用flash创建小球滚动动画
来源:网络收集 点击: 时间:2024-03-06打开flash8.0后,我们在“创建新项目”处点击“Flash文档”,成功创建了一个Flash文档。选择左侧工具中的椭圆工具,在颜色处将笔触颜色调为无,将填充色调为中间白周围黑的立体灰色。
 2/7
2/7在场景左边按住Shift键,并按住鼠标左键向右下方拖动就可以创建一个灰色正圆形小球,大小可以自己调整。为了方便我们看出小球的旋转,我们以同样的方法在其他位置创建一个红色的小球,大小小于灰色小球,将红色小球移动到如图位置,覆盖灰色小球的部分区域。

 3/7
3/7然后我们在空白位置按住鼠标左键拖动出一个方框将两个小球全部选择,右击鼠标,选择转换为元件...。名称为ball,类型选择图形,再点击确定。此时我们会发现两个小球变成了一个整体。在库中会出现ball这个图形元件。
 4/7
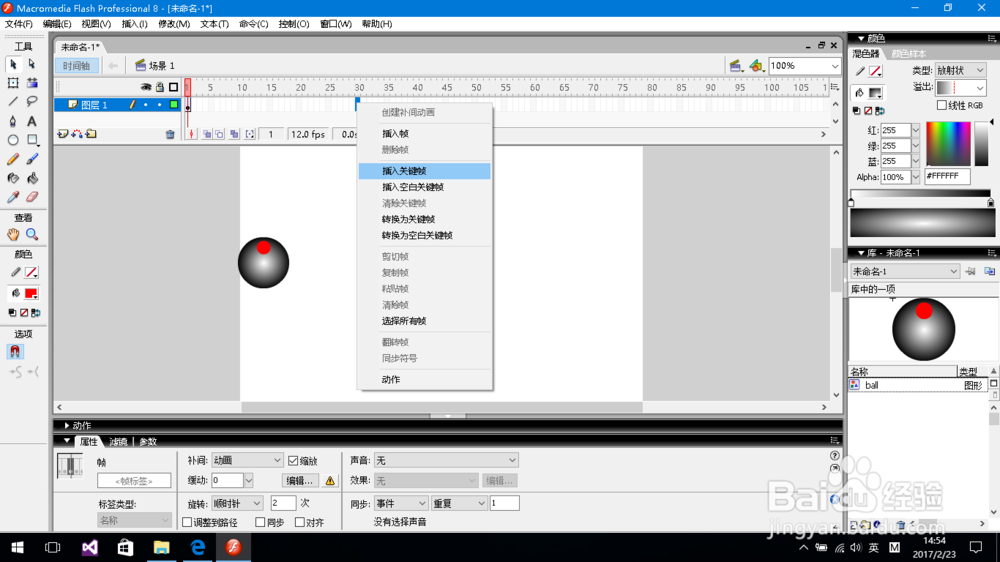
4/7找到时间轴,在图层1上选择30处,右击鼠标,选择插入关键帧。软件会自动在1到30间补全普通的帧。不同帧对应着不同时刻的小球状态,要实现小球的滚动动画,我们必须在30帧改变其状态。

 5/7
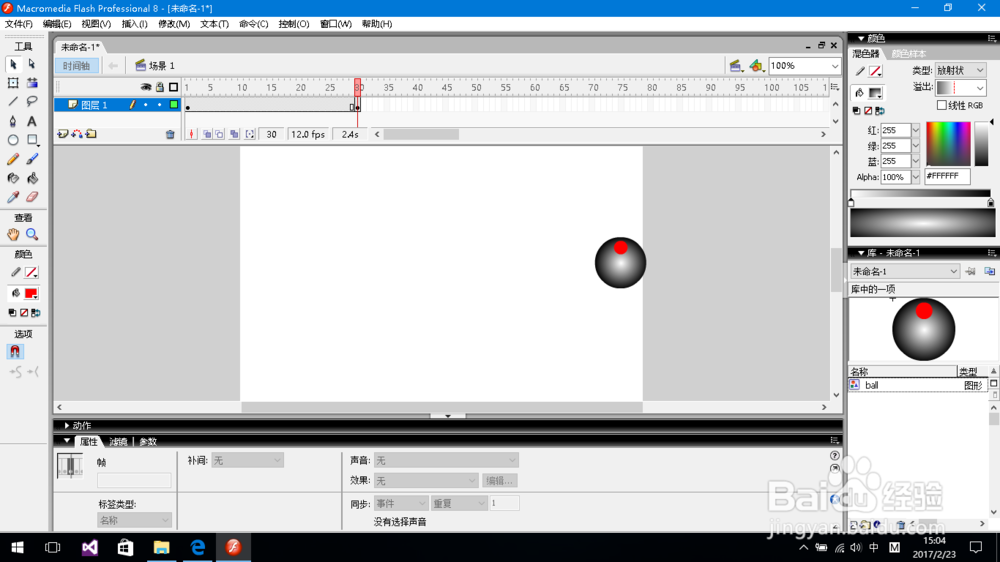
5/7在图层1上将时间指示移动到30帧,选择30处的关键帧,即小黑点。按住Shift,通过鼠标拖动的方式将此时的小球整体向右移动到场景的右边,按住Shift是为了让小球水平移动。这时候我们将时间轴指示到第一帧会发现小球在最左端。

 6/7
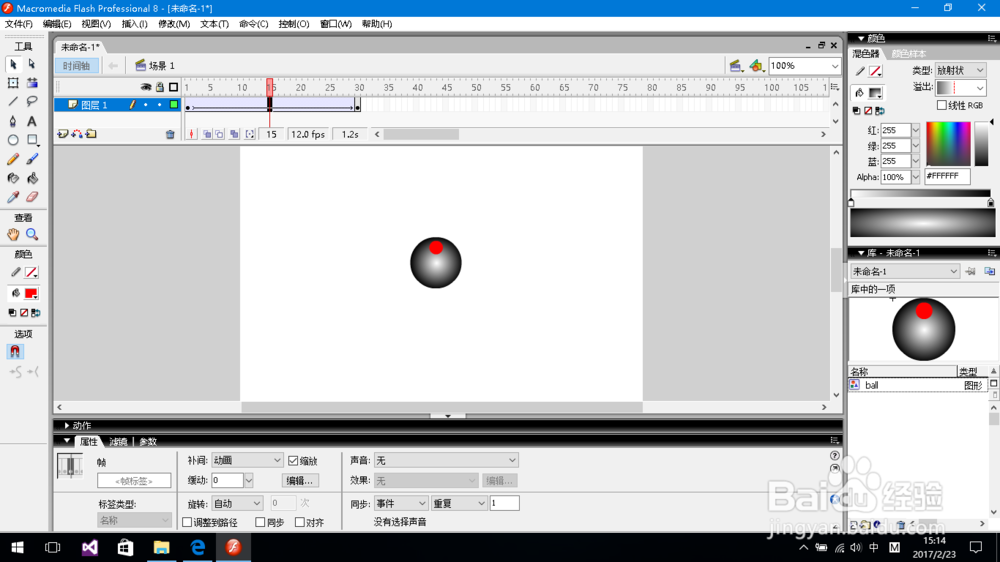
6/7用鼠标选择第1帧和第30帧中任意一帧,这时注意下方属性处,在补间处选择动画,软件会自动在中间插入移动动画。我们会发现此时移动时间轴指示标,小球会水平移动,并未旋转。

 7/7
7/7同样用鼠标选择第1帧和第30帧中任意一帧,在补间下方的旋转中选择顺时针,次数选择2次。这样小球就会从场景左边滚动2圈到达场景右边。选择“控制”中的播放,我们就可以观看效果了。

 注意事项
注意事项按照这种方法,我们可以制作许多类似的小动画
如果您觉得该经验有用,请点击页面右上角上的【关注TA】或投我一票
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_266912.html
 订阅
订阅