Dreamweaver网页怎么设置背景
来源:网络收集 点击: 时间:2024-03-11【导读】:
在建设网站时,像网页,表格这样的可以添加背景让整个网页看起来更为美观。工具/原料moreDreamweaver设置网页页面背景1/3分步阅读 2/3
2/3
 3/3
3/3 设置表格背景1/5
设置表格背景1/5 2/5
2/5 3/5
3/5
 4/5
4/5 5/5
5/5 注意事项
注意事项
在界面找到“页面属性”并点击。
 2/3
2/3在“页面属性”中,在“背景图像”中设置图片,选择完之后点击确定。如果只需要纯色背景就选择“背景颜色”。

 3/3
3/3设置完毕。图片仅供参考,因为网页不会自动缩放背景,所以背景图片需要自己先在ps等图片工具设置图片大小再放进去。
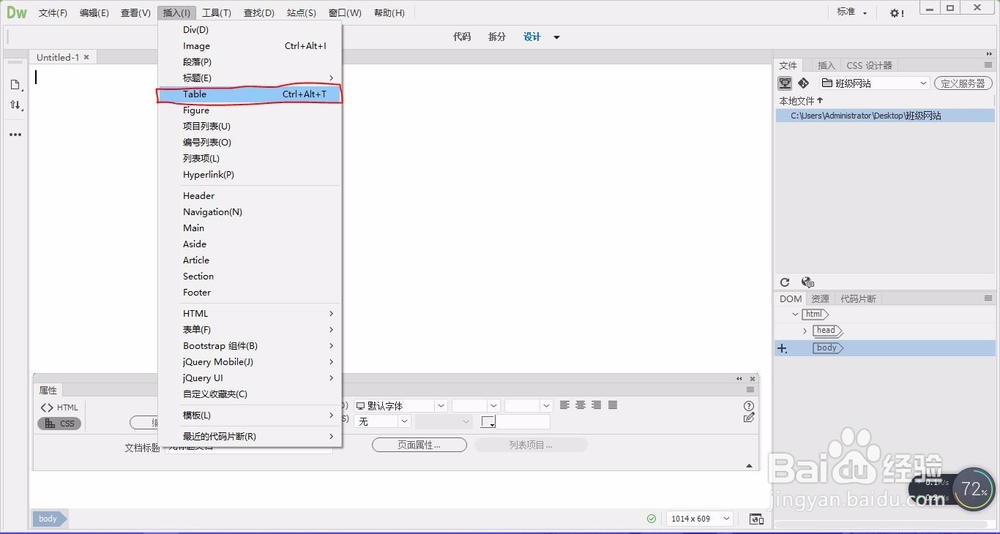
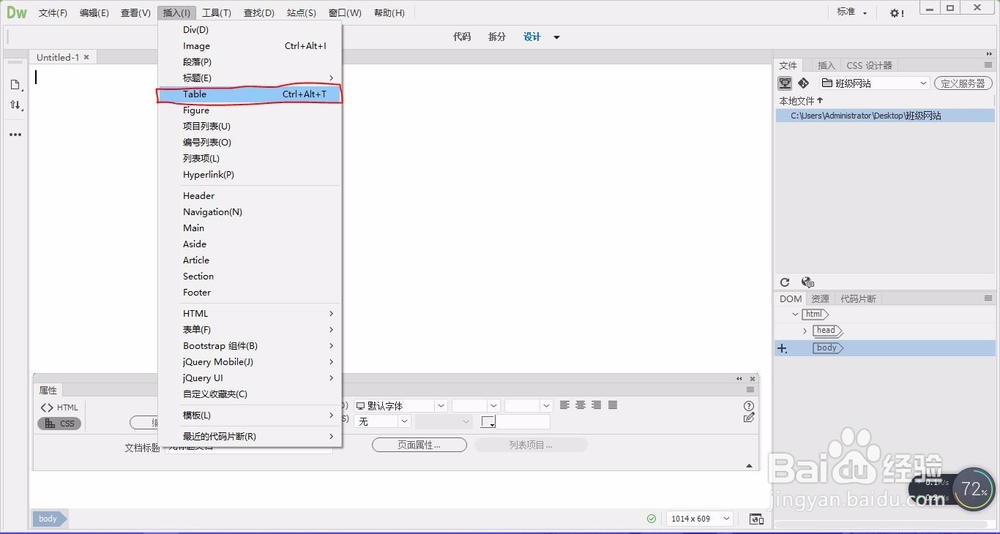
 设置表格背景1/5
设置表格背景1/5打开Dreamweaver,在菜单里找到“插入”,在“插入”中找到“table”(有些一些版本叫“表格”)
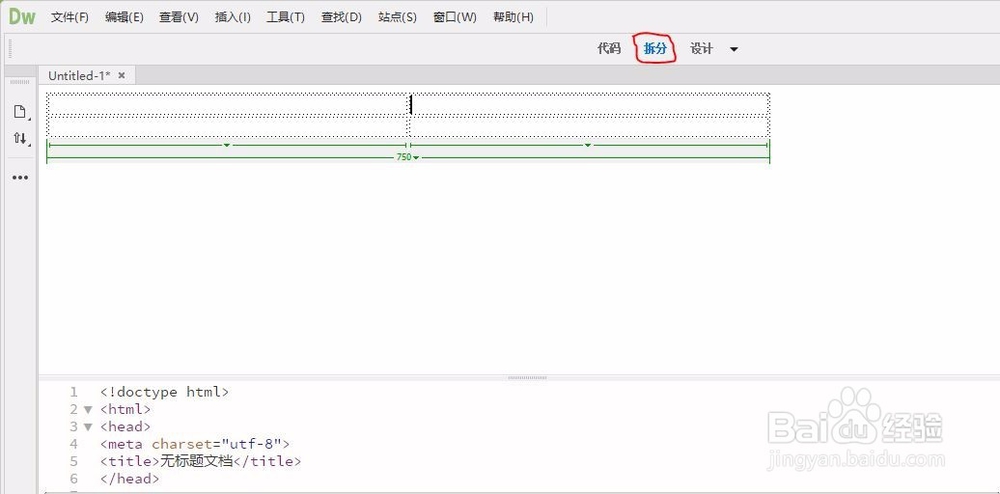
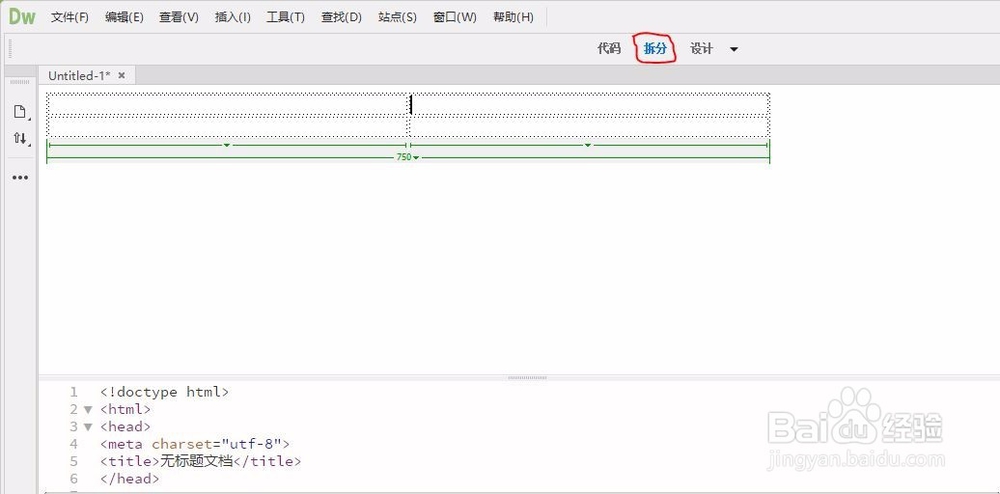
 2/5
2/5插入表格后,打开代码界面
 3/5
3/5在代码中找到table width=。。。border=。。。的代码,在其代码后面输入background=
弹出”浏览“时点击”浏览“。

 4/5
4/5添加背景图片并确定。
 5/5
5/5点击表格,表格背景换成你所设置的图片(本图只是案例),黄色标记是图片的路径。
 注意事项
注意事项输入代码时代码必须在内,否则无效。
本案例只是简单讲解如何插入背景,可以在基础上做出更好看的网页。
设置背景时应注意图片的大小是否符合网页,表格的大小。否则会出现一种颜色(图片尺寸太大),或者背景只有一部分(图片尺寸小),背景重复等问题。
软件DREAMWEAVER网页制作DW版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_315705.html
上一篇:拼多多如何注销账号
下一篇:冰冷良知魔印怎么获得
 订阅
订阅