js中怎样给数组中的图片加链接
来源:网络收集 点击: 时间:2024-03-07【导读】:
在js中, 可以使用for循环遍历数组元素,将每个图片元素添加链接后,再替换掉原来的元素,从而实现给数组中的图片加链接。下面小编举例讲解js中怎样给数组中的图片加链接。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 JS
JS
新建一个html文件,命名为test.html,用于讲解js中怎样给数组中的图片加链接。
 2/5
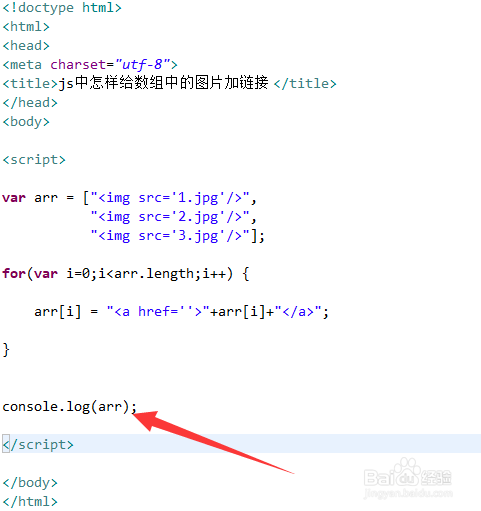
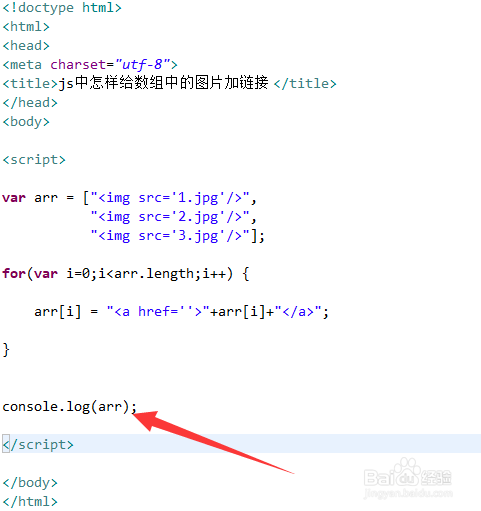
2/5在script标签内,创建一个数组,用于测试。
 3/5
3/5在script标签内,使用for循环遍历数组元素,将每个图片元素添加A标签链接后,再替换掉原来的元素,从而实现给数组中的图片加链接。
 4/5
4/5在script标签内,使用log方法将数组输出。
 5/5
5/5在浏览器打开test.html文件,打开控制台,查看结果。
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_278769.html
上一篇:喜马拉雅如何使用会员兑换码
下一篇:怎么算9.9×26更简便?
 订阅
订阅