怎么利用Dreamweaver来制作一个简单的网页
来源:网络收集 点击: 时间:2024-03-07【导读】:
不是网页高手才可以设计出高大上的网页,我们也可以从简单的网页做起,慢慢地来成长,下面主要来说说怎么利用Dreamweaver来制作一个简单的网页工具/原料more一台电脑一个Dreamweaver软件方法/步骤1/12分步阅读 2/12
2/12 3/12
3/12 4/12
4/12 5/12
5/12 6/12
6/12 7/12
7/12 8/12
8/12 9/12
9/12 10/12
10/12 11/12
11/12 12/12
12/12 注意事项
注意事项
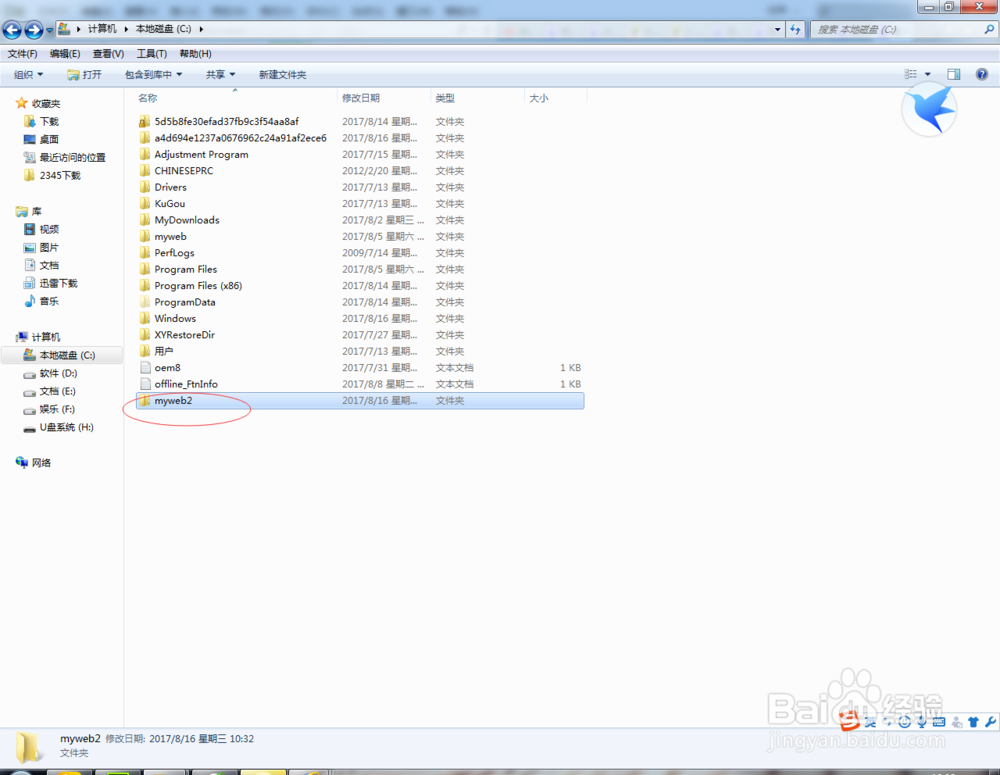
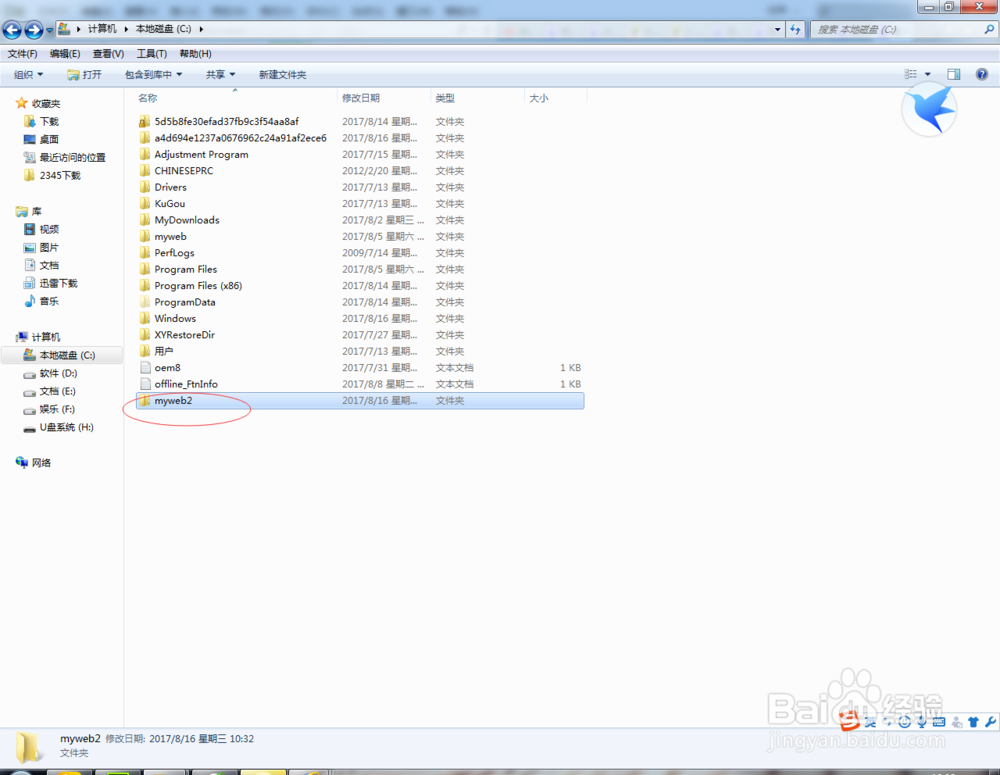
首先,在计算机C盘下创建一个“myweb2”文件夹,如下图所示:
 2/12
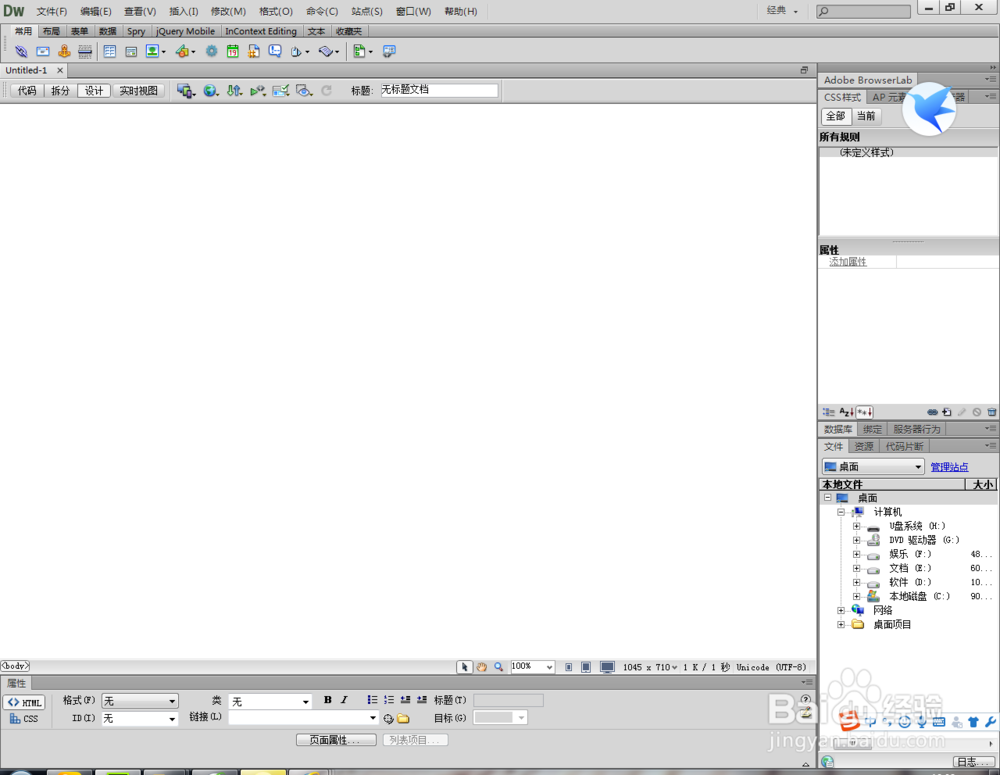
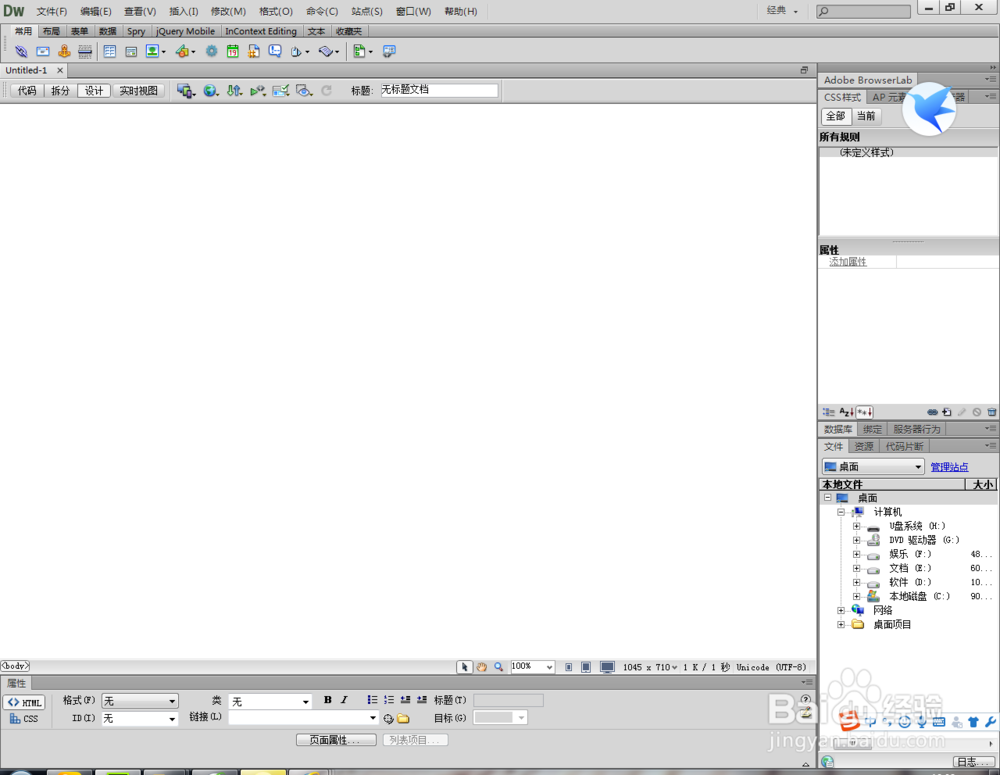
2/12然后打开Dreamweaver软件,如下图所示:
 3/12
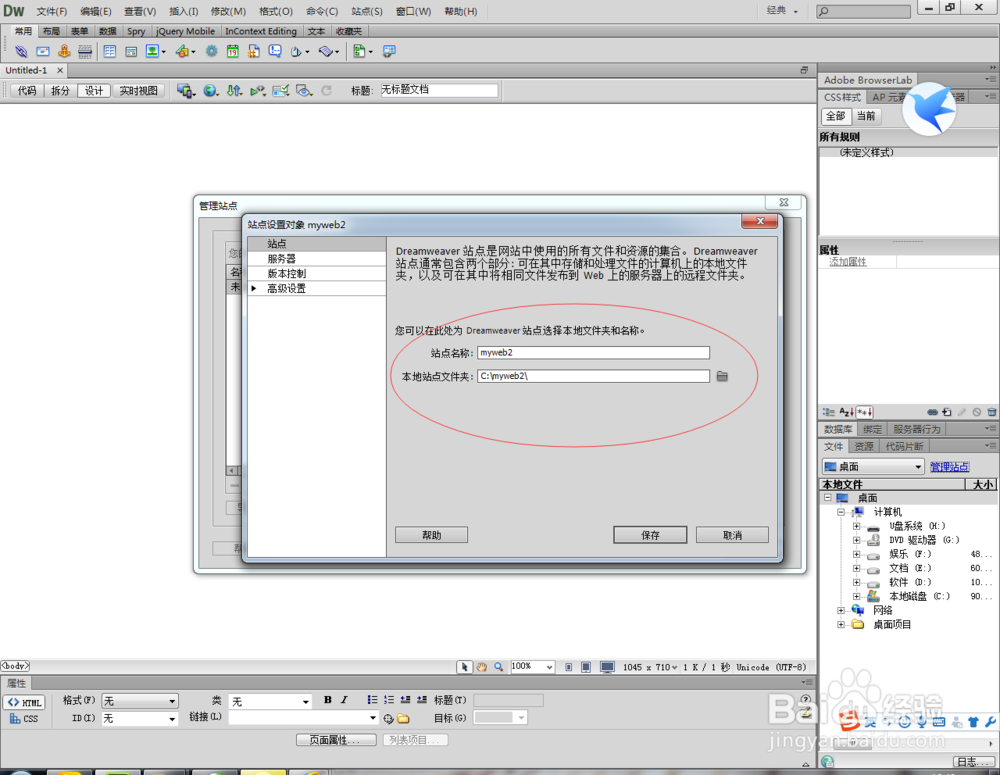
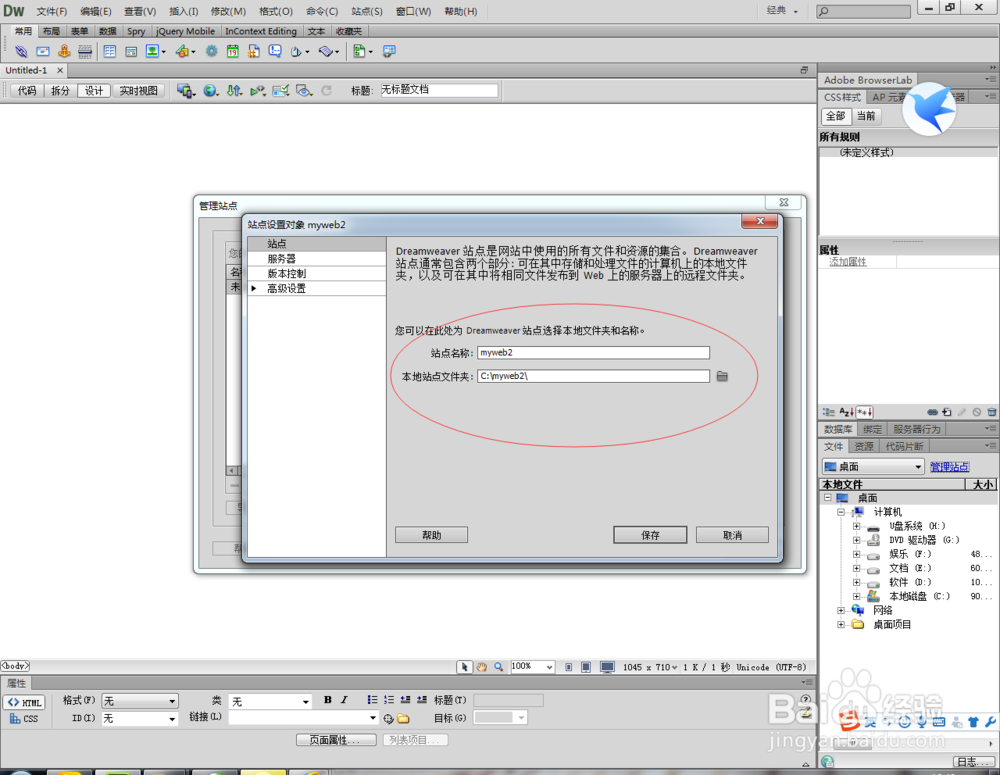
3/12新建一个站点,命名为“myweb2”,跟创建在C盘里的“myweb2”一样,如下图所示:
 4/12
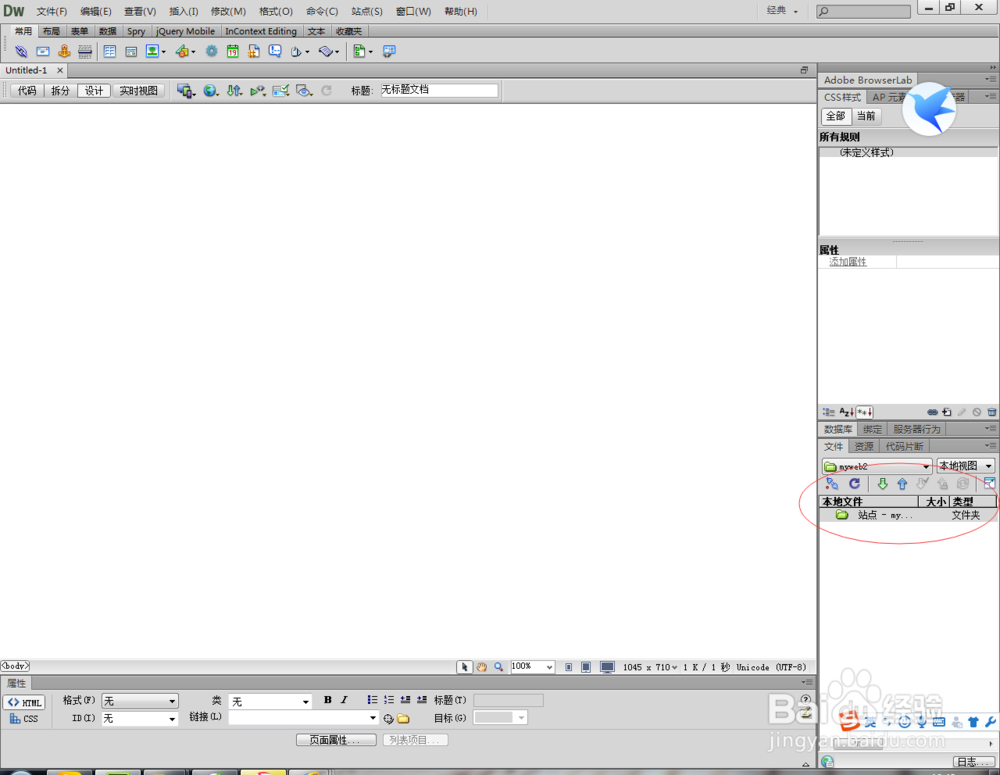
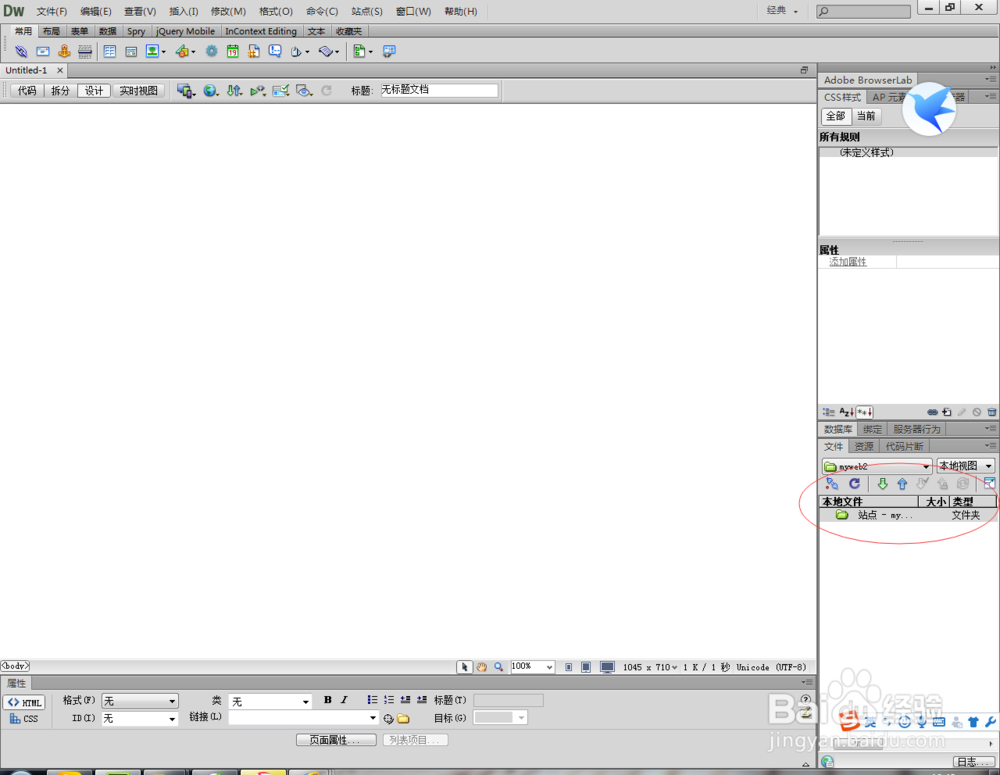
4/12创建好站点后,如下图所示:
 5/12
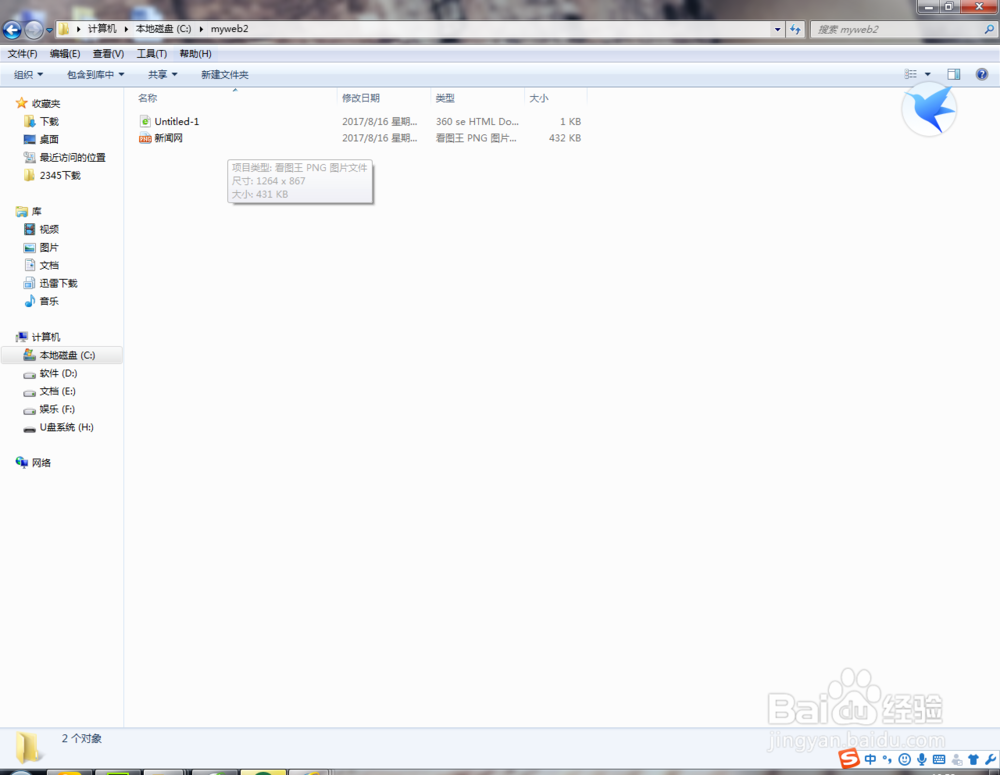
5/12先随便在网上下载一张图片,再保存到C盘下的myweb2,如下图所示:
 6/12
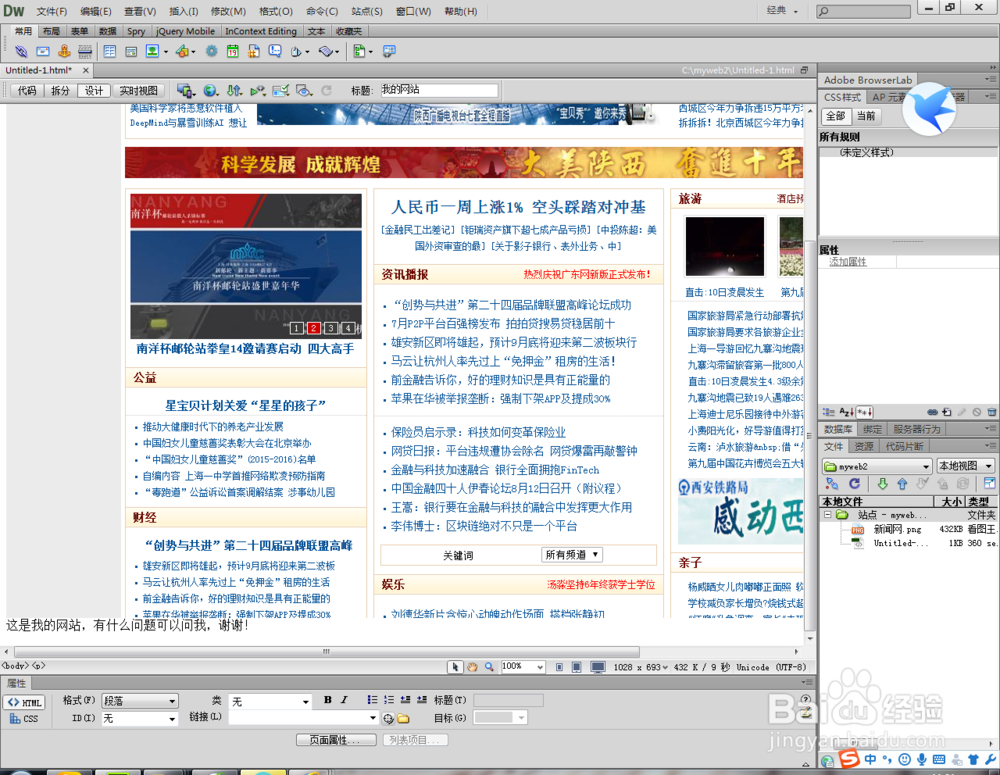
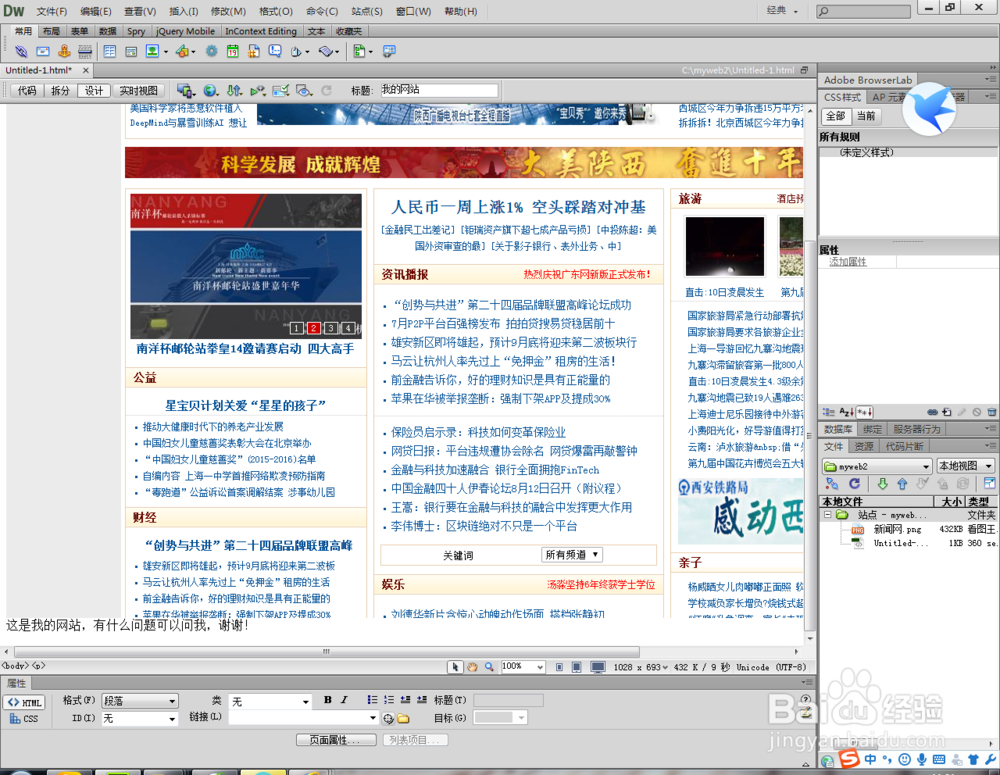
6/12然后导入新建的HTML中,如下图所示:
 7/12
7/12在图片下输入一些名字,文字是“这是我的网站,有什么问题可以问我,谢谢!”如下图所示:
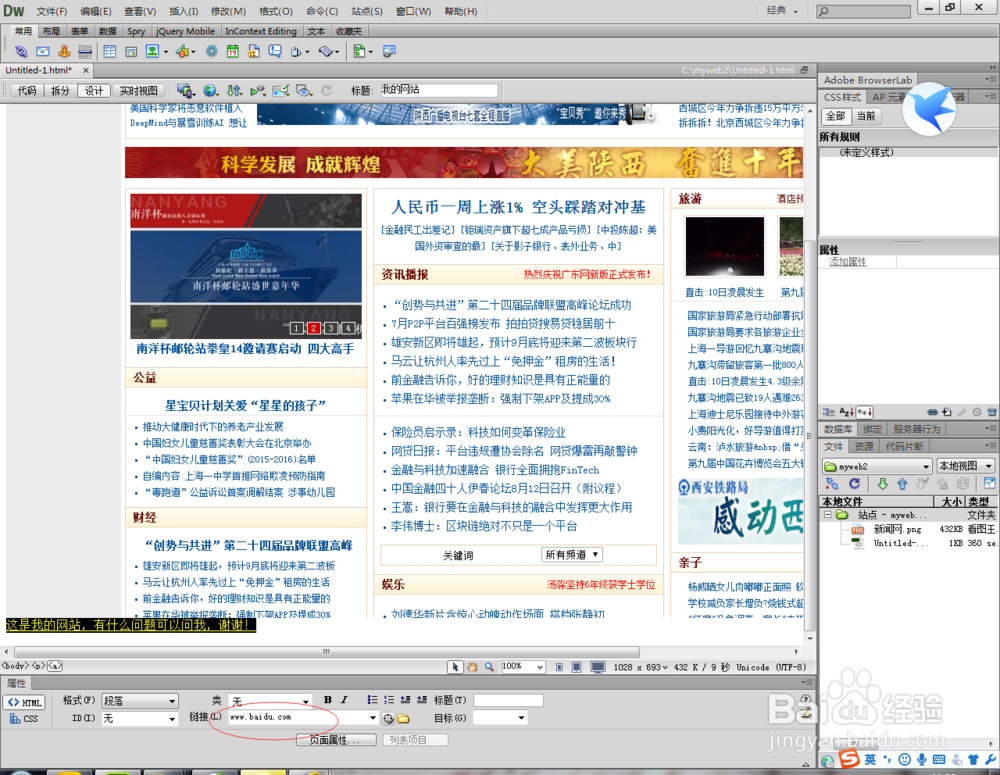
 8/12
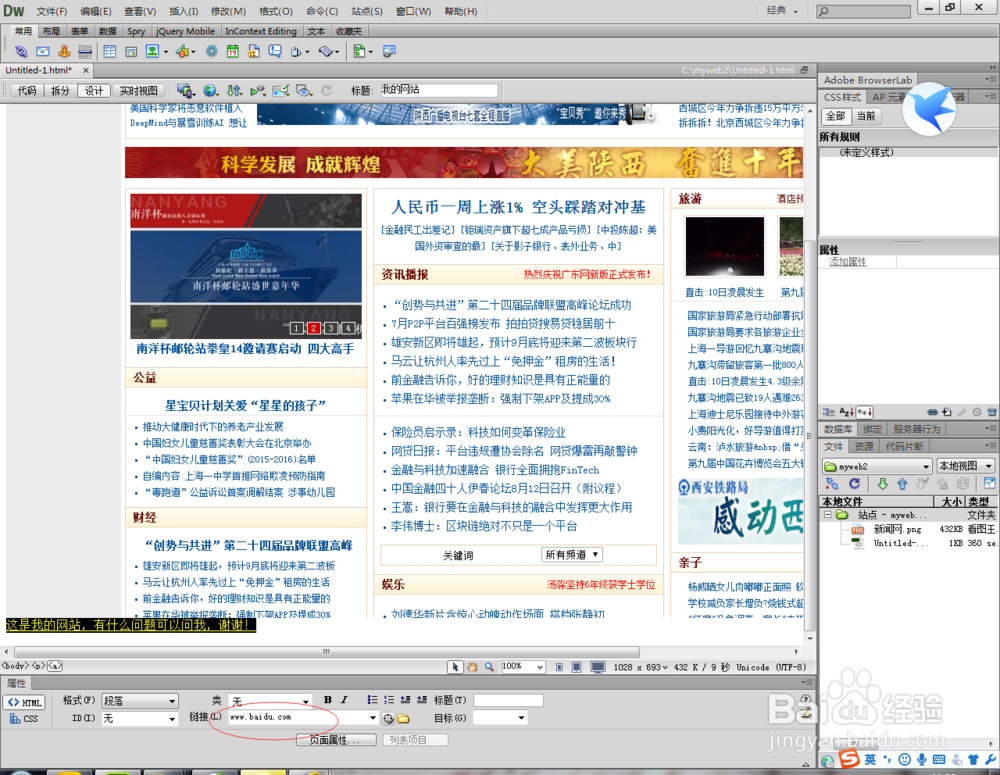
8/12在“这是我的网站,有什么问题可以问我,谢谢!”文字下,创建一个链接,链接为“www.baidu.com”,别人打开这个文字时,会弹出“百度”界面,如下图所示:
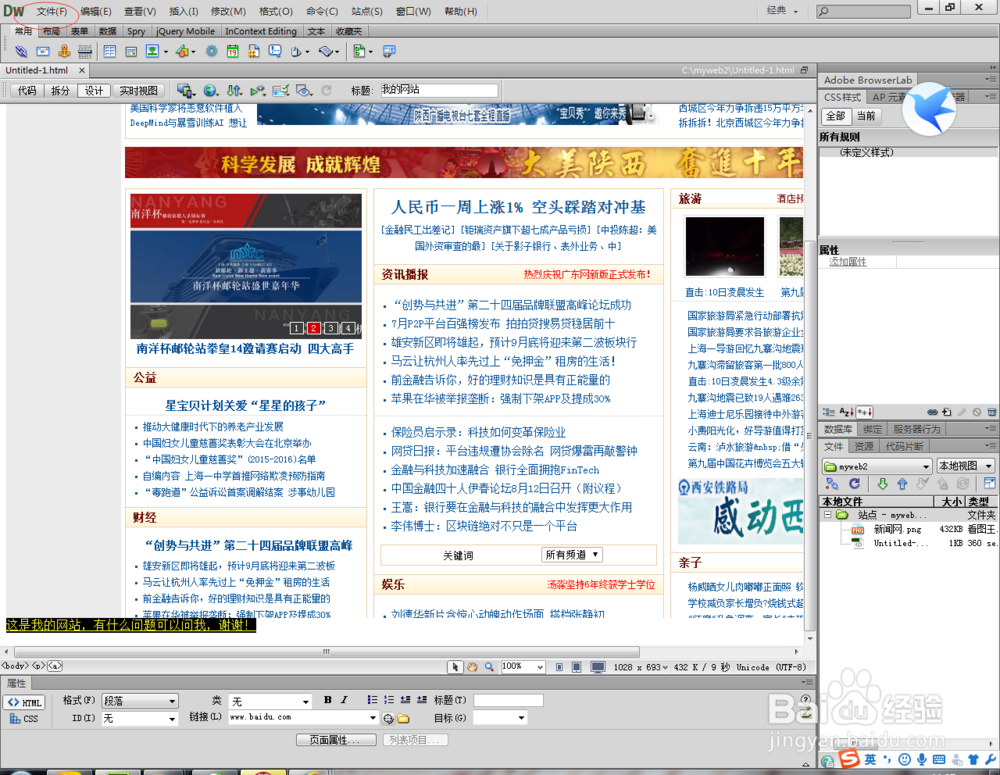
 9/12
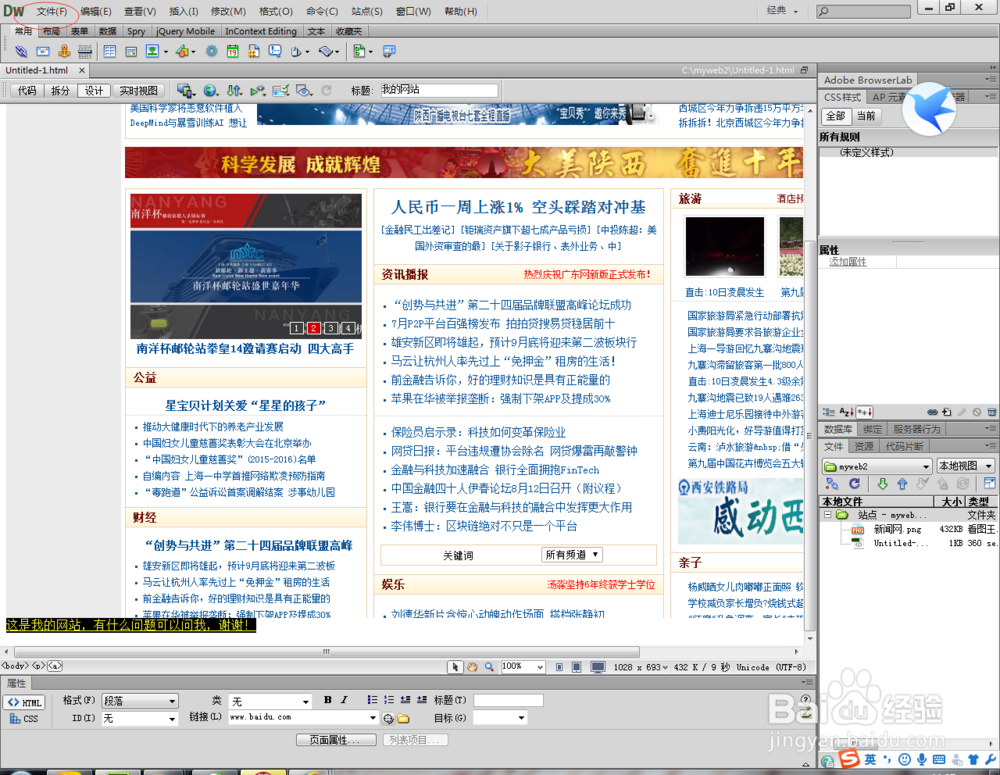
9/12编辑好之后,记得要保存图片,如下图所示:
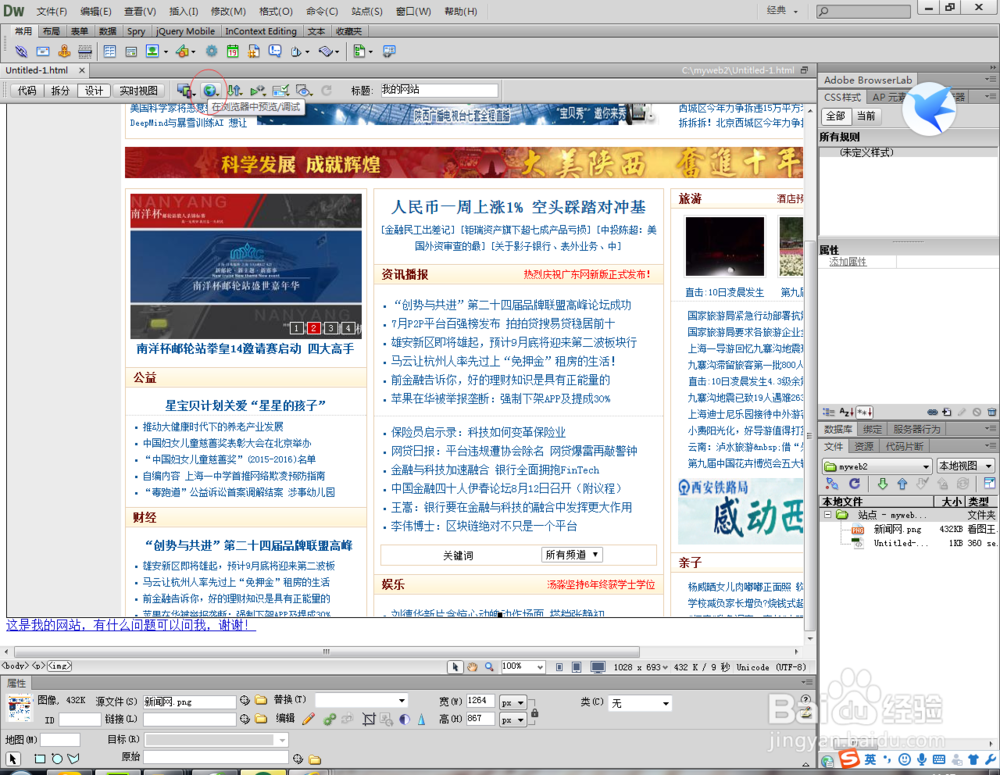
 10/12
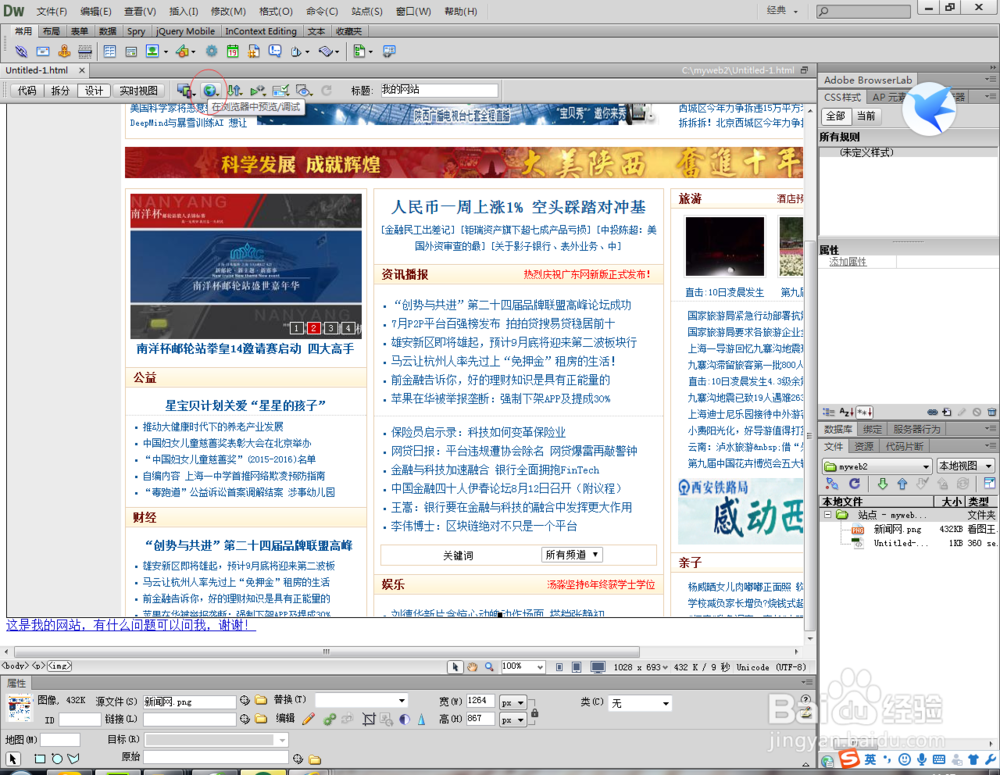
10/12然后点击如下图画圆圈所示的工具栏:
 11/12
11/12找到工具栏下的“预览在IE”,就可以看到调试的结果了,如下图所示:
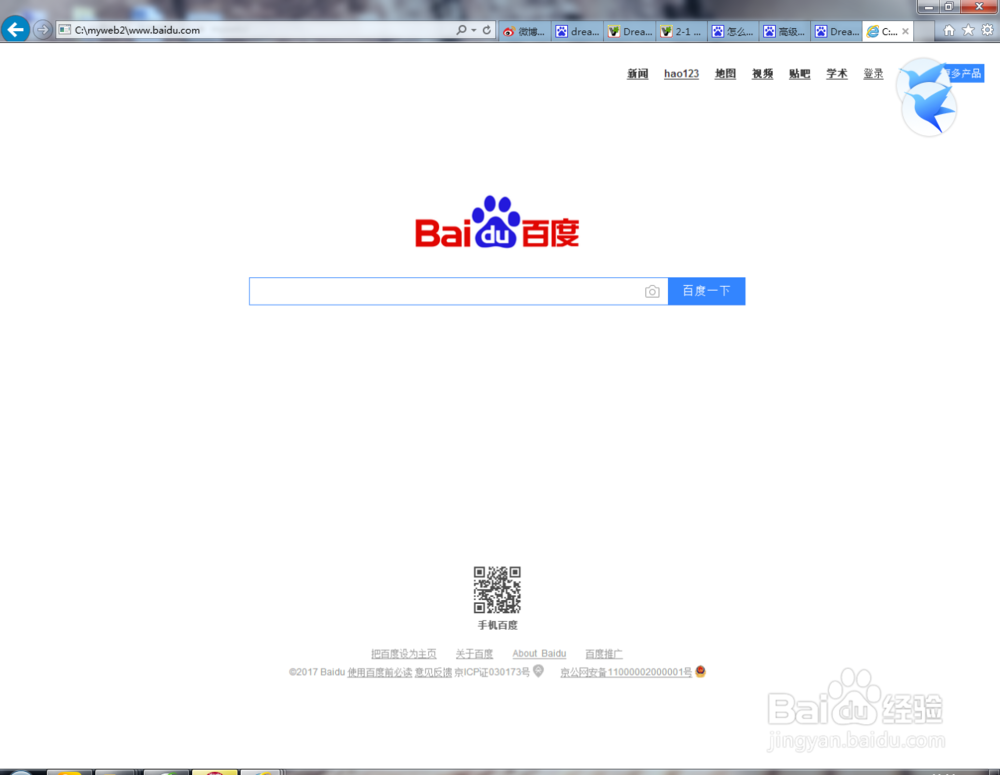
 12/12
12/12打开图片下的文字,就进入了百度界面,如下图所示:
 注意事项
注意事项要把相对应的链接的图片或文件放在“myweb2”下
有什么不懂的欢迎来问我
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_277697.html
 订阅
订阅