js如何实现双击事件
来源:网络收集 点击: 时间:2024-02-12【导读】:
在js中,可以通过ondblclick来实现双击事件,当对象被双击时,就会触发该事件。下面举例讲解js如何实现双击事件。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 JS
JS
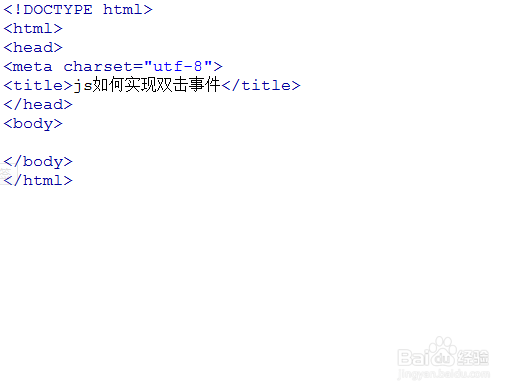
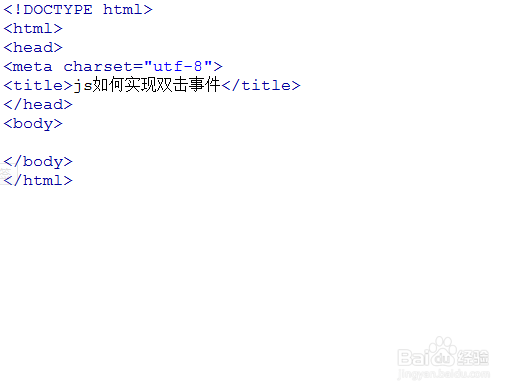
新建一个html文件,命名为test.html,用于讲解js如何实现双击事件。
 2/7
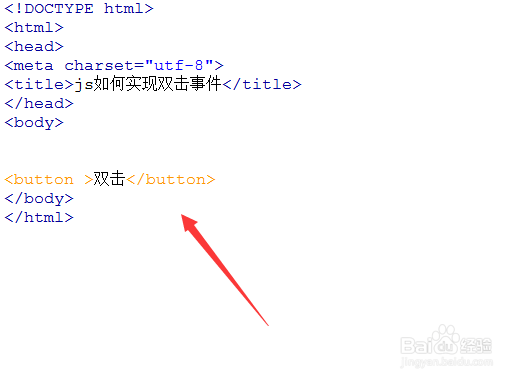
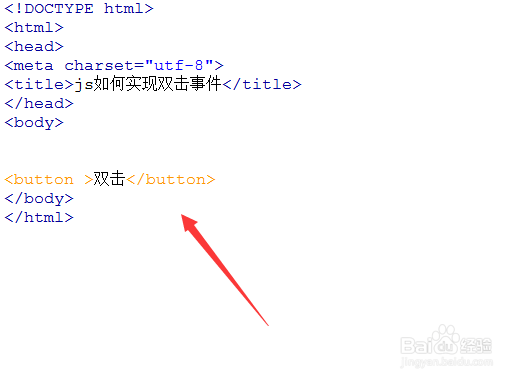
2/7在test.html页面中,使用button标签创建一个按钮,用于下面双击该按钮时触发双击事件。
 3/7
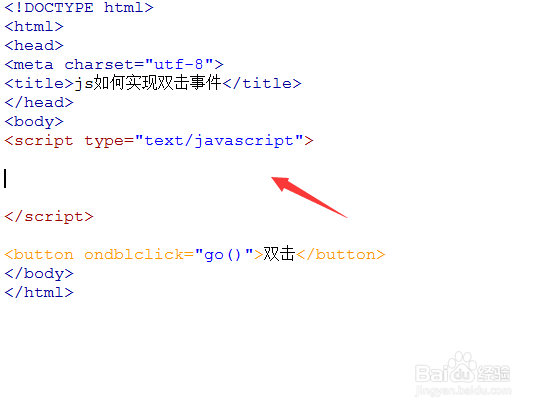
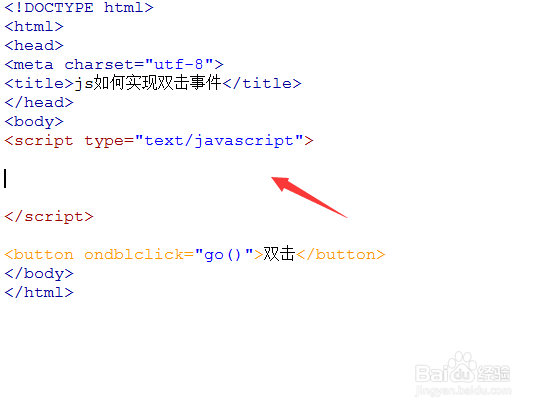
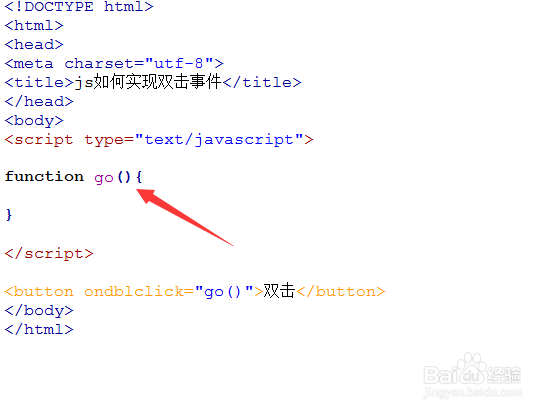
3/7在test.html页面中,给button按钮绑定ondblclick双击事件,当按钮被双击时,执行go()函数 。
 4/7
4/7在test.html页面中,使用script标签标记js代码执行区域,代码如下:
 5/7
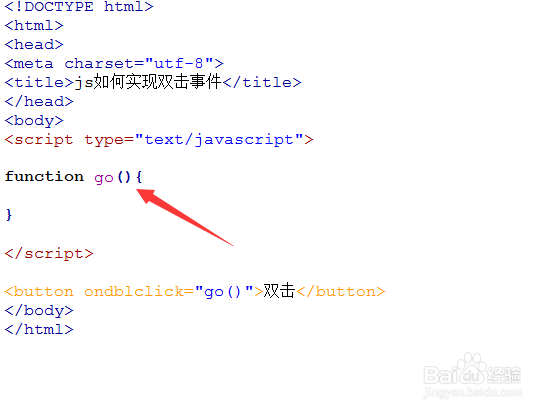
5/7在js内,使用function创建一个go()函数,代码如下:
 6/7
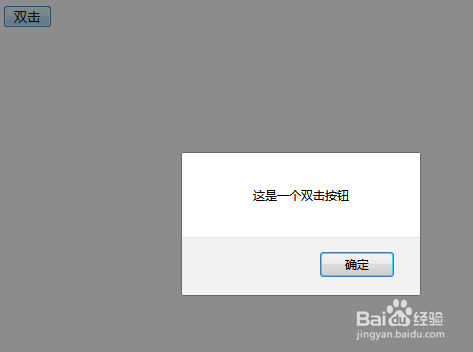
6/7在go()函数内,使用alert()方法弹出文字内容,例如,弹出“这是一个双击按钮”文字。
 7/7
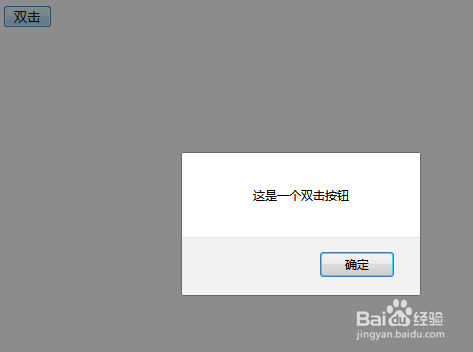
7/7在浏览器打开test.html文件,双击按钮,弹出“这是一个双击按钮”文字。
 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_27912.html
上一篇:天龙八部手游怎么合成道具
下一篇:职务怎么填?
 订阅
订阅