DW中怎么让DIV模块在页面中相对屏幕自动居中?
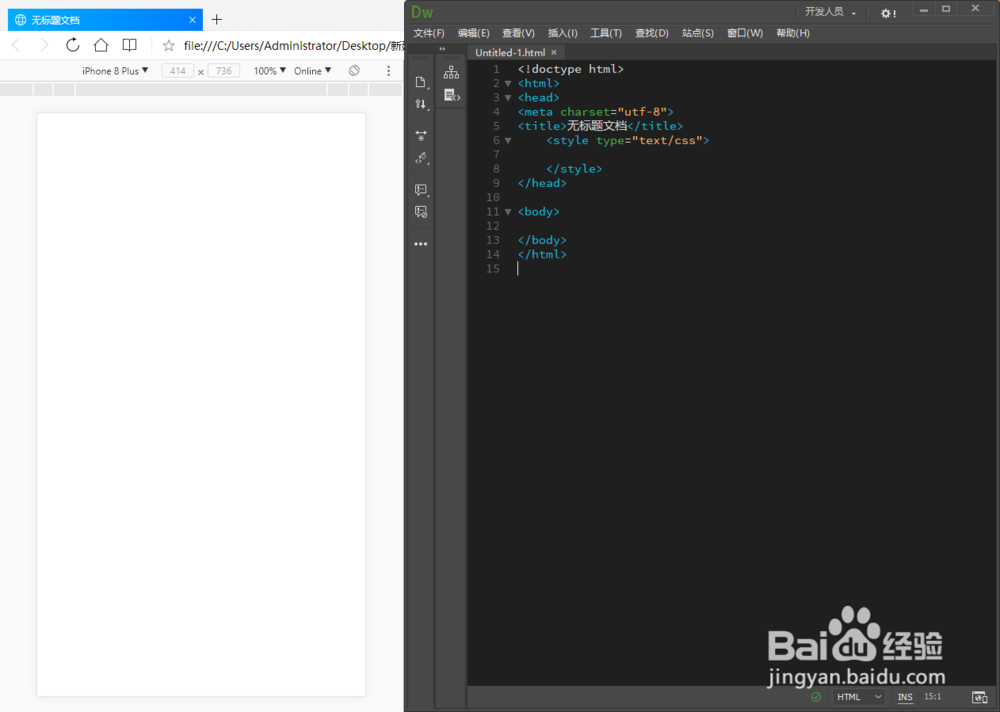
来源:网络收集 点击: 时间:2024-03-07先新建一个html文件,并在head中添加样式表【style type=text/css/style】。
 2/7
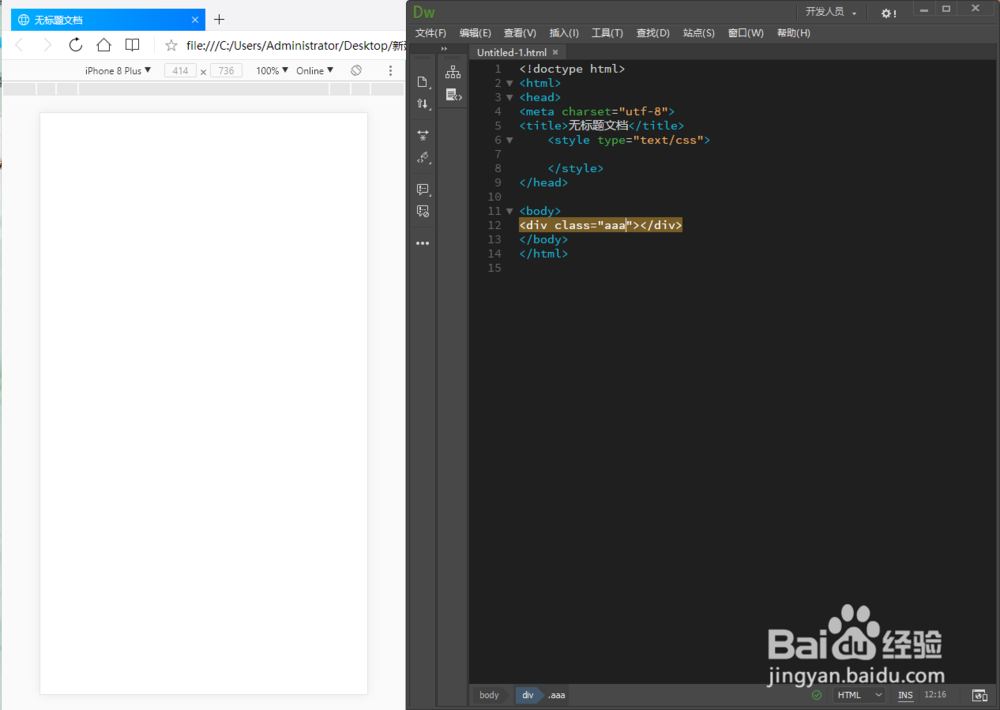
2/7在body中添加一个DIV,并引入一个CSS,命名为【aaa】。
 3/7
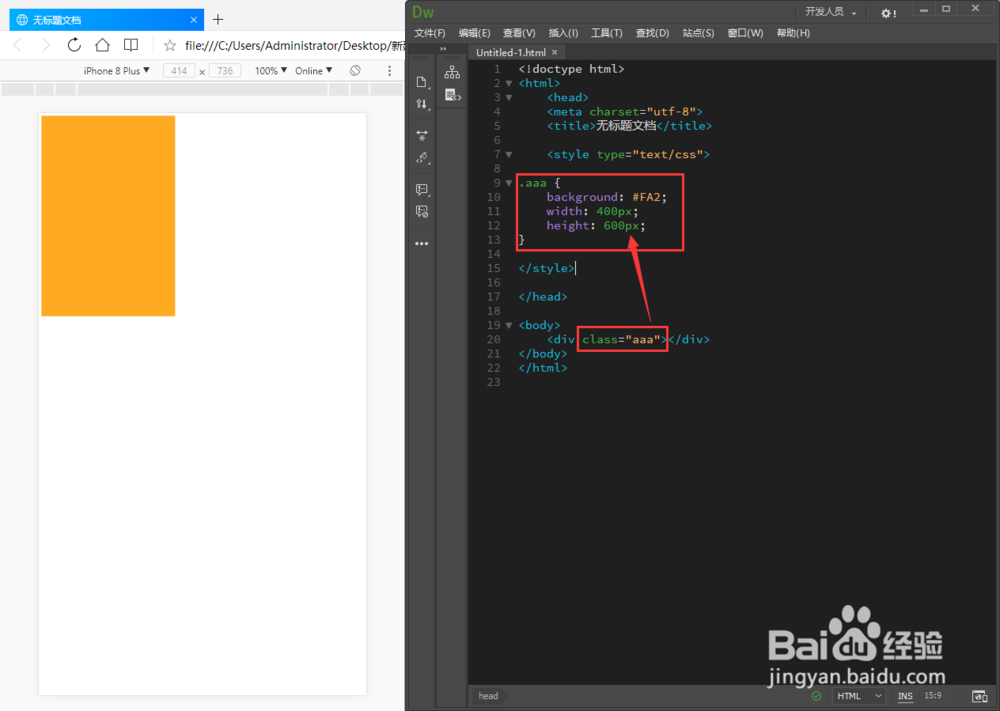
3/7给这个DIV添加背景色,并定义它的宽和高。【background: #FA2;width: 400px;height: 600px;】。
 4/7
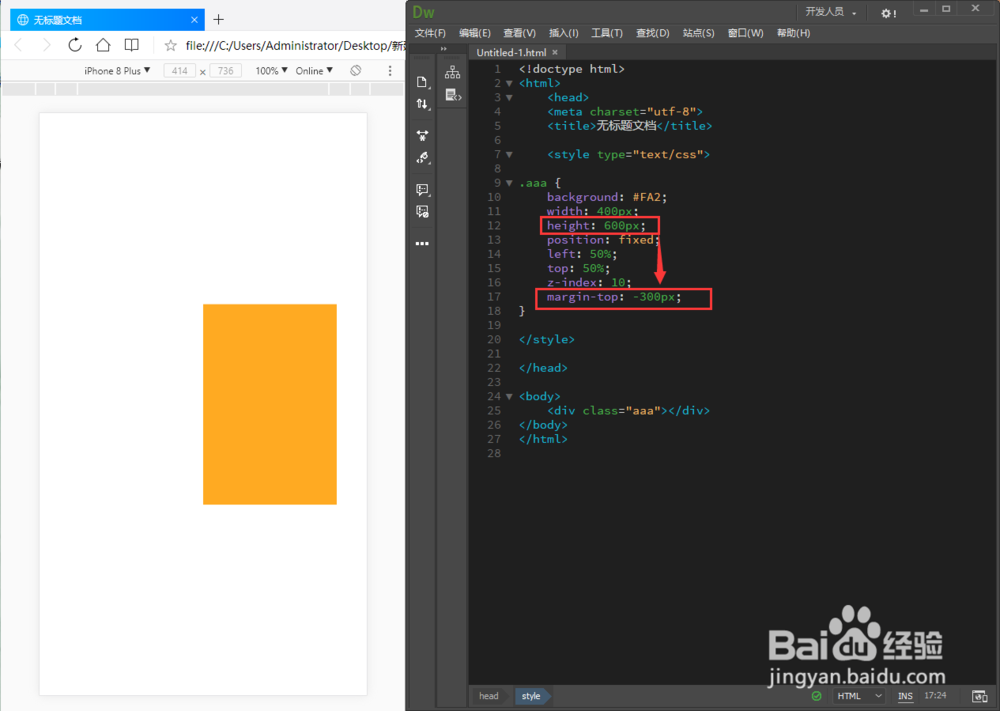
4/7然后添加如下代码。【position: fixed; left: 50%; top: 50%; z-index: 10;
】。z-index是让DIV模块始终在最上端,也可以不添加。可以看到DIV块到了右下角的位置。
 5/7
5/7然后我们依次定义它的位置。先使用【margin-top: -300px;】“-300px”这个数值就是DIV高height: 600px;的一半,并添加为负值。可以看到DIV已经默认到上下居中的位置了。
 6/7
6/7先使用【margin-left: -200px;】“-200px”这个数值自然就是DIV宽width: 400px;的一半,并添加为负值。保存后刷新网页可以看到DIV已经左右居中了。
 7/7
7/7可以看到不管我们把页面变成什么尺寸,DIV都会自动居中,是不是解决你的问题了呢?
 注意事项
注意事项最主要的就是利用position:fixed和margin的数值。
如果觉得margin-top: -300px; margin-left: -200px;写起来多,可以直接通过margin: -300px 0 0 -200px;来实现
DREAMWEAVERCSS自动居中CSS屏幕居中DIV屏幕居中版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_277696.html
 订阅
订阅