dreamweaver中div标签怎么运用
来源:网络收集 点击: 时间:2024-03-06【导读】:
div标签是html中一个非常重要的标签,主要用作页面的布局。接下来分享下其简单的运用方法工具/原料moredreamweaver cs5方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8
 注意事项
注意事项
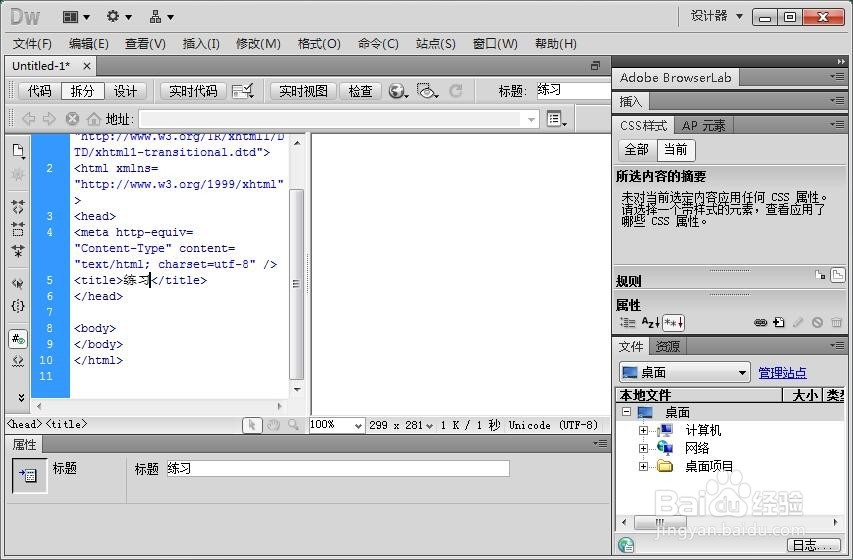
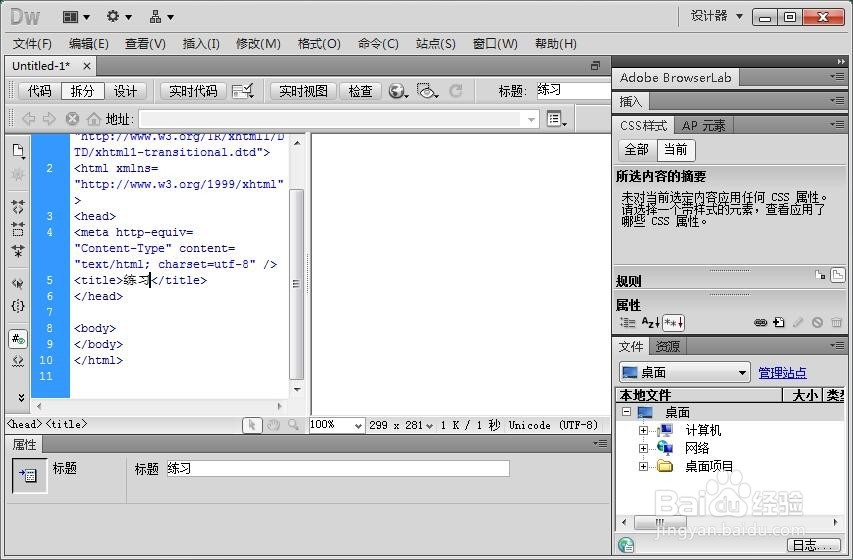
打开dreamweaver软件,新建一个html文档
 2/8
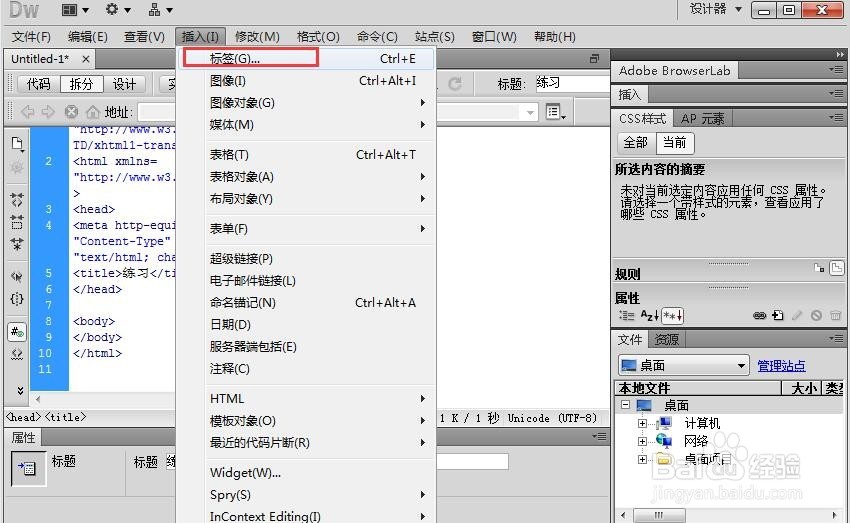
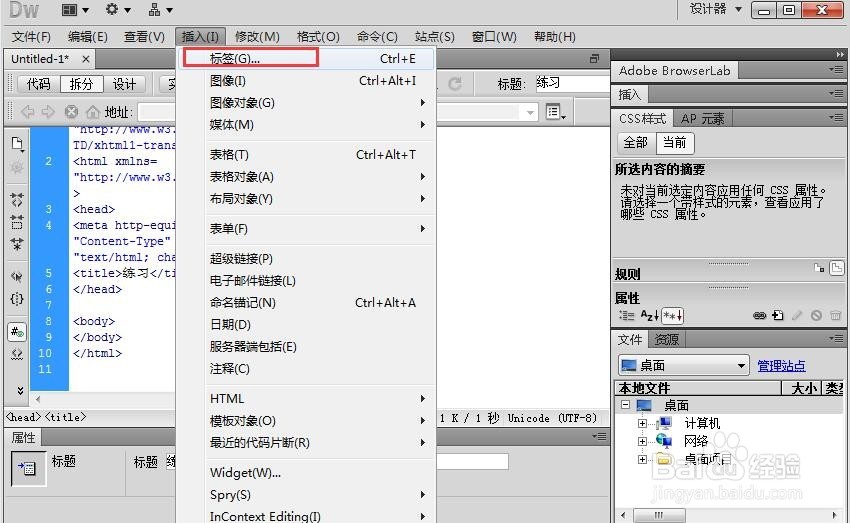
2/8点击插入,选择插入标签
 3/8
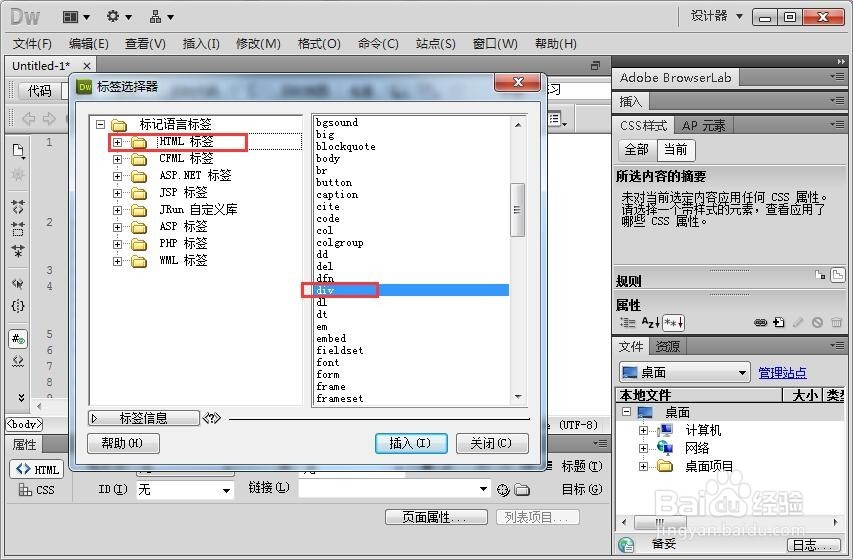
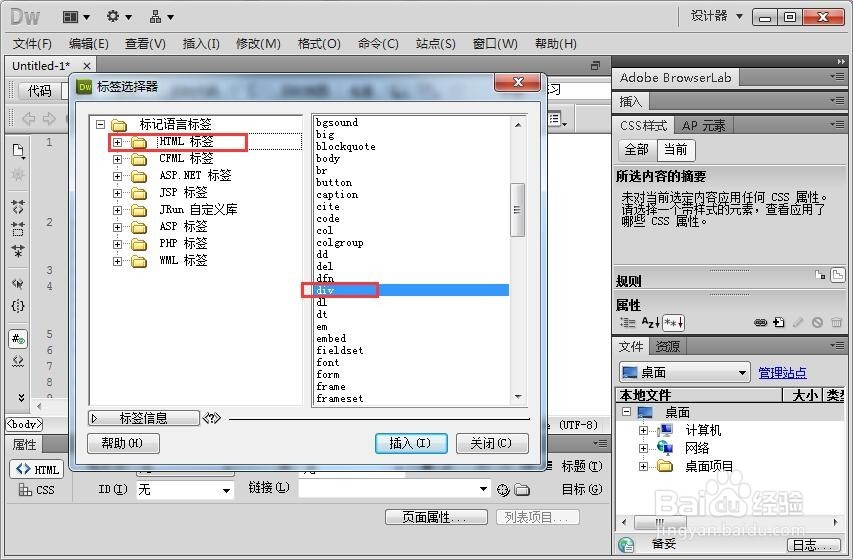
3/8在标签选择器里,选择html标签,选择div标签,点击插入
 4/8
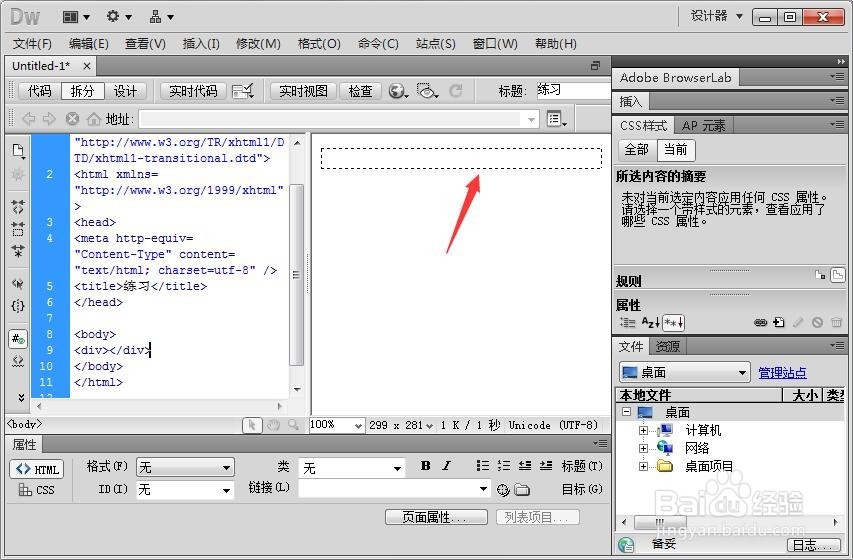
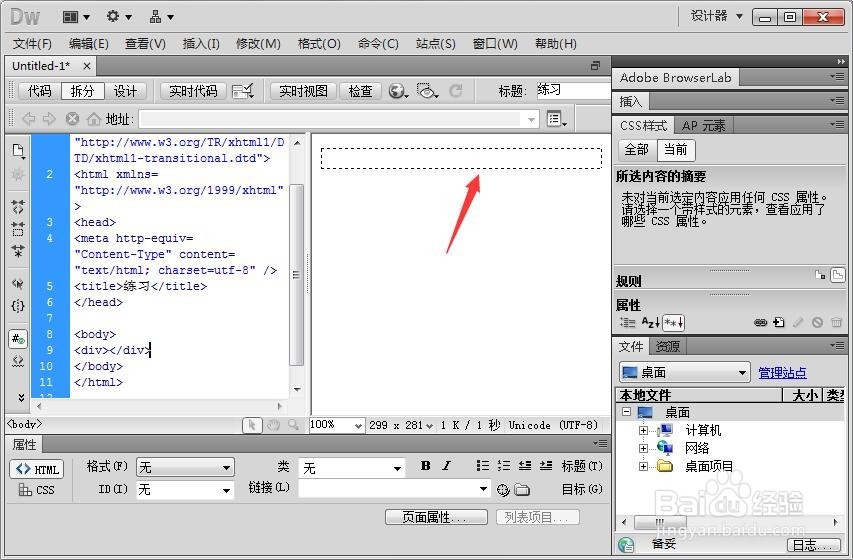
4/8可以看到这里多了一个框,这是的div是还没有任何样式的
 5/8
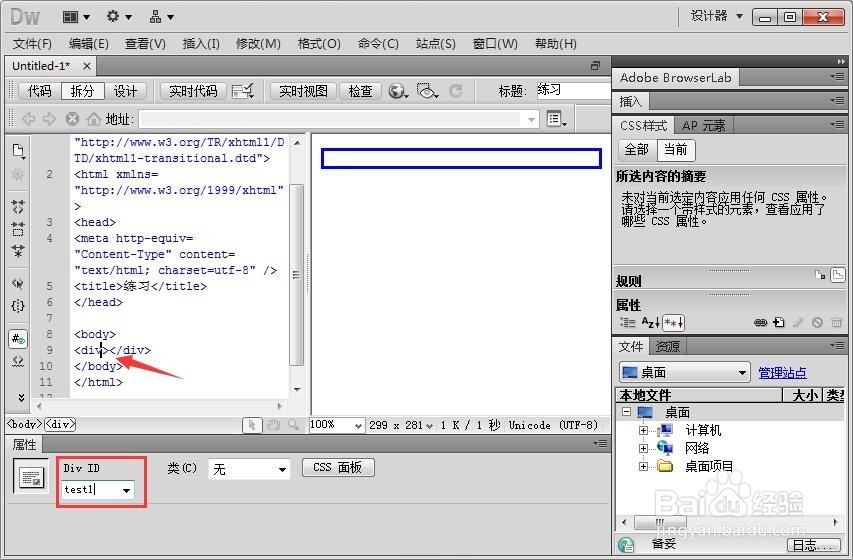
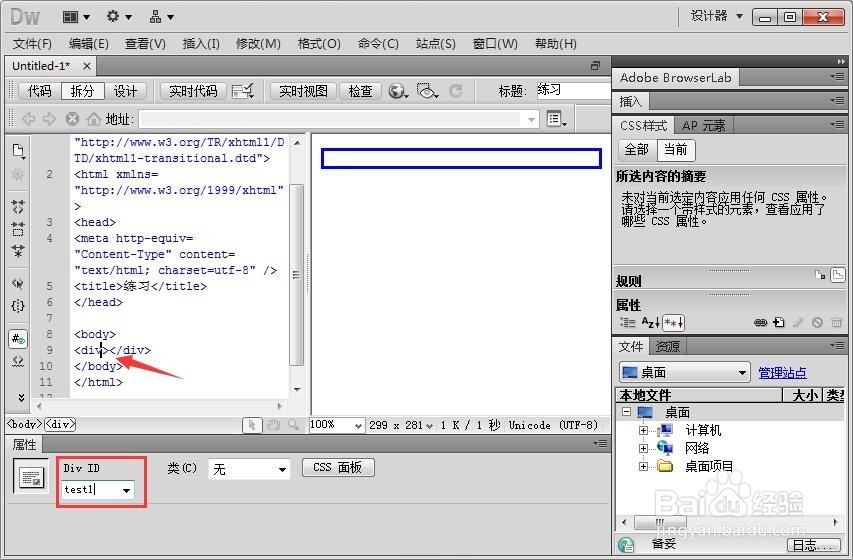
5/8将光标定位在插入的div中,ID中输入test1(可以输入自己想要的,好记的)
 6/8
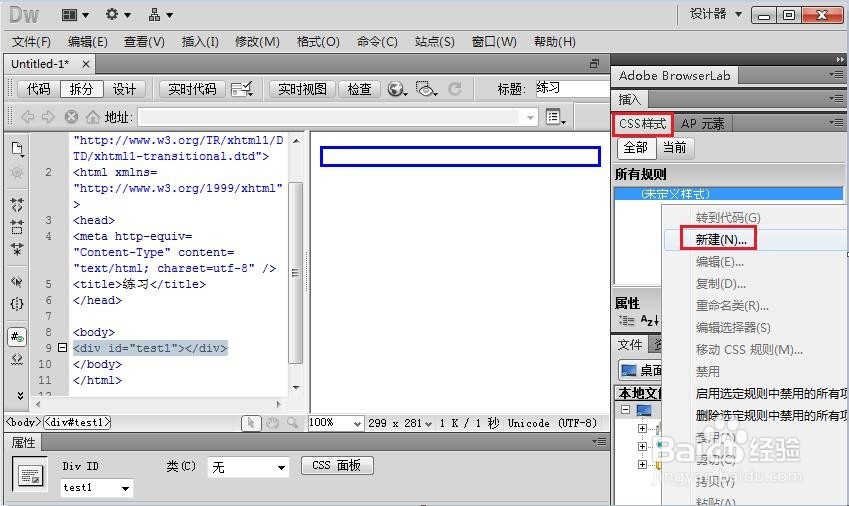
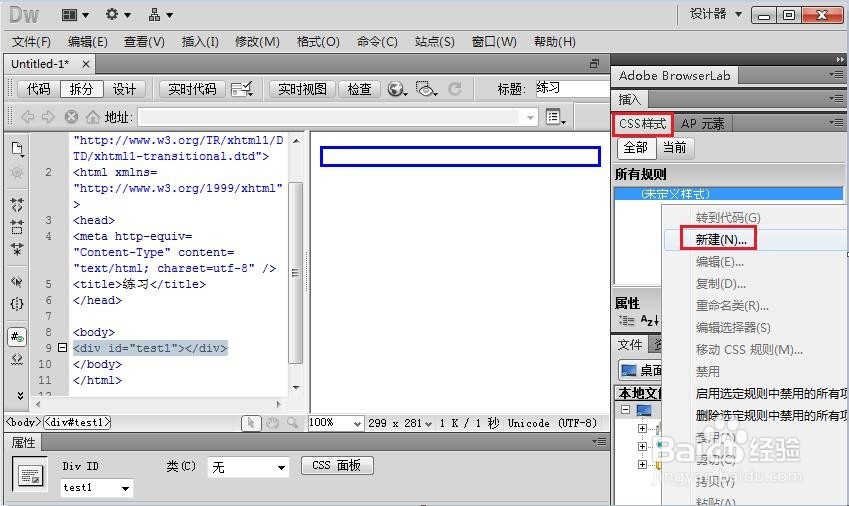
6/8然后在css样式中点击鼠标右键新建一个样式
 7/8
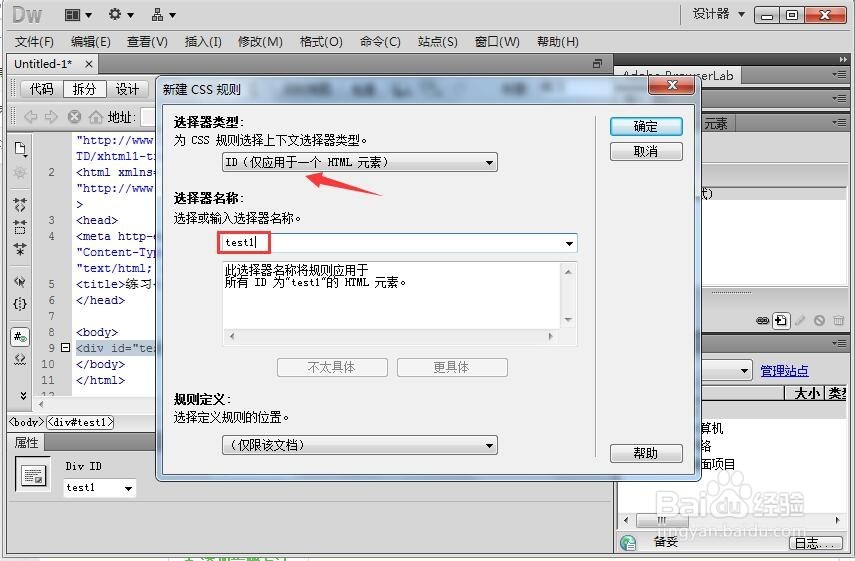
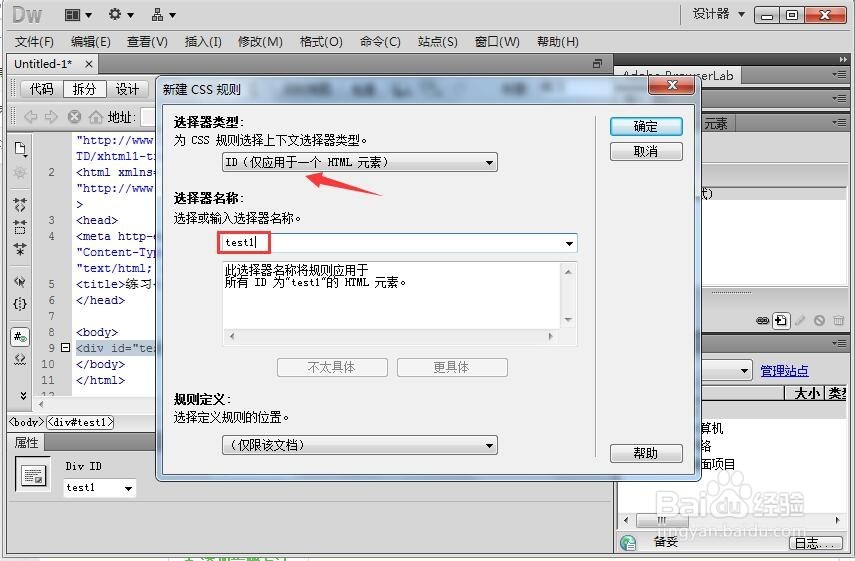
7/8在新建css规则中,选择器类型选为ID,选择器名称为test1(与上述对应)
 8/8
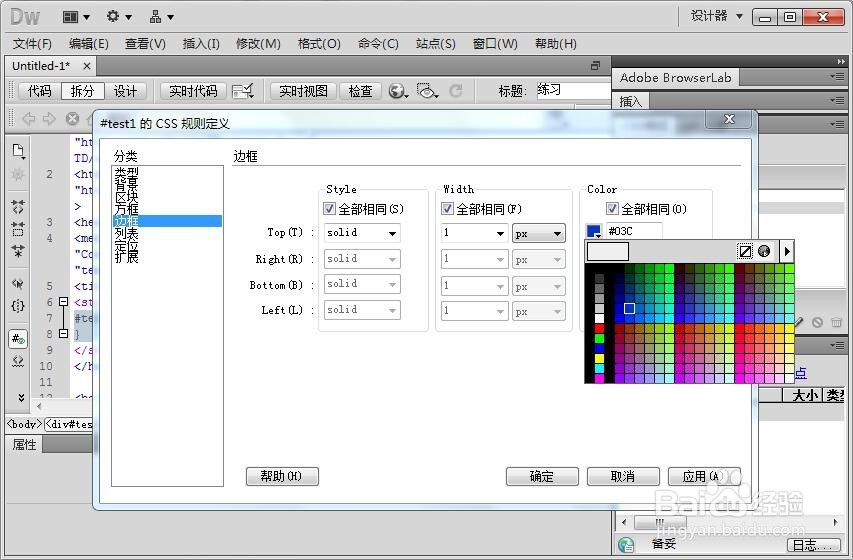
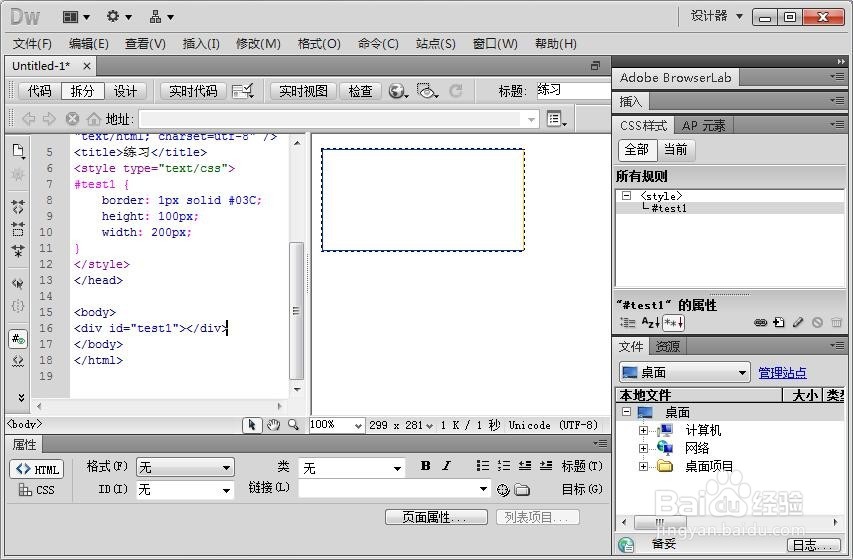
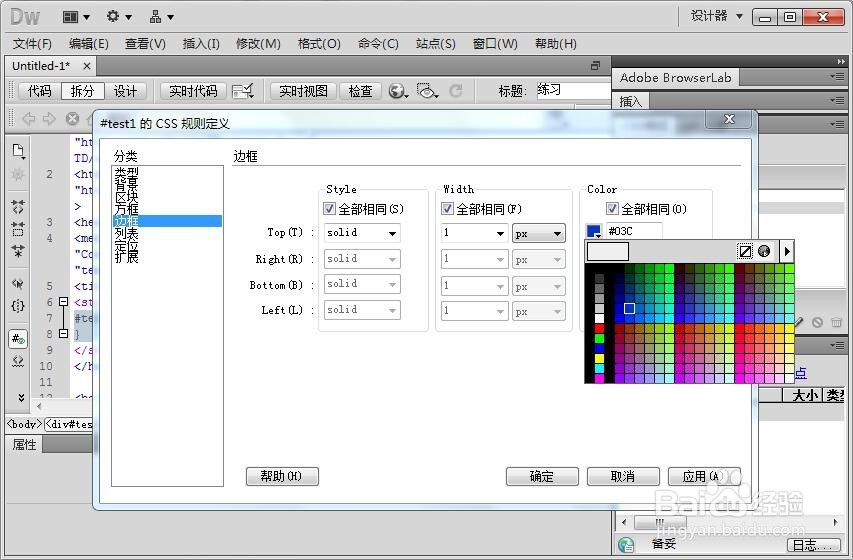
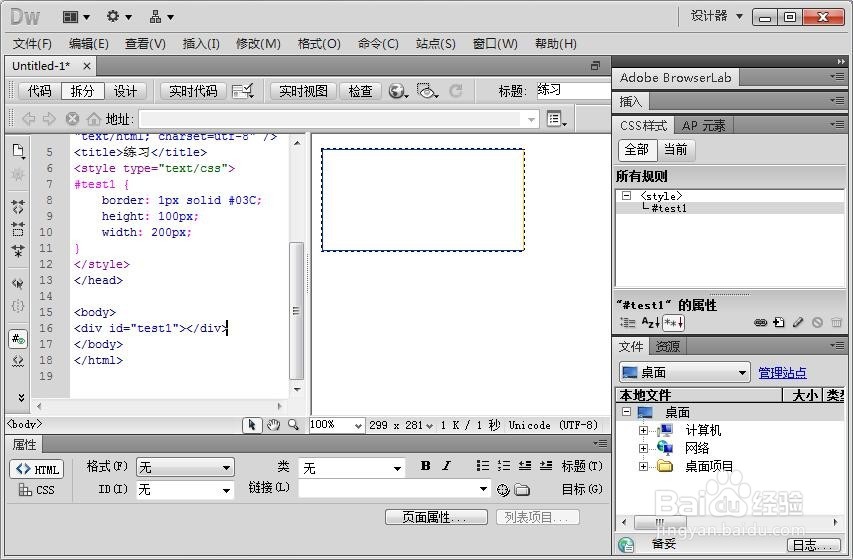
8/8然后就是定义css规则样式,定义完后确定可以看到效果

 注意事项
注意事项如有疑问,请点击下方“我有疑问”留言
DREAMWEAVERDIV标签版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_260871.html
上一篇:黑暗之魂3冷冽谷的玻尔多如何召唤并对抗
下一篇:QQ音乐同步微信状态的方法
 订阅
订阅