html图片热点和框架集和框架页
来源:网络收集 点击: 时间:2024-03-071.默认情况下,一张图片只能做一个链接,如果一张图片做多个链接,就得加图片热点
标记的结构
语法格式
img src=”图片的地址”usemap=”#map”/
map id=”map”name=”map”
area shape=”rect”coords=”热区坐标”href=”链接地址”/
area shape=”circle”coords=”热区坐标”href=”链接地址”/
area shape=”poly”coords=”热区坐标”href=”链接地址”/
/map
2/52.Area的属性
Shape 热区的形状 取值 rect (矩形) circle(圆形) poly(多边形)
Coords 热区的坐标
如果是rect, coords=”x1,y1,x2,y2”
(x1,y1) 为矩形左上角的坐标 ,(x2,y2)为矩形右下角的坐标
例如 coords=”50,50,200,150”(50,50)是矩形左上角的坐标
(200,150)是矩形右下角的坐标
 3/5
3/53.如果是circle,coords=”x1,y1,r”
(x1,y1)为矩形的圆心坐标,r为矩形的半径
例如: cords=”60,55,20”(60,55)为圆形圆心的坐标,20为圆形的半径
如图
 4/5
4/54.如果是poly,coords=”x1,y1,x2,y2,x3,y3”
(x1,y1)为多边形的第一个点坐标,(x2,y2)为多边形第二点的坐标 ,(x3,y3)为多边形的第三点的坐标
案例
 5/5
5/55.效果
 框架集和框架页:1/3
框架集和框架页:1/31. 框架集(frameset):主要是用来划分窗口用的
框架页(frame):主要是显示默认的网页地址
框架和窗户很像
一个窗户包括窗格(框架集)和玻璃 ( 框架页)
先设置窗格(框架集) ,再按玻璃 (框架页),(先有结构,后有内容)
Xhtml 中dtd必须是设置为 框架型(frameset)
代码是
!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Frameset//EN /TR/xhtml1/DTD/xhtml1-frameset.dtd
注意:在框架集中是没有body/body标签
将一个浏览器窗口划分为左右型框架
frameset cols=”200,*”borderframe=”yes”border=”3”bordercolor=”blue”
frame src=”left.html”/
frame src=”main.html”/
/frameset
 2/3
2/32.Frame 框架页的属性
Src 在小窗口中,默认显示的网页地址
Noresize 不能调整框架小窗口的大小
Scrolling 是否出现滚动条,取值 auto yes no
Auto 默认值, 如果网页的内容超出框架的尺寸时,出现滚动条,否则不出现滚动条
Yes 无论网页的内容是否超出框架的尺寸,都会为框架窗口提供滚动条
No 无论网页的内容是否超出框架的尺寸,都不会为框架窗口提供滚动条
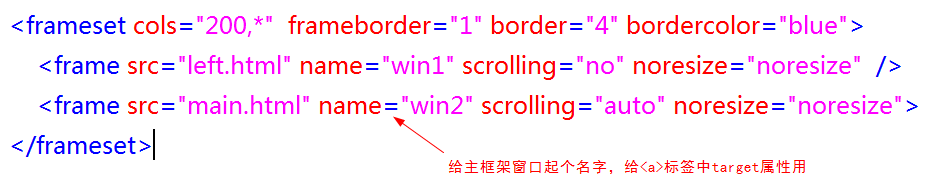
Name 给当前小窗口起个名字,这个 name 是为了给a标签中属性 target 用的

 3/3
3/33.noframes
当你的浏览器不支持框架的时候,将弹出提示信息 ,ie6不支持框架,高版本都支持
语法noframes提示的信息/noframes
先划分上下框架 在下方的大窗口中,在划分左右框架

 注意事项
注意事项注意事项 框架,又叫做普通框架 普通框架先划分结构,在制作具体页面 普通框架在划分的时候,不能出现body标签,因为里面没有实际的内容
HTML图片热点框架集框架页互联网版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_282824.html
 订阅
订阅