用flash做一个旋转的按钮
来源:网络收集 点击: 时间:2024-03-11【导读】:
我们在flash中做按钮的时候,如何使得这个按钮在鼠标指上这个按钮的时候,这个按钮就会一直呈现旋转的动画效果呢?那么这个就涉及到了效果按钮的制作,实现起来也不难,下面大家可以跟着我的步骤一起来尝试做一个旋转的flash按钮吧。工具/原料moreflash二维动画软件方法/步骤1/7分步阅读 2/7
2/7
 3/7
3/7

 4/7
4/7 5/7
5/7

 6/7
6/7 7/7
7/7 注意事项
注意事项
首先找到并打开flash软件,选择新建一个动画项目,设置这个项目的画布大小为1000*600像素大小,帧频为25。
 2/7
2/7点击新建元件按钮,选择新建一个图形元件,进入到图形元件窗口,绘制一个矩形,设置好矩形的相关属性,比如说笔触颜色与填充颜色等。

 3/7
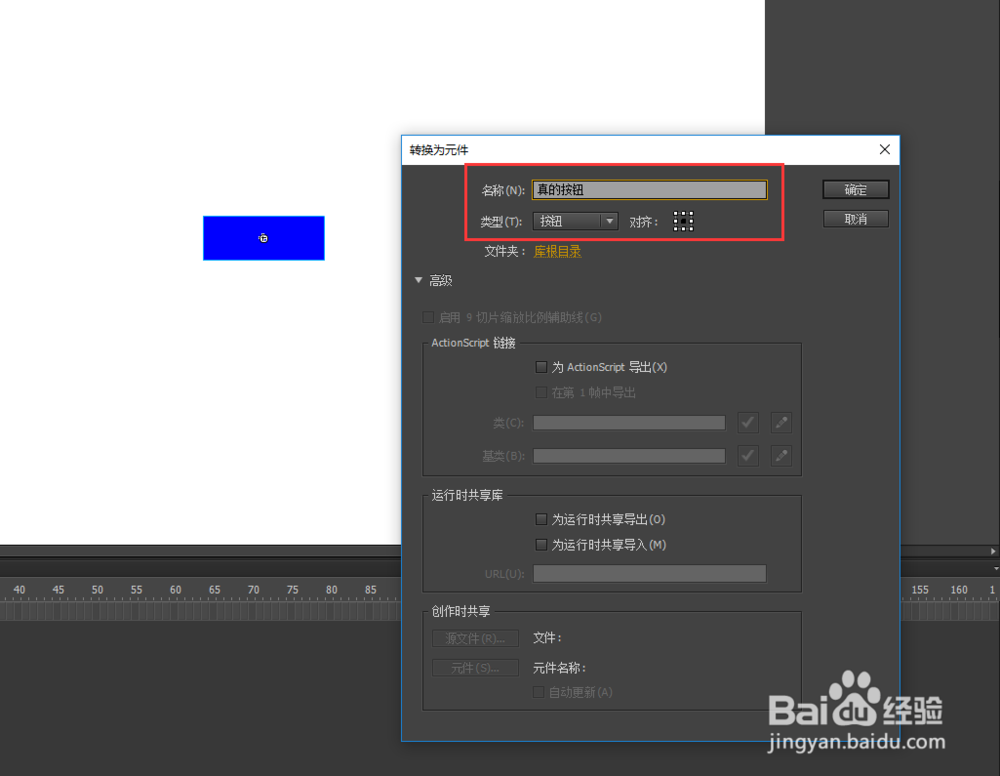
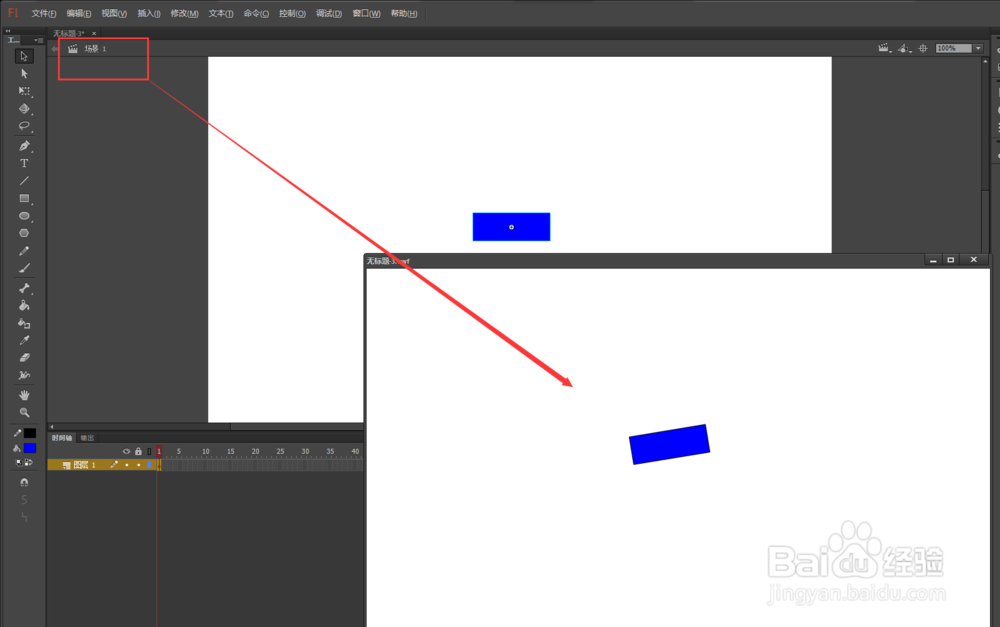
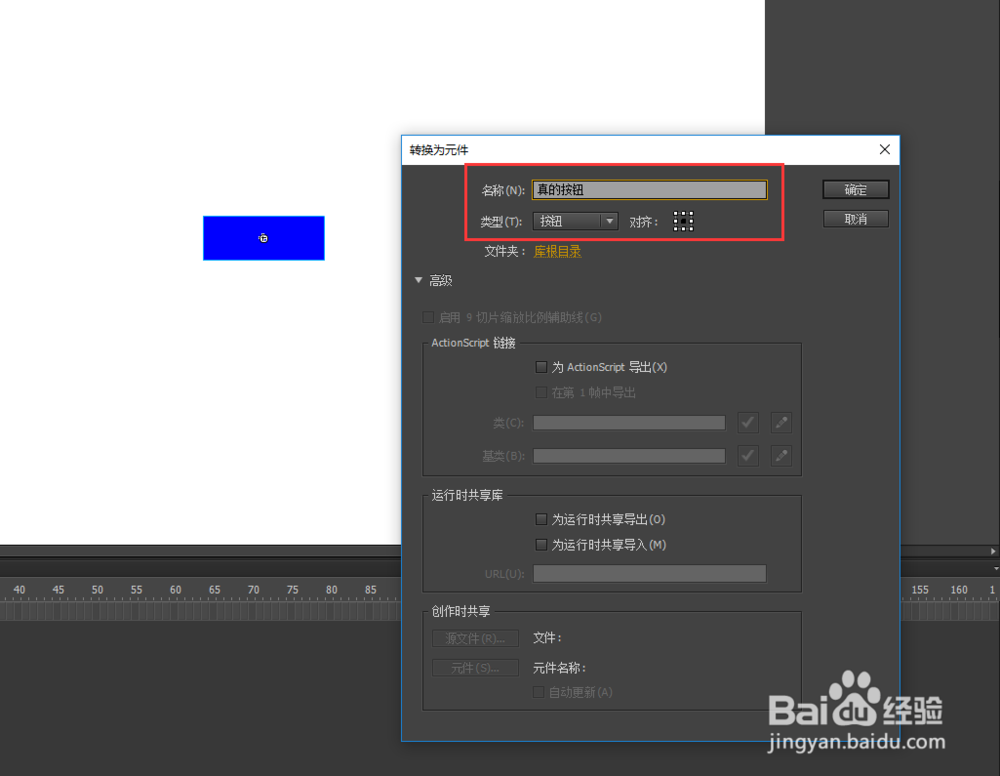
3/7返回场景,打开库窗口,这上一步绘制的图形元件拖入到场景舞台中,然后右键该图形元件,选择转换元件命令,将这个图形元件转换为按钮元件。


 4/7
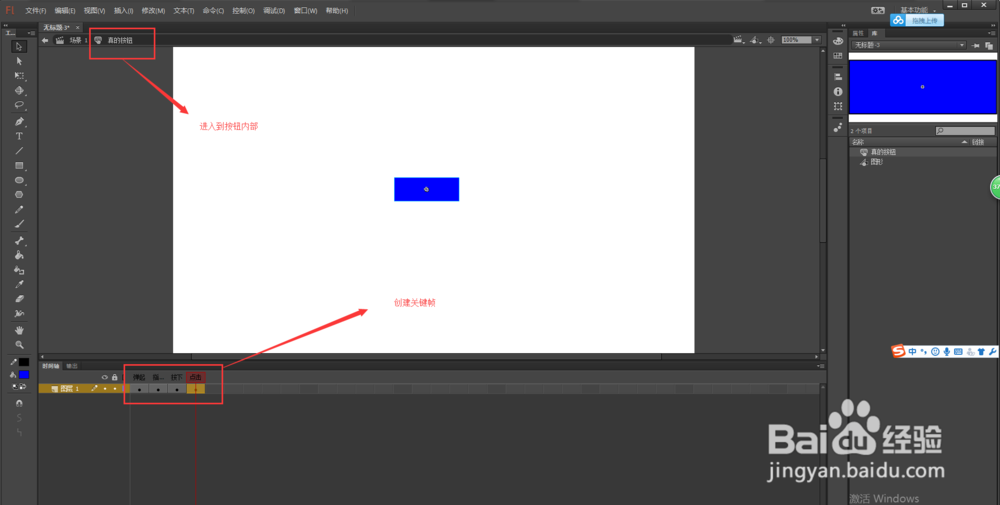
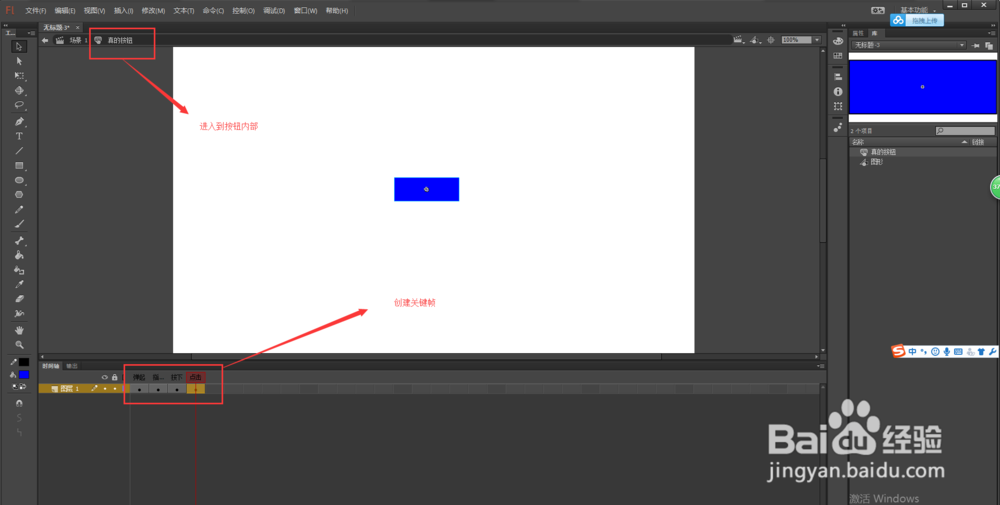
4/7双击按钮图形进入到按钮的内部,现在就可以针对按钮来进行设置了,在时间轴窗口中,分别在四个文字对应的帧上按键盘上的快捷键F6各插入一个关键帧。
 5/7
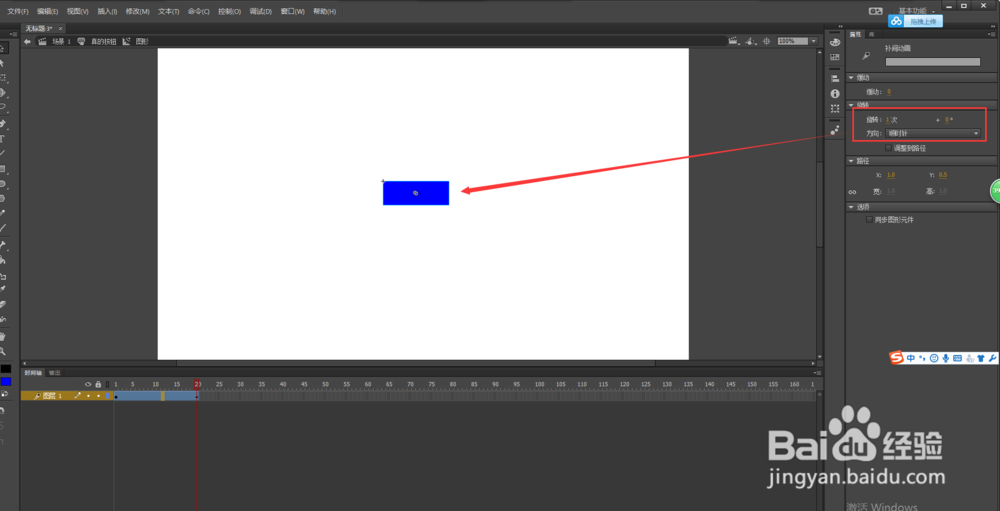
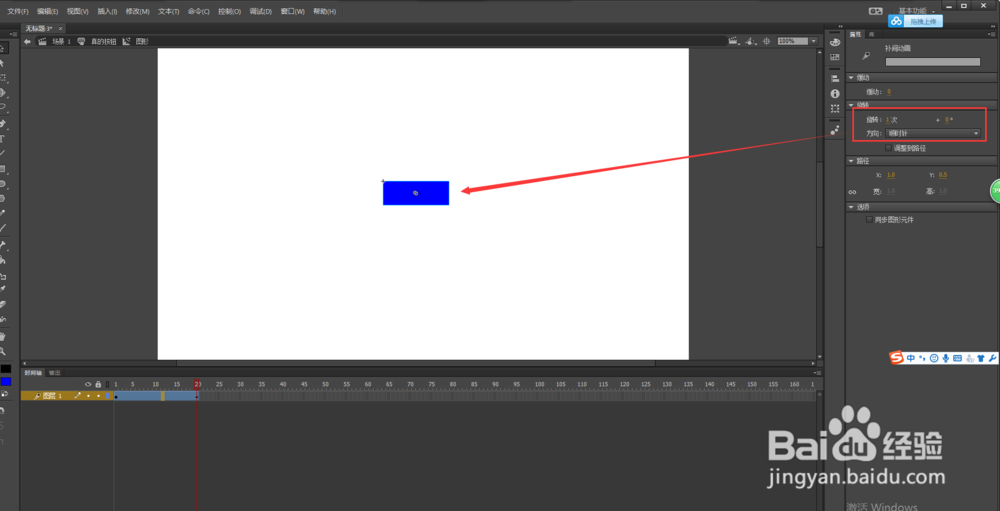
5/7选择“指针”对应的关键帧,在选中按钮的状态下,打开属性窗口,将该按钮临时性的改为“影片剪辑”元件;双击进入影片剪辑内部编辑,在影片剪辑的时间轴窗口第20帧处按F5插入一个帧,创建补间动画,然后选中图形,打开属性,设置顺时针旋转1次。


 6/7
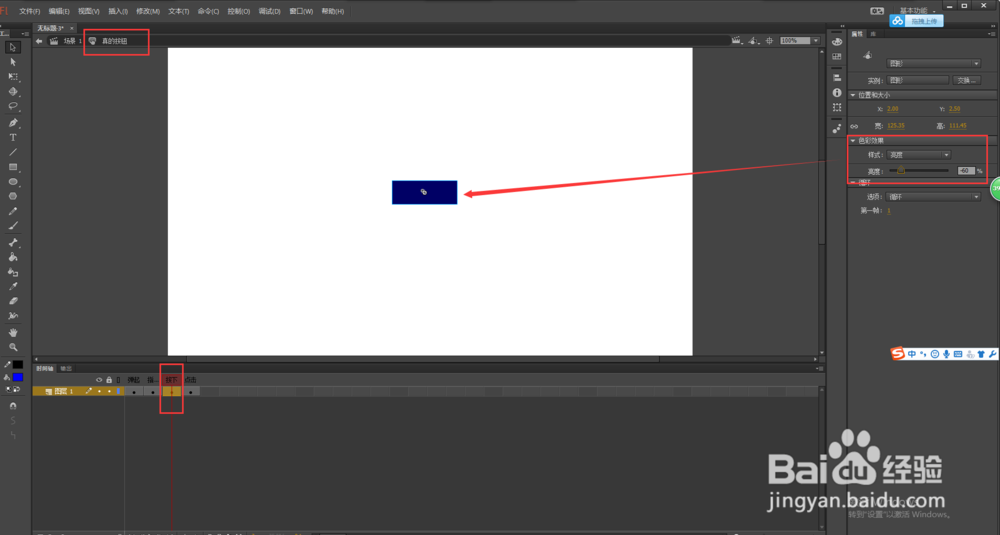
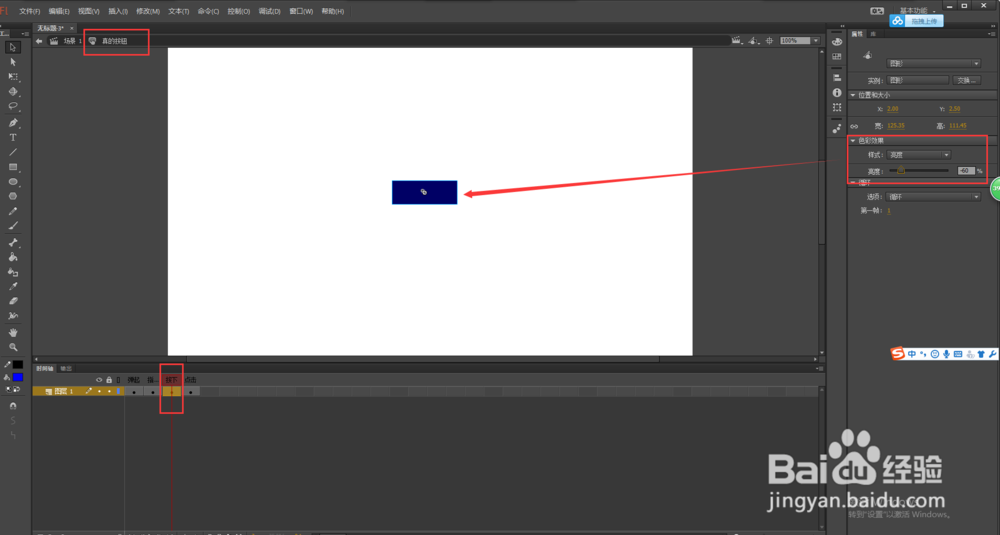
6/7返回到按钮编辑窗口,选中“按下”的那个关键帧,打开属性,选择色彩效果里面的亮度,降低图形的亮度值。在顺便将图形向下和向右移动一点点位置。
 7/7
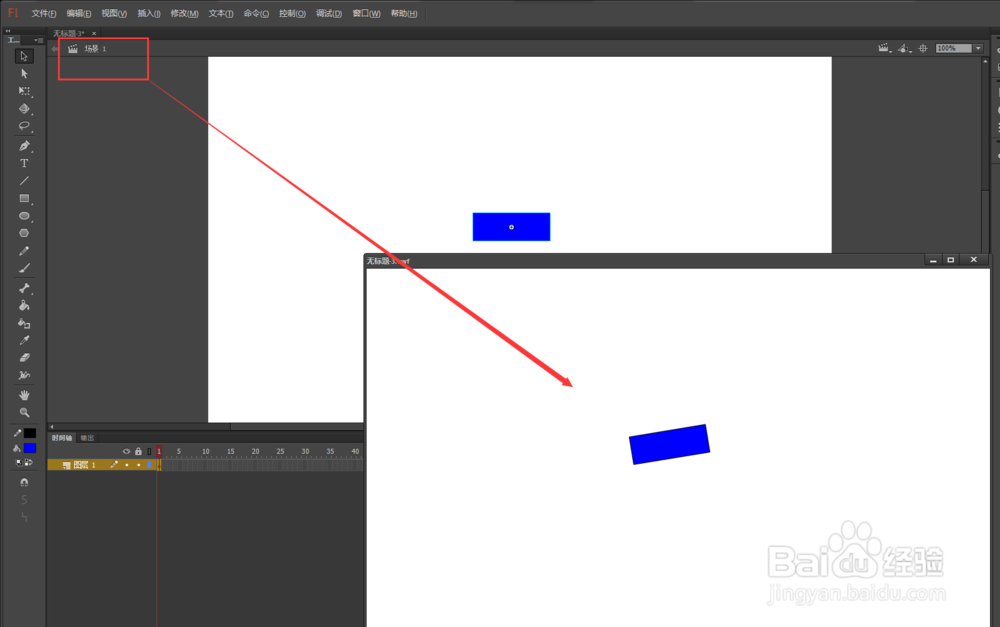
7/7返回到场景舞台中,输出测试按钮效果,我们看到,鼠标点上按钮的时候,按钮就会旋转起来。
 注意事项
注意事项要注意按钮元件的多次转换
FLASH按钮元件影片剪辑动画案例二维动画版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_318019.html
 订阅
订阅