如何利用HTML5和CSS3设置有序列表前的符号
来源:网络收集 点击: 时间:2024-03-11【导读】:
CSS3中的样式属性list-style-type可以设置无序列表项前的符号,也可以设置有序列表项前的符号。其中,有序列表样式属性list-style-type可以为decimal、lower-roman和upper-roman等。下面利用几个实例说明list-style-type用于有序列表,操作如下:工具/原料moreHBuilder截图工具浏览器方法/步骤1/6分步阅读
 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
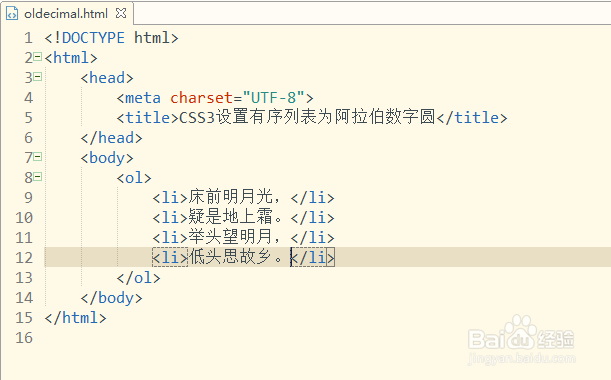
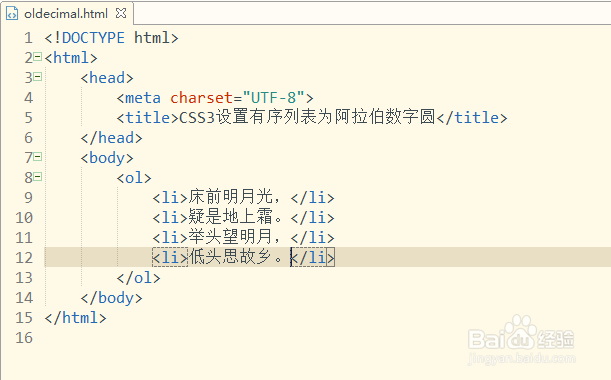
第一步,打开HBuilder软件,新建静态页面oldecimal.html,然后在body/body内插入有序列表元素,如下图所示:

 2/6
2/6第二步,预览该静态页面,发现有序列表项前显示数字和小圆点,如下图所示:
 3/6
3/6第三步,为ol元素设置样式,在style/style添加如下代码:
list-style-type: decimal; 预览之后发现有序列表项前符号不变,
如下图所示:
 4/6
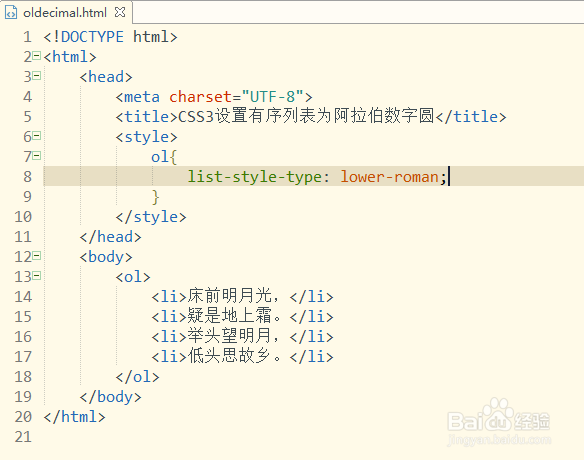
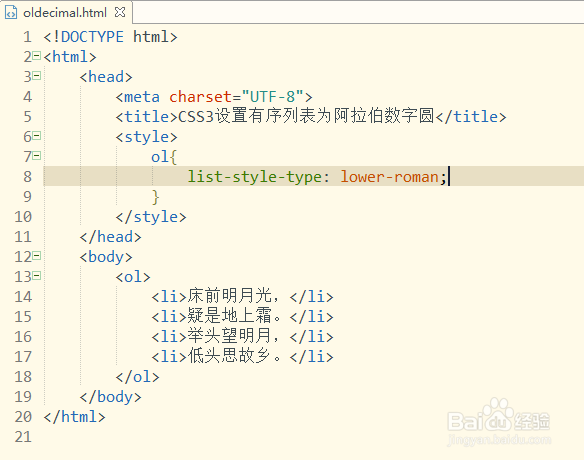
4/6第四步,再次修改list-style-type属性值为lower-roman,如下图所示:
 5/6
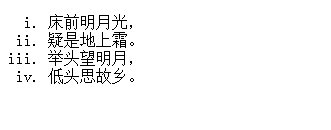
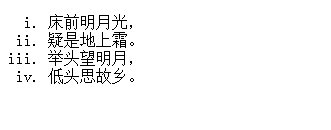
5/6第五步,预览该静态页面,在浏览器中查看效果,发现有序列表前的符号为小写罗马数字符号,如下图所示:
 6/6
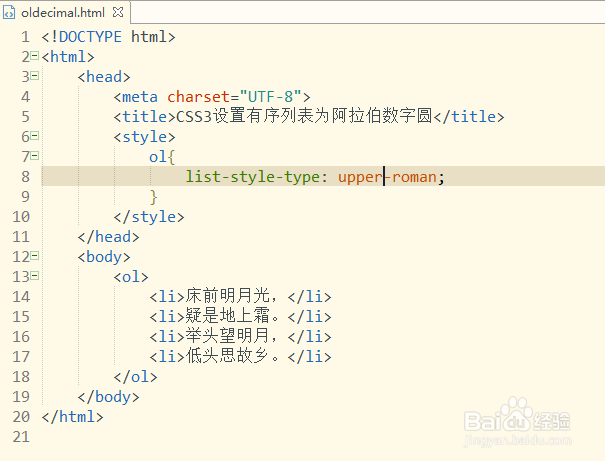
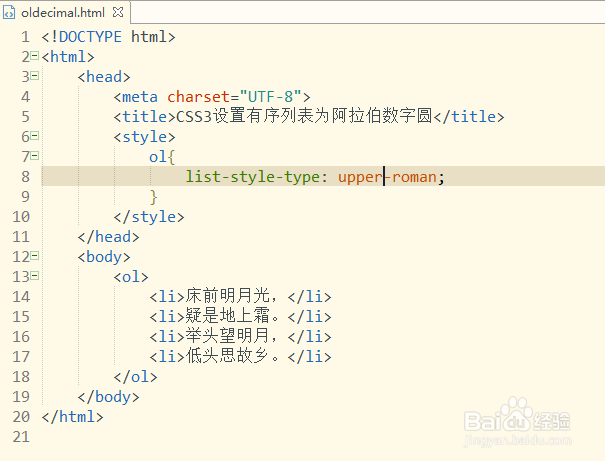
6/6第六步,再次修改list-style-type属性为upper-roman,再次预览该静态页面,发现小写罗马数字改为大写罗马数字,如下图所示:
 注意事项
注意事项注意有序列表和无序列表元素表示的不同之处
注意有序列表设置前面的符号
CSS有序列表HTML版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_321845.html
上一篇:如何调苹果手机的白点值
下一篇:腾讯文档怎么设置专属密码
 订阅
订阅