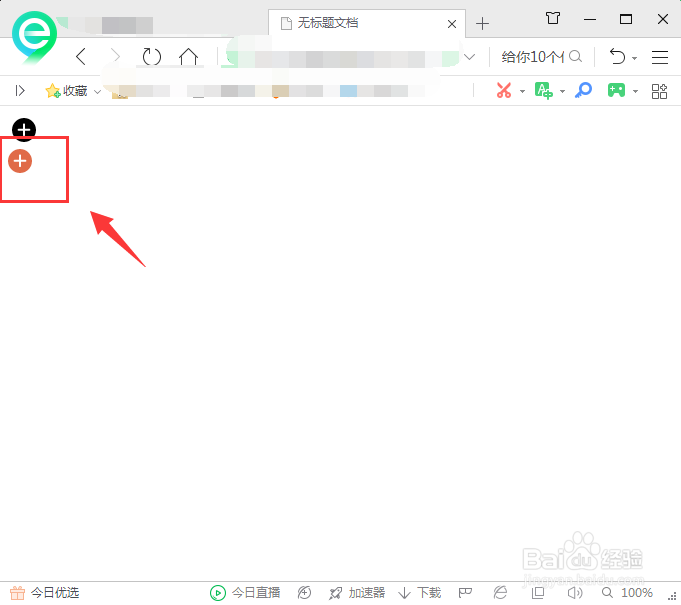
6/7在开始前将第二张图片设置为隐藏display:none;当鼠标经过时显示第二张图片

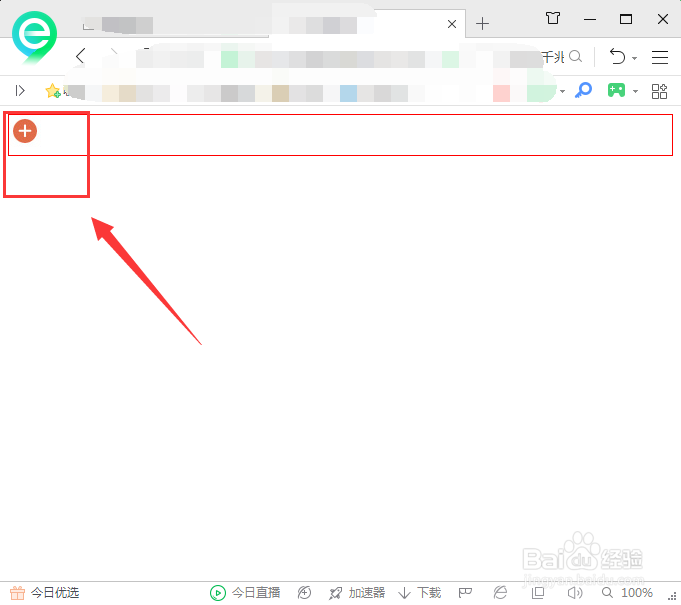
 7/7
7/7设置完对第二张图片的隐藏后,设置当鼠标经过ul时,第二张图片显示ul:hover li:nth-child(2){display:block;}

 注意事项
注意事项如果此经验对您有帮助,请左侧点赞关注,谢谢大家的支持^_^
HTML操作系统鼠标版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_229628.html
 订阅
订阅