HTML中如何使标签鼠标放上去时显示手形状
来源:网络收集 点击: 时间:2024-03-06【导读】:
我们在web前端开发时,经常需要用到一些css技巧,今天我们就来介绍下,HTML中如何使a标签鼠标放上去时显示手形状。工具/原料moreEclipse谷歌浏览器chrometomcat V8.5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
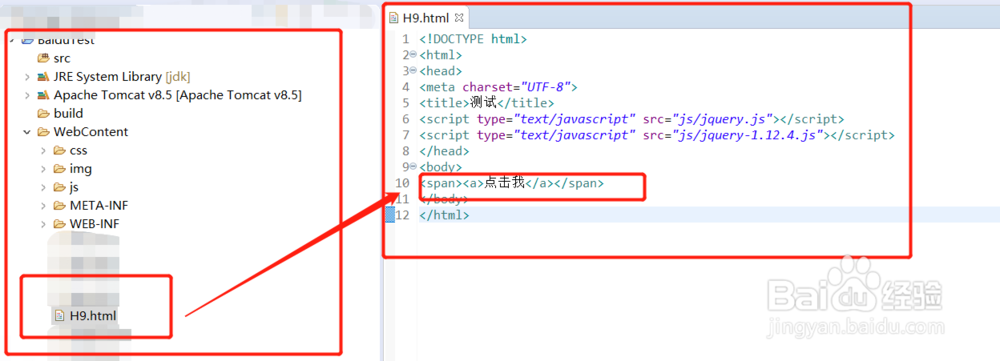
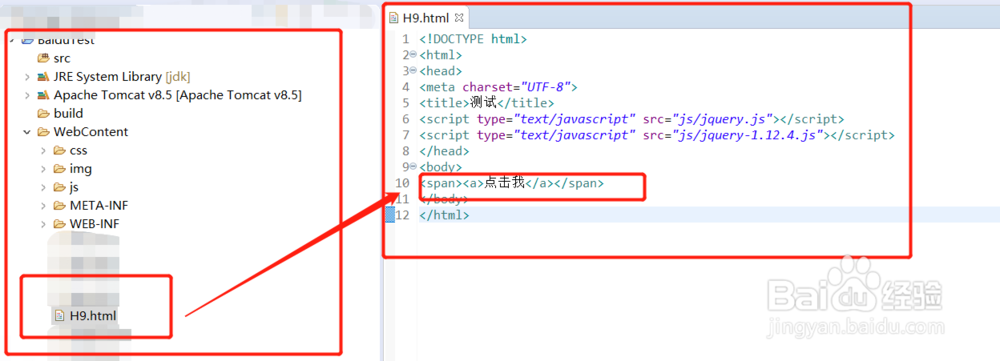
我们在Eclipse里面,新建一个web项目,在里面新建一个H9页面,在页面里面输入“a点击我/a”,如图所示。
 2/6
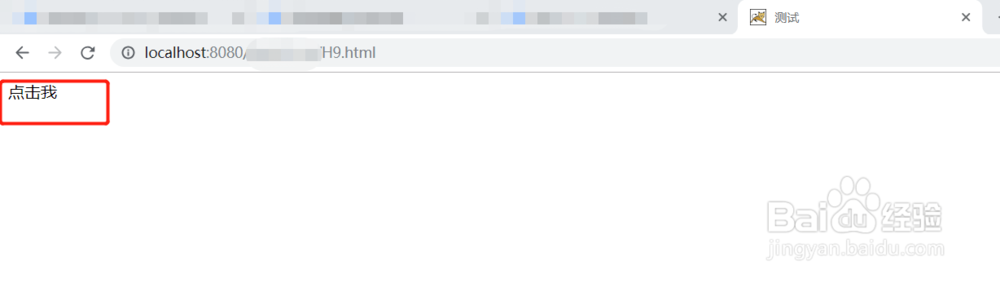
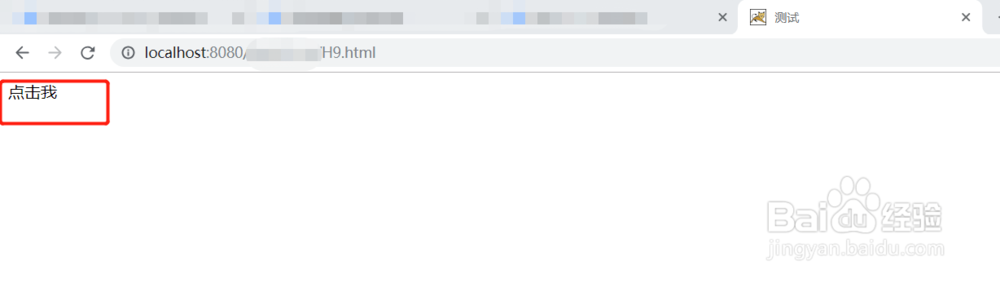
2/6然后我们启动项目,打开谷歌浏览器,在地址栏输入项目的ip,端口,项目名称,页面名称,访问。可以看到页面正常显示,但我们鼠标放上去鼠标形状没有任何变化。
 3/6
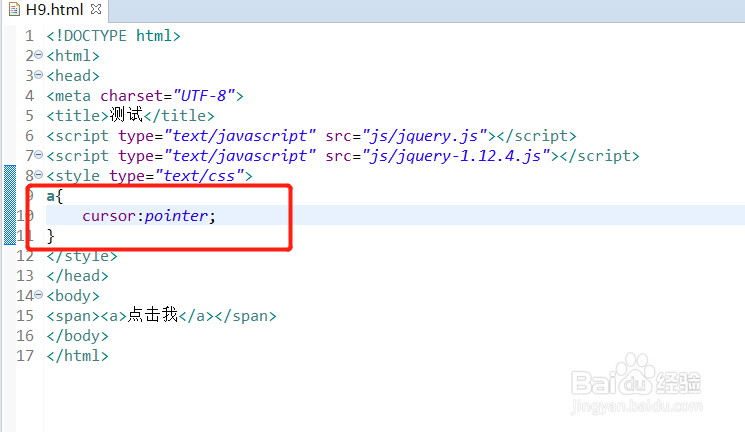
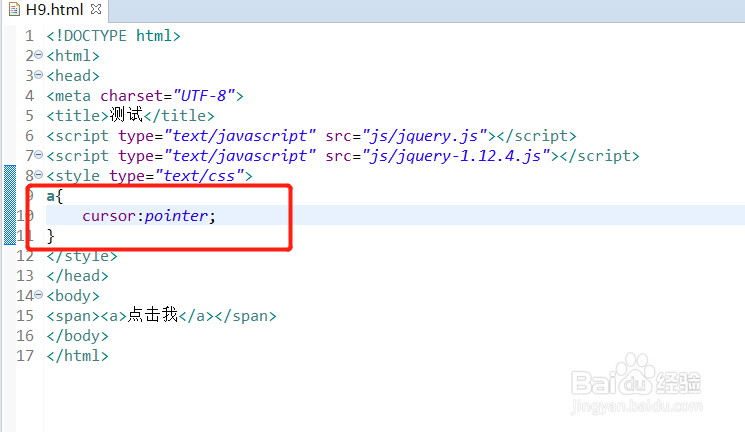
3/6然后我们在代码里,加上一段代码:
a{
cursor:pointer;
}
,保存一下。
 4/6
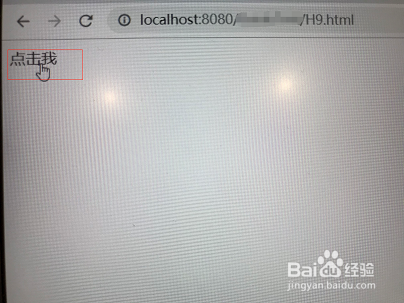
4/6我们刷新一下浏览器,重新加载页面,可以看到此时,我们将鼠标再次放上去时,鼠标已经变成手形了,达到了我们的预期。
 5/6
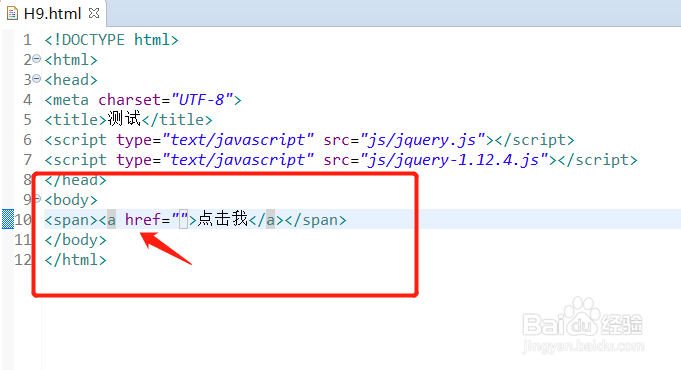
5/6然后我们更改一下代码,用另外的一种方式,写入如下代码:
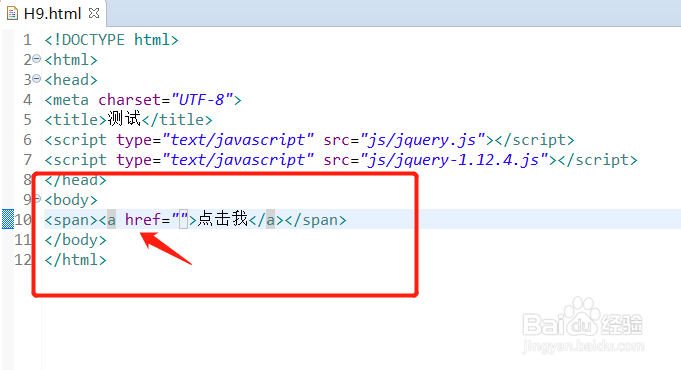
a href=点击我/a
这里是给a标签加上一个超级链接,保存一下。
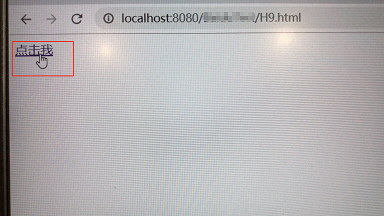
 6/6
6/6我们再次刷新浏览器,可以看到我们再将鼠标放上去时,鼠标依然变成了手形,而且由于加了超链接的原因,下方还有下划线。
如果觉得有用,记得点赞或投票支持!
 注意事项
注意事项html中a标签加上超级链接,可以自动使鼠标变为手形。
CSSHTMLCURSORPOINTER手形版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_254718.html
上一篇:QQ在哪申请天王卡领取
下一篇:手机qq怎么把性别去掉
 订阅
订阅