使用代码在网页上写一个“百”字
来源:网络收集 点击: 时间:2024-03-05思路。要想在网页上面用代码写字,我们只有使用HTML5中的画布代码中的点线工具代码来实现,只要给出一个点的坐标,这个点就可以用线条一直描绘下去。
 2/6
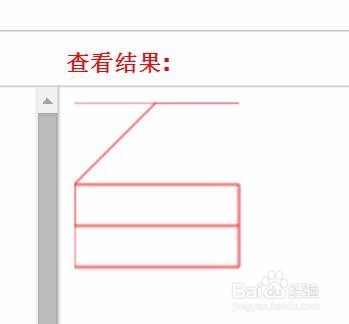
2/6分析“百”字的所有的描绘点,要绘制这样的一个“百”字,我们需要确定9个点的坐标。我们把这9个点的坐标都确定以后,就可以一条线一条线的描绘出来。
 3/6
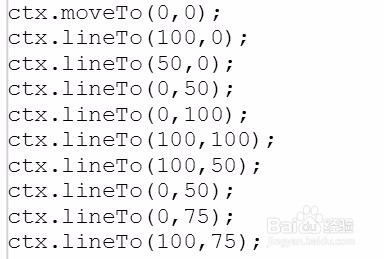
3/6使用 stroke() 代码把这里所有的点用线条进行描绘。
script
var c=document.getElementById(百);
var ctx=c.getContext(2d);
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(100,0);
ctx.lineTo(50,0);
ctx.lineTo(0,50);
ctx.lineTo(0,100);
ctx.lineTo(100,100);
ctx.lineTo(100,50);
ctx.lineTo(0,50);
ctx.lineTo(0,75);
ctx.lineTo(100,75);
ctx.strokeStyle=#FF0000;
ctx.stroke();
/script
 4/6
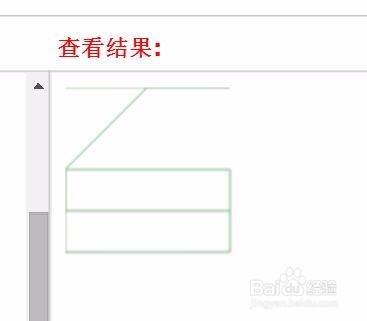
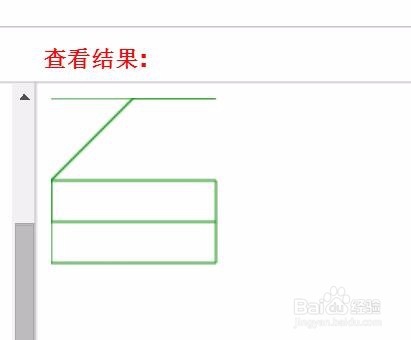
4/6定义一下“百”字出现的画布,把这个百“字直接用代码绘制出来。
canvas id=百 width=300 height=300 style=border:1px solid white;
 5/6
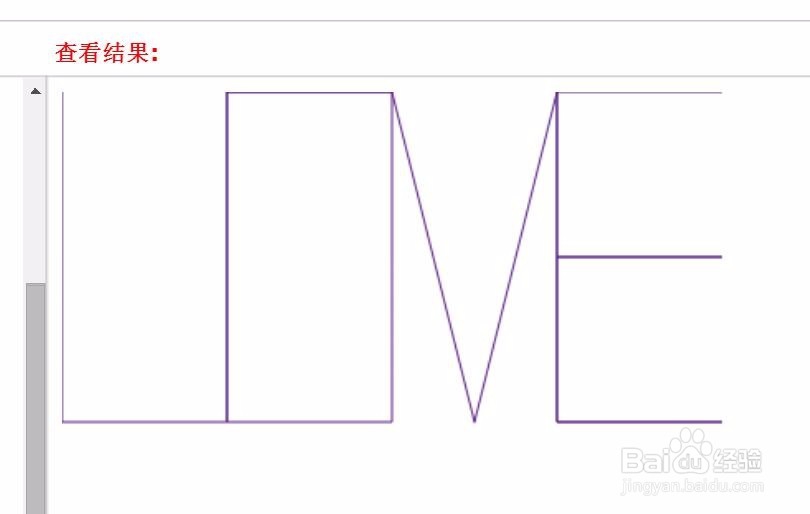
5/6用同样的方法写一个LOVE。
!DOCTYPE html
html
body
canvas id=LOVE width=1000 height=1000 style=border:1px solid white;
/canvas
script
var c=document.getElementById(LOVE);
var ctx=c.getContext(2d);
ctx.beginPath();
ctx.moveTo(0,0);
ctx.lineTo(0,200);
ctx.lineTo(100,200);
ctx.lineTo(100,0);
ctx.lineTo(200,0);
ctx.lineTo(200,200);
ctx.lineTo(100,200);
ctx.lineTo(100,0);
ctx.lineTo(200,0);
ctx.lineTo(250,200);
ctx.lineTo(300,0);
ctx.lineTo(300,200);
ctx.lineTo(400,200);
ctx.lineTo(300,200);
ctx.lineTo(300,100);
ctx.lineTo(400,100);
ctx.lineTo(300,100);
ctx.lineTo(300,0);
ctx.lineTo(400,0);
ctx.strokeStyle=#551A8B;
ctx.stroke();
/script
/body
/html
 6/6
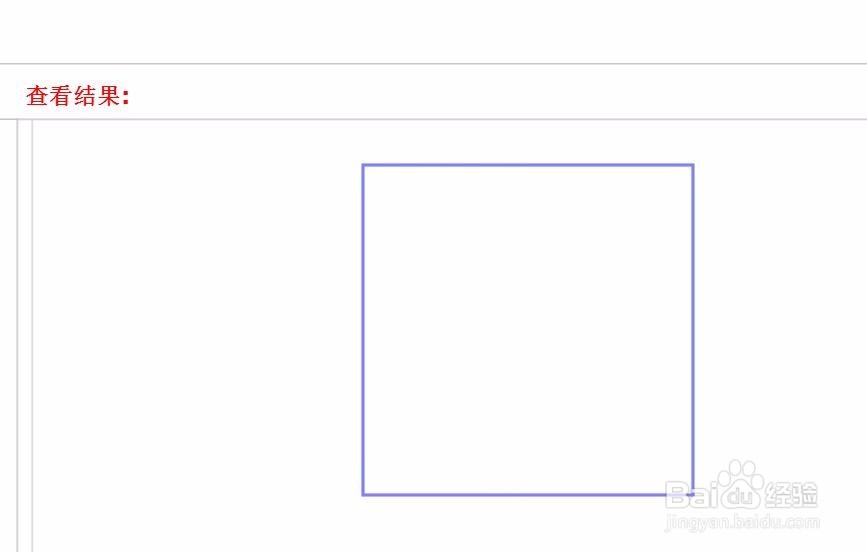
6/6用更简单的办法去绘制矩形,对于一些特定的图形,我们可以通过设定边线的方式直接绘制。
script type=text/javascript
var c=document.getElementById(矩形);
var ctx=c.getContext(2d);
ctx.strokeStyle=#4B0082;
ctx.strokeRect(200,200,200,200);
/script

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_248010.html
 订阅
订阅