利用layui,快速生成页面导航栏菜单
来源:网络收集 点击: 时间:2024-03-04【导读】:
layui是一个简洁,好用的前端插件库,利用它我们可以快速生成一个好看的导航栏菜单,下面来看一下怎么做。方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 LAYUIHTMLHTML菜单导航栏LAYUI导航栏
LAYUIHTMLHTML菜单导航栏LAYUI导航栏
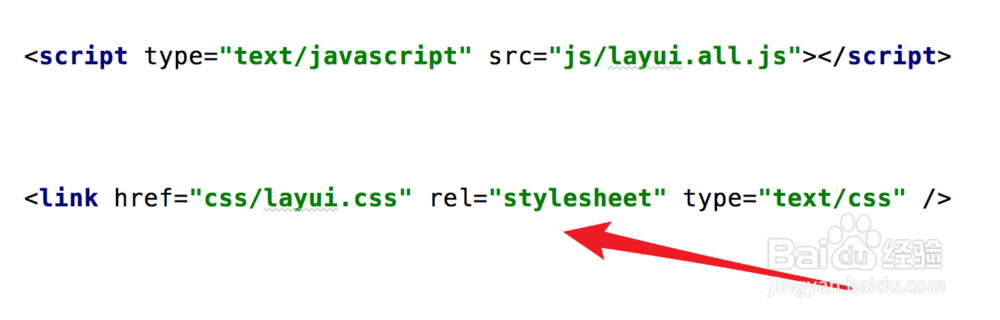
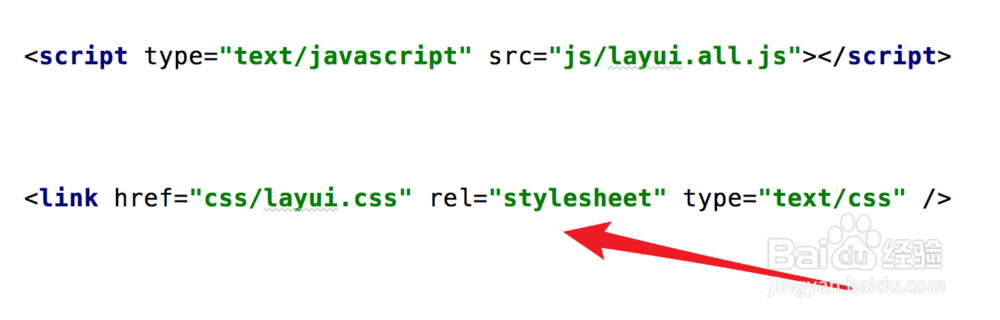
首先我们需要引入对应的lay样式文件,和脚本文件。(如果没有的大家可以百度搜索下载)。
 2/9
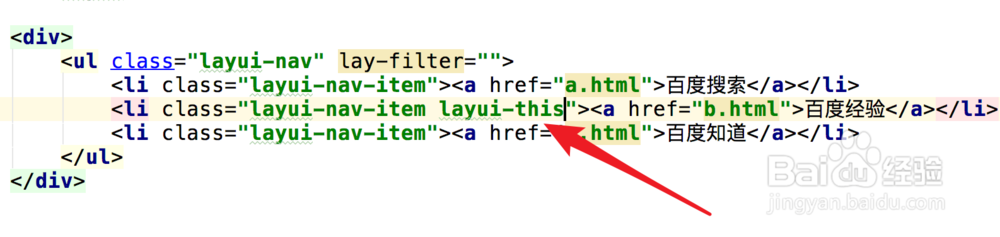
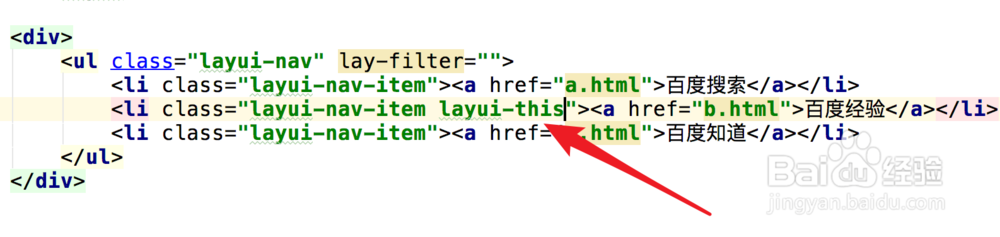
2/9引入文件后,我们的html就很简单了,使用ul,li标签就可以了,每一个li标签就是一个菜单项,需要注意的地方只是要使用特定的样式名,layui-nav,layui-nav-item等。
 3/9
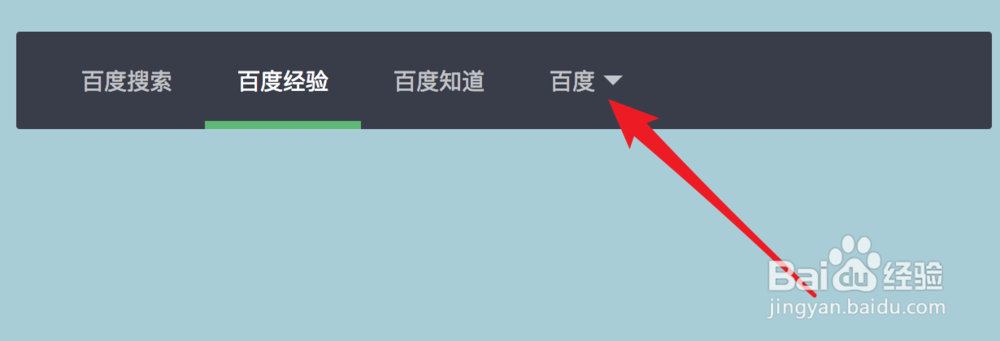
3/9就这样几行代码,就能生成一个菜单了,刷新页面,可以看到现在的菜单导航栏了。
 4/9
4/9如果在页面加载完,有一个默认的菜单项,即标示当前菜单项的,我们只要在需要标示的li菜单项上,再添加一个layui-this的样式就行了。
 5/9
5/9再看下页面,现在可以看到有指示当前的菜单项了,就是第二项菜单。
 6/9
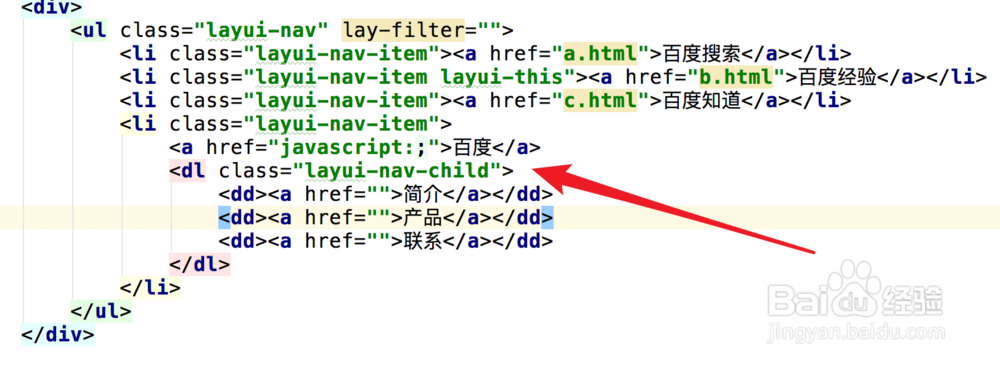
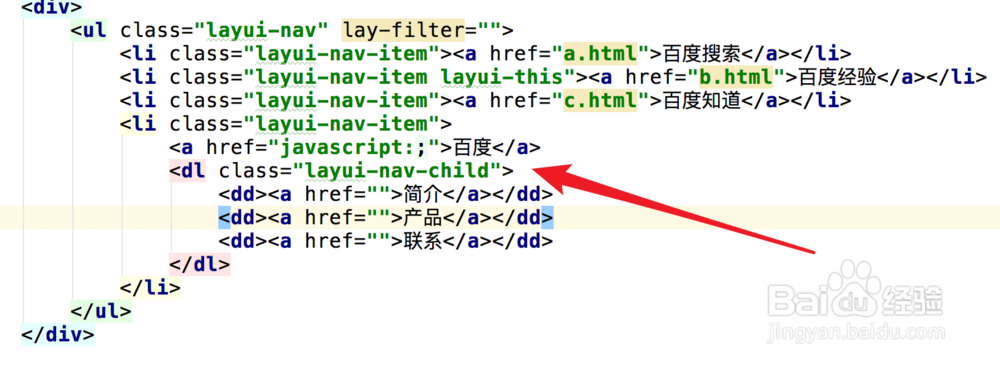
6/9如果需要子菜单,我们也可以轻易做到,在菜单项里添加一个样式为layui-nav-child的dl标签就行了,代码如图。
 7/9
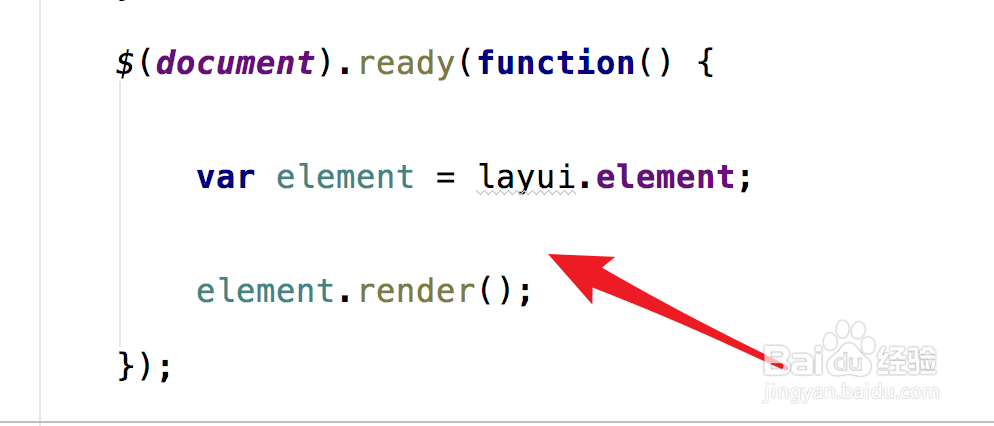
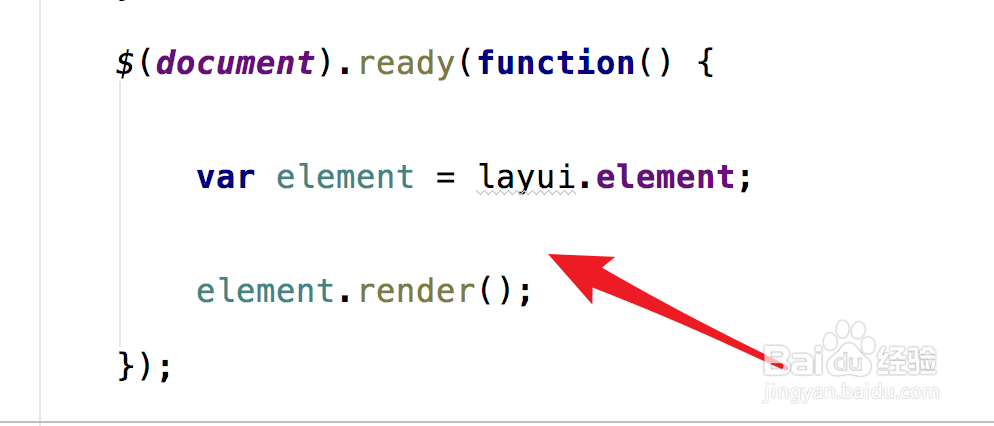
7/9为了让子菜单能显示/隐藏,我们还需要激活layui.element组件,调用它的render方法就可以。
 8/9
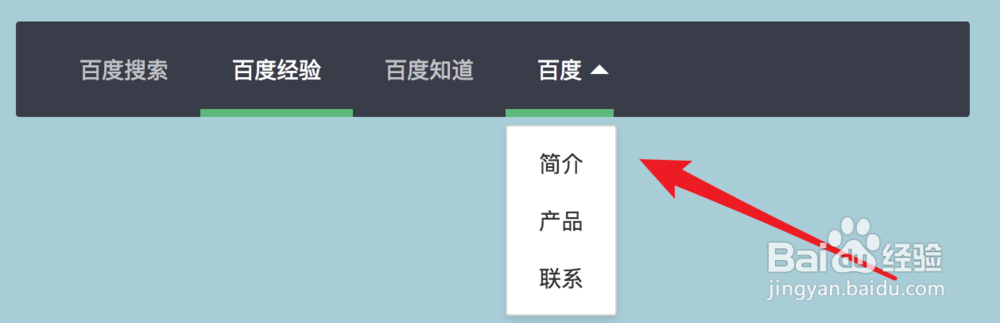
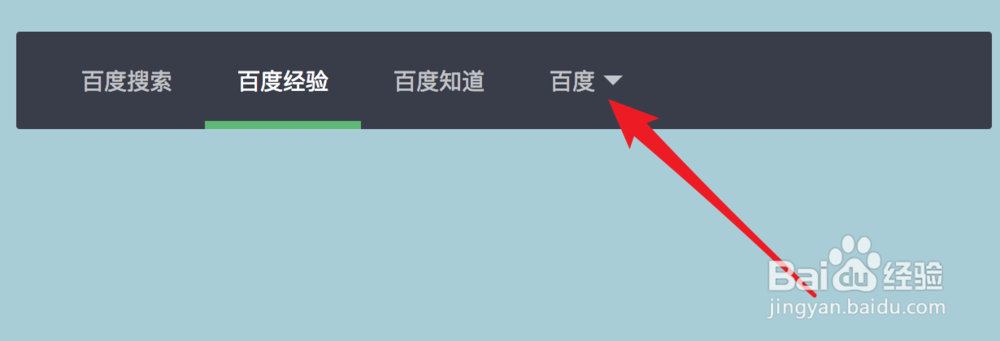
8/9再次运行页面,可以看到有子菜单的,会有一个三角形图标的。
 9/9
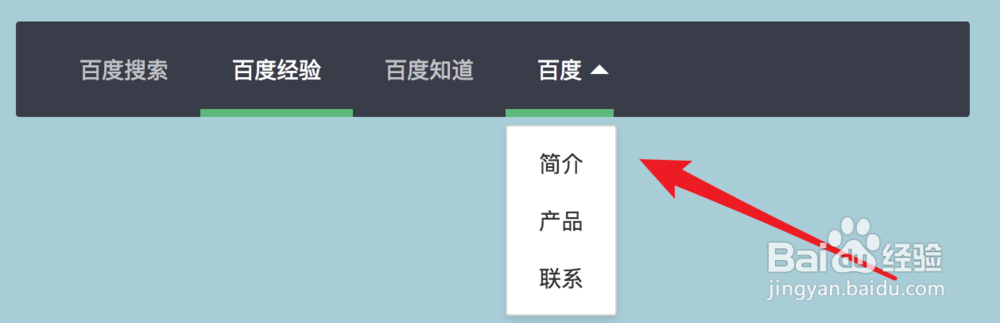
9/9鼠标放这个菜单项上,就会自动显示出它的子菜单了。
 LAYUIHTMLHTML菜单导航栏LAYUI导航栏
LAYUIHTMLHTML菜单导航栏LAYUI导航栏 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_243169.html
上一篇:今日头条的隐私设置在哪里?
下一篇:Keil中怎么找ARM汇编文档
 订阅
订阅