js动态给table添加内容并显示
来源:网络收集 点击: 时间:2024-03-07【导读】:
在js中,可以使用innerHTML属性给table添加内容。下面小编举例讲解js动态给table添加内容并显示。工具/原料morehtml+js代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
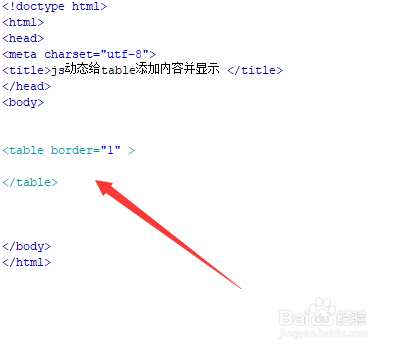
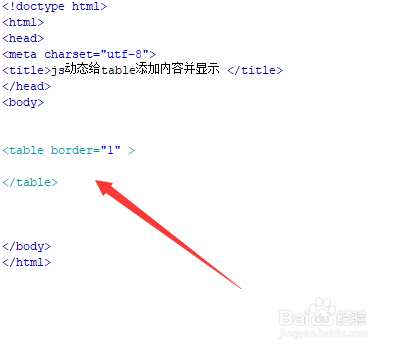
新建一个html文件,命名为test.html,用于讲解js动态给table添加内容并显示。
 2/6
2/6在test.html文件内,使用table标签创建一个空内容的表格,用于测试。
 3/6
3/6在test.html文件内,给table标签添加id属性,用于下面获得table对象。
 4/6
4/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addtablecon()函数。
 5/6
5/6在js标签中,创建addtablecon()函数,在函数内,将要添加的内容保存在con变量中,使用getElementById()方法通过id获得table对象,使用innerHTML属性向table添加内容。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看实现的效果。
 总结:1/1
总结:1/11、使用table标签创建一个空内容的表格。
2、在js中,将要添加的内容保存在con变量中,使用getElementById()方法通过id获得table对象,使用innerHTML属性向table添加内容。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_277099.html
上一篇:押呗APP手机抵押借款怎么赎回
下一篇:紫灵芝水的做法
 订阅
订阅