微信小程序怎么在一个页面画多个饼状图
来源:网络收集 点击: 时间:2024-02-12【导读】:
在开发微信小程序时,可能会用到图形插件wx-charts。那么,微信小程序怎么在一个页面画多个饼状图?工具/原料more微信小程序微信小程序开发工具截图工具WPS方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结
总结 注意事项
注意事项
打开微信小程序开发工具,新建一个项目(或打开已新建的项目)
 2/6
2/6新建一个页面文件user.wxml,并插入多个canvas,绑定不同的canvas-id
 3/6
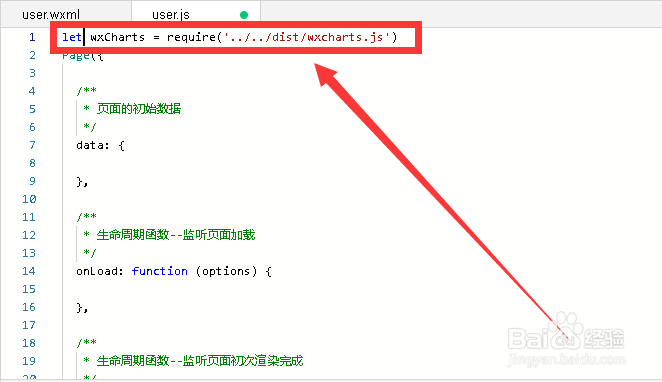
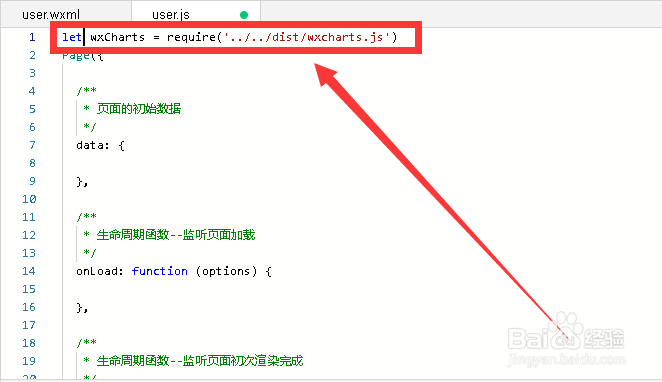
3/6在对应的页面JavaScript文件中,引入wxCharts
 4/6
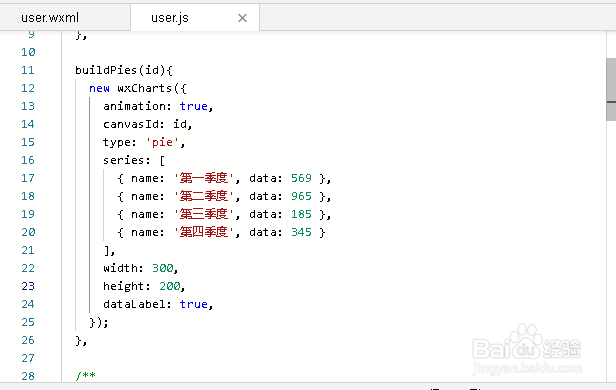
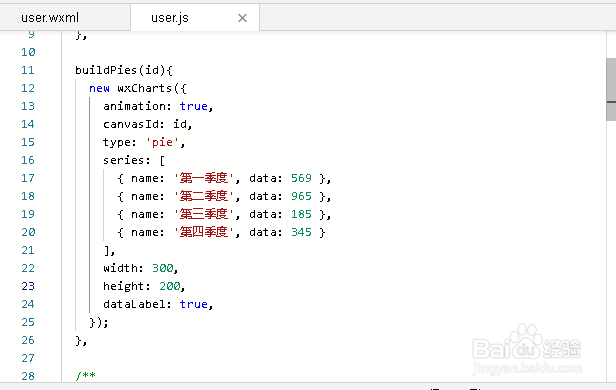
4/6定义构建饼状图的函数buildPies,传入参数id(图形id)
 5/6
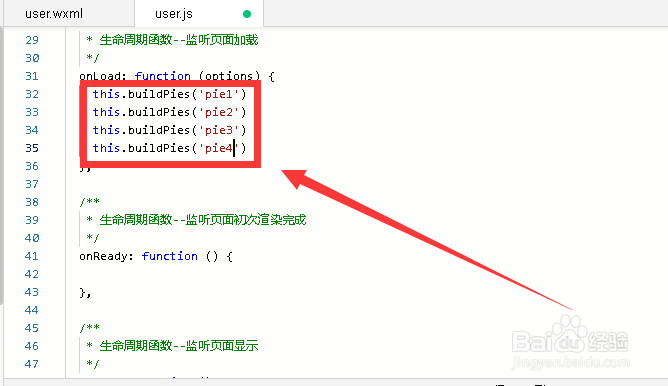
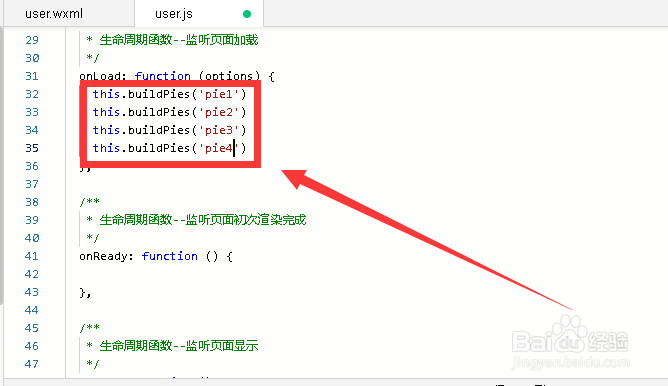
5/6在生命周期函数onLoad中,调用buildPies四次,传入不同的id参数
 6/6
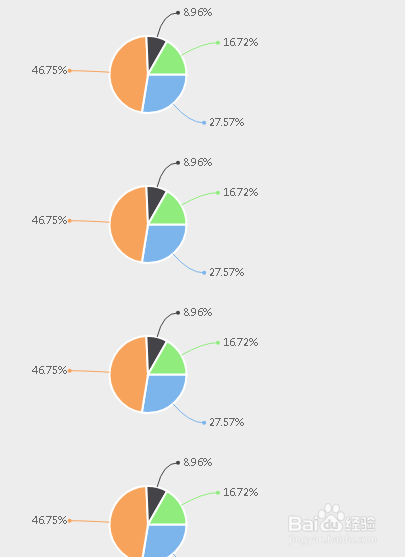
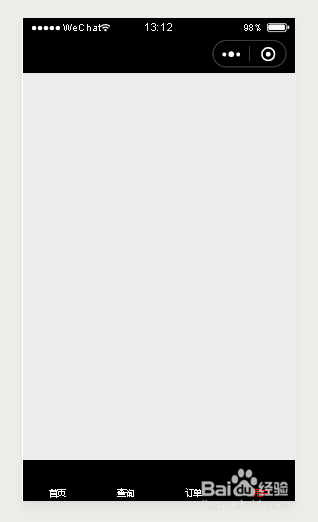
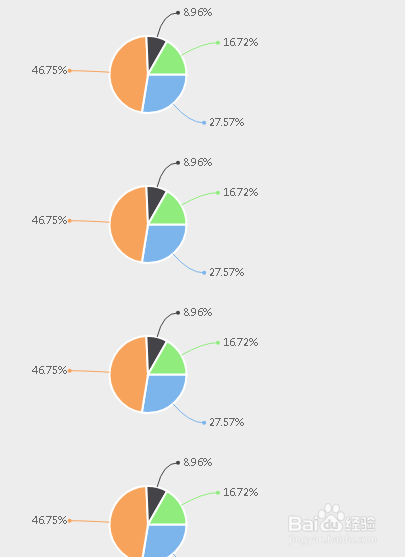
6/6保存代码并查看模拟器,可以看到在一个页面画四个饼状图
 总结
总结1、打开开发工具
2、创建微信项目
3、新建页面文件
4、插入图形容器
5、绑定图形数据
6、保存预览查看
 注意事项
注意事项注意微信小程序怎么在一个页面画多个饼状图
注意如何在微信小程序中使用wx-charts
微信小程序一个页面多个饼状图WXMLJAVASCRIPT版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_30300.html
上一篇:越南人怎么弄中国户口
下一篇:抖音企业号如何开通商品橱窗功能?
 订阅
订阅